支付宝小程序开发——rich-text富文本组件支持html代码
前言:
与微信小程序不同,支付宝小程序的富文本组件并不能直接支持html代码,如:


如上,支付宝小程序的富文本组件只支持数组类型,html代码需要使用 mini-html-parser 转换,具体用法后文详细说明。
mini-html-parser2:
1. 插件安装:
小程序开发者工具左侧文件列表界面空白处单击右键——在终端中打开:

2.输入以下代码安装插件:
npm install mini-html-parser2 --save
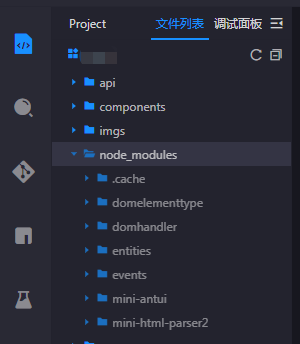
安装完成后文件列表中就多了node_modules目录了:

3.页面引入插件及调用:
//引入插件 import parse from 'mini-html-parser2';
//使用插件进行html代码转换(htmlStr为html代码,htmlNodes是转换后的数组) parse(htmlStr, (err, htmlNodes) => { if (!err) { self.setData({ htmlNodes }); } })
<rich-text nodes="{{htmlNodes}}" />
个人原创博客,转载请注明来源地址:https://www.cnblogs.com/xyyt



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通