支付宝小程序开发——根据字符串生成二维码
支付宝小程序开发中,如果需要根据字符串生成二维码,那么可以直接使用 qrcode 插件,你无需引用js,直接使用开发者工具的npm功能就可以了。
一. 安装插件:
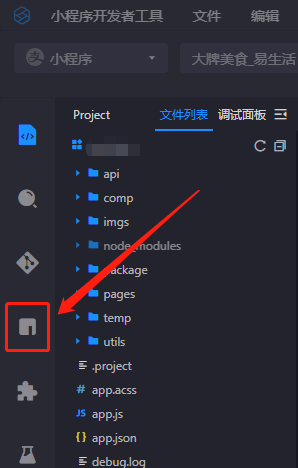
1.开发者工具左侧工具栏点击如图所示的图标(npm):

2.NPM包管理界面,输入框中输入 qrcode 并按回车键,等待插件安装完成:


二. 引用并使用插件:
1 //引用插件 2 const QRCode = require('qrcode'); 3 Page({ 4 data: { 5 imgSrc: '' 6 }, 7 onReady() { 8 //根据字符串生成svn格式的二维码 9 let self = this; 10 QRCode.toString('13549687961', { type: 'svg' }, function(err, url) { 11 let str = 'data:image/svg+xml;base64,' + Buffer(url).toString('base64'); 12 self.setData({ 13 imgSrc: str 14 }) 15 }); 16 } 17 ......
页面引用:
<image src="{{imgSrc}}" style="width:100%;" mode="aspectFit" />
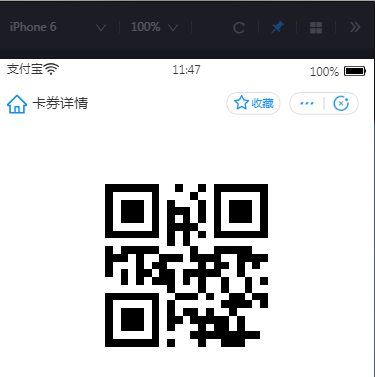
如此,编译项目,二维码生成:

三. 需要生成多个券码的情况:
如果是根据数组中的某个券码生成二维码,那么可以封装这个方法:
//根据字符串生成二维码 getQrcode(str) { var qrcode='' QRCode.toString(str, { type: 'svg', errorCorrectionLevel: 'H', maskPattern: 4, version: 2 }, function(err, url) { qrcode= 'data:image/svg+xml;base64,' + Buffer(url).toString('base64'); }); return qrcode },
//将券码合成二维码并保存到卡券详情数据中 arr.forEach(item=>{ console.log(item) item["qrcode"]=self.getQrcode(item.coupon_number) }) self.setData({ cardData: arr })
个人原创博客,转载请注明来源地址:https://www.cnblogs.com/xyyt




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通