uniapp开发nuve原生瀑布流组件waterfall列表后边出现空白的处理方法
异常描述:
首页有轮播、广告位、瀑布流商品列表,但是使用了原生组件waterfall的商品列表后边出现了大面积空白。

解决方法:
将waterfall放到父容器下边或者直接放到template下边作为父容器,给父容器设置高度设置为窗口高度,除瀑布流展示的列表外,其他的组件都放在中即可。
<template> <waterfall column-count="2" column-width="auto" :style="{ height: windowHeight + 'px' }"> <header> <!--轮播--> <swiper class="swiper_banner"> ...... </swiper> <!--广告位--> <view class="ads_List_box"> ...... </view> </header> <!--瀑布流展示的商品列表--> <cell v-for="num in lists" > <text>{{num}}</text> </cell> </waterfall> </template> <script> export default { data () { return { lists: ['A', 'B', 'C', 'D', 'E'] } } } </script> <style></style>
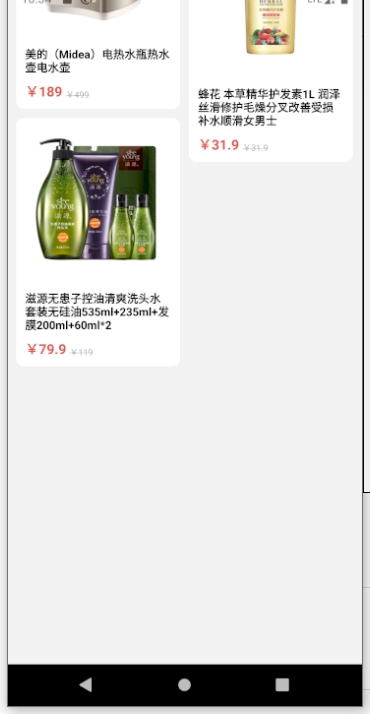
按这个方法改造即可,效果如下:

后记:
至于waterfall是直接作为父容器,还是放到父容器里边,亦或是外边再加swiper、list等组件都可以,前提是界面要展示的所有内容都要放在waterfall里边,才能做到高度自适应(目前我是这样理解的,没太多时间过多研究了,有兴趣的小伙伴可以深入研究)。
个人原创博客,转载请注明来源地址:https://www.cnblogs.com/xyyt
分类:
uni-app




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通