在微信中浏览电脑版网页通栏大图没有居中的解决办法
前言:
随着微信的快速发展,微信营销也已经相当火热。即使没有移动商城,也可以让用户直接通过微信自带的浏览器访问电脑端页面。

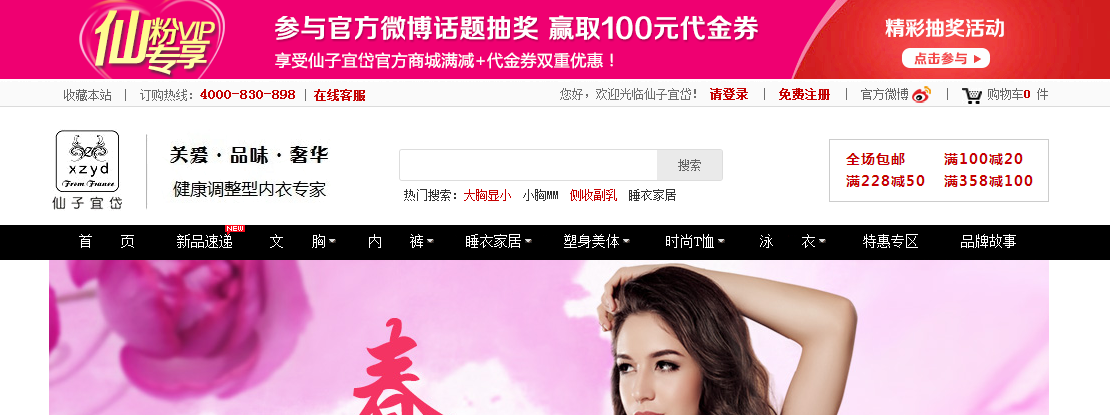
(图1.电脑端页面)
但是以前一直使用的通栏大图的居中显示在微信中却没有了居中效果,整个页面也不会根据屏幕大小自动调整。

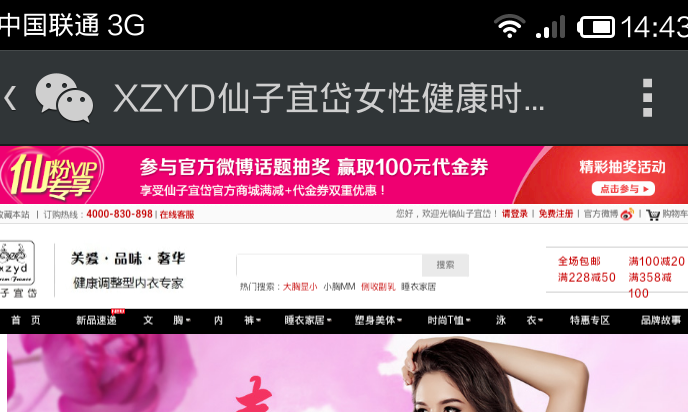
(图2. 微信页面)
异常分析:
貌似微信自带的精简版的QQ浏览器对CSS3的支持并不是很友好,如果想让电脑端页面在微信中正常显示,就需要对通栏大图采用其他布局方式了。
解决方法:
代码一. 原来使用的通栏样式的代码,代码使用详见:http://www.cnblogs.com/xyyt/p/3188528.html
1 <div style="margin-left:-960px;width:1920px;left:50%; position:relative;"> 2 <a href="http://www.cnblogs.com/xyyt" target="_blank"> 3 <img src="img01.jpg" height="600" /> 4 </a> 5 </div>
代码二. 修改后的通栏样式的代码:
1 <div style=" width:100%;left:50%; background: url(img.jpg) center 0 no-repeat;"> 2 <a style="height: 80px;width: 100%;display: table;" href="http://www.cnblogs.com/xyyt" target="_blank"></a> 3 </div>
代码中的参数可以根据需要进行调整修改。
调整后的页面电脑端显示不变,微信端显示如下:

可见,使用代码二中的布局方法实现通栏图片的方法,即可以使通栏图片正常居中显示,也能使整个页面根据屏幕进行调整。
个人原创博客,转载请注明来源地址:https://www.cnblogs.com/xyyt

 浙公网安备 33010602011771号
浙公网安备 33010602011771号