如何在移动设备上调试html5开发的网页
在我们用phoengap+html5做的移动app中,经常遇到的问题就是 本地网页兼容但是到了app出现不兼容的情况,原因是手机端页面,大多运行在webkit内核的浏览器上,但还是会因平台、厂商的不同而有种种兼容性问题。
下面就介绍一下在iOS和Android两个平台上如何在真机上对页面进行调试。这里要说明的是,iOS平台只能用自带的Safari浏览器来调试,而Android平台也只能用google Chrome浏览器来调试。当然,我目前只发现这么两种手段,如果你还有其他方法可调试更多的浏览器,希望你能留言告诉我。
一、iOS + Safari
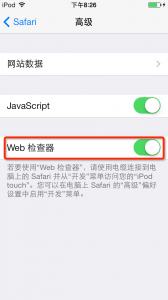
1、打开手机web检查器。
通过【设置】>【Safari】>【高级】>【Web检查器】打开。见下图(点击查看大图),并且你会看到该选项下面对电脑操作的相应描述,照做就好。

2.链接电脑(Mac)
2.1 先在手机Safari中打开你想调试的网页,并用数据线连接到电脑(我这里是Mac)
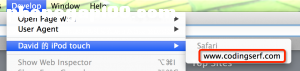
2.2 再在电脑上打开Safari点击【Develop】菜单,就会看到如下图所示(点击查看大图):

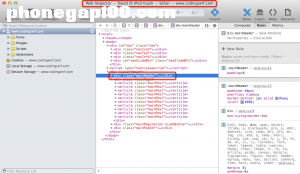
3.3 点击2.2中的网站名就会在电脑上打开Safari的控制台,如下图(点击查看大图):

3.调试网页
如上3.3图所示,此时你可以查看手机网页的DOM结构,并且和电脑端网页调试无异,当鼠标滑过这些DOM节点的时候手机上的相应布局也会高亮起来,如下图(点击查看大图):

二、Android + Chrome
1.设置手机
1.1【设置】>【关于手机】>【版本号(Build number)】,对版本号这一项连点7下(这是官方文档里的说法)就会提示“你已成为开发者”。

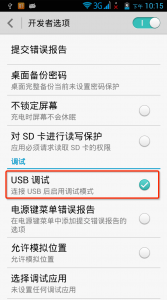
1.2 再返回【设置】>【开发者选项】>【USB调试】打开手机USB调试。

2.设置电脑(Mac)
这块比较麻烦,因为要装一下Android的SDK。
2.1 下载Android SDK,并解压,我把整个adt目录放在了 /Users/David/adt/ 这里。
2.2 设置环境变量 。打开终端在David路径下(形如 DaviddeMacBook-Pro:~ David$)输入 open .bash_profile,如果文件存在则会打开,如果不存在则再输入touch .bash_profile 创建并打开这个文件。在文件里输入export PATH=$PATH:/Users/David/adt/sdk/platform-tools:/Users/David/adt/sdk/tools ,关闭保存。最后在终端里输入 source .bash_profile 来更新环境变量使其生效。终端里输入 adb 出现命令帮助信息就是成功了。
2.3 在终端里输入 adb forward tcp:9222 localabstract:chrome_devtools_remote 。
3.链接电脑
3.1 在手机上的Chrome里打开想要调试的网页,用数据线连接手机和电脑(我的是Mac。唉~我只是强调平台的不同,不要误会)。
3.2 打开电脑上的Chrome,在地址栏里输入 about:inspect 选中 【Discover USB Devices】前面的复选框。出现下图画面(点击查看大图):

4.调试网页
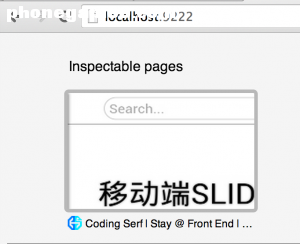
4.1 你可以点击图3.2中检测到的设备上正在运行的网站下面那个【inspect】,或者在浏览器中输入 localhost:9222 打开手机正在浏览的网页列表,如下图:

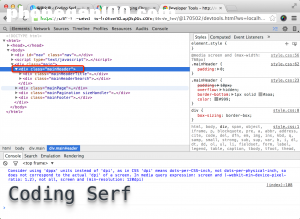
4.2 点击上图中的网站缩略图,就会跳转到Google的一个代理链接(链接可能被墙……,挂代理)就会打开如下图所示的控制台(点击查看大图):

4.3 这就和电脑上网页调试没什么差别了,鼠标经过DOM节点,手机上的布局同样也会高亮起来:

好的,完结。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通