使用HBuilderX插件miniprogram-to-uniapp将微信小程序原生代码转换为uni-app遇到文件转换停滞不动的情况
前言:
1. 建议转换项目之前,复制出来一份进行转换。
如果项目引用的有第三方库,那么转换过程很可能会卡住没反应,特别是复杂的第三方库,如地图、二维码之类。那么就需要对文件进行处理后再次尝试转换,待项目转换完成后,再去完善修改过的文件。
2. 如果项目使用了npm方式安装的第三方ui库,如vant-weapp,那么转换之前删掉node_modules、miniprogram_npm这两个目录。
异常情况:
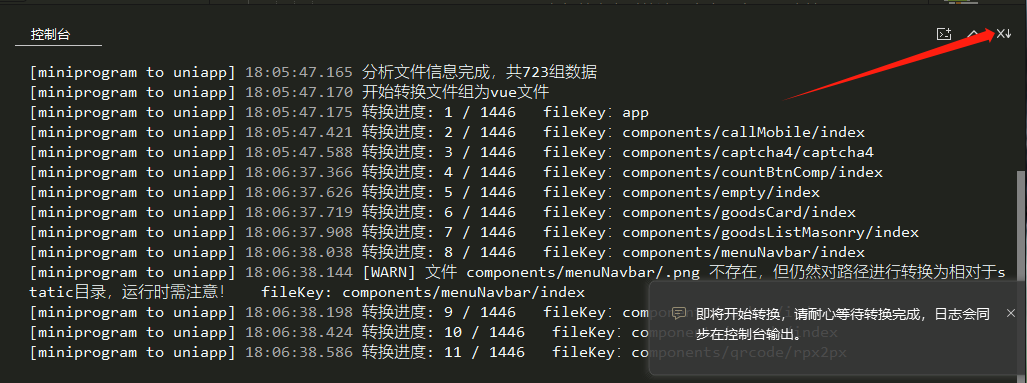
如下,转环到第11个文件就一直不动了,重复试了几次都是这样:

解决问题:
第11个组件文件使用了第三方库,估计是这个原因,那么删掉这个文件试试。
注:先不用管文件依赖什么的,先吧项目转换完成再来处理。
控制台无法通过命令暂停或关闭,点控制台右上角的关闭按钮强行关闭。
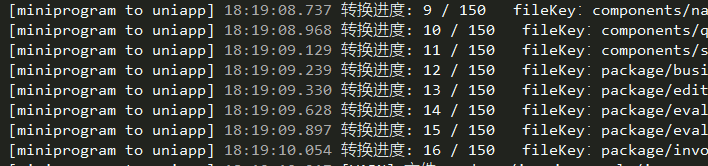
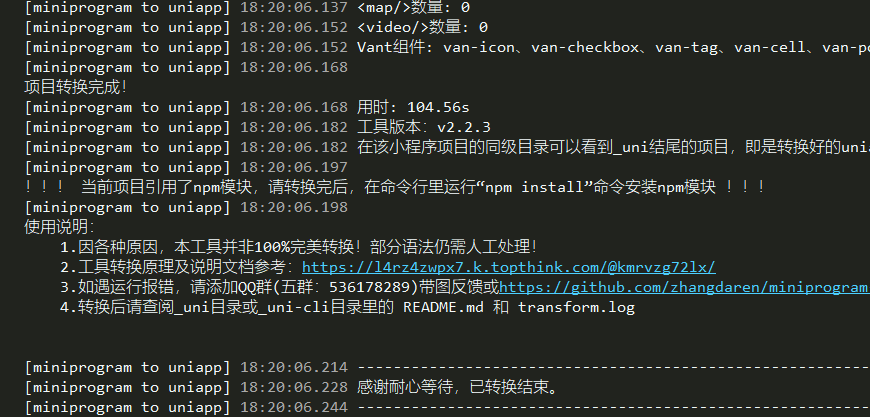
重新尝试转换,顺利往下进行,并转换完成。


先调试h5:
代码转换完成,但并不意味着项目就能跑的,真正麻烦的还在后边。
毕竟是不同的平台,支持的API都略有不同,还是有许多页面需要调试的。
由于app端差异较大,建议先运行到内置浏览器试试,h5相对来说兼容性比较强,先把h5跑起来,然后再去调app。
调试h5的时候就会有许多问题的,一个个解决掉就好了。
h5调试完成,只要页面大致能展示(先不用理会样式什么的),那后边调试app就方便多了。
个人原创博客,转载请注明来源地址:https://www.cnblogs.com/xyyt
分类:
uni-app



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通