vue-cli webpack打包开启Gzip 报错—— Cannot find module 'compression-webpack-plugin
异常描述:
复用以前框架,打包的时候报异常提示:
Cannot find module 'compression-webpack-plugin"
然后安装插件:
npm install --save-dev compression-webpack-plugin
重新打包,又报异常如下:
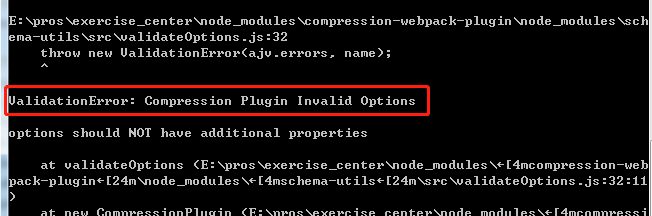
ValiDationError: Compression Plugin Invalid Options

解决问题:
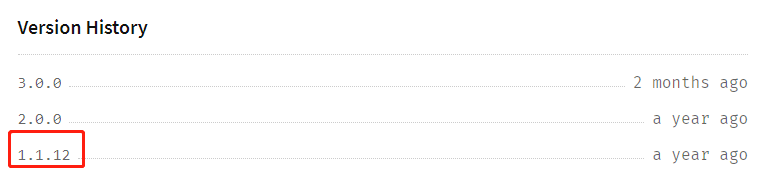
经查证,系插件版本问题导致。目前这个插件版本已经到3.0.0,但是网上普遍给出的可用版本是 v1.1.12,那么先解决问题,安装低版本插件:
npm install --save-dev compression-webpack-plugin@1.1.12
或者在packagejson修改版本号 "compression-webpack-plugin": "1.1.12" 直接npm install。
重新打包,问题解决。
后记:
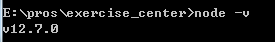
关于为什么要把插件的版本降低,系高版本要求的node版本比较高(大部分人用的node版本都没这么高,所以就会有不少人遇到这个问题了)。详见官网:https://www.npmjs.com/package/compression-webpack-plugin。


如上,2.0版本已经需要v6.9的node以及v4.0的webpack,查看下了项目的配置:


怪不得,webpack版本太低了。那么提升下webpack版本,再将压缩插件的版本恢复到最新试试:


安装插件,重新打包,报错了:

看了下webpack的官方介绍,貌似4.0版本改动较大,应该是用法上也有很大改动吧,暂且继续使用低版本的吧,有时间再研究。
个人原创博客,转载请注明来源地址:https://www.cnblogs.com/xyyt


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步