JS实现自动轮播图效果(js案例)
现在很多网站都有轮播图,这篇文章主要为大家详细介绍了js实现轮播图的完整代码及原理,需要的小伙伴可以参考一下。
1、轮播图主要功能:
1、 图片自动轮播(主图切换同时下面导航图片也会跟着变化)
2、 鼠标悬停的时候,图片轮播停止,鼠标离开后继续
3、 单击左右按钮切换图片
4、 鼠标移入后左右按钮出现,移出消失
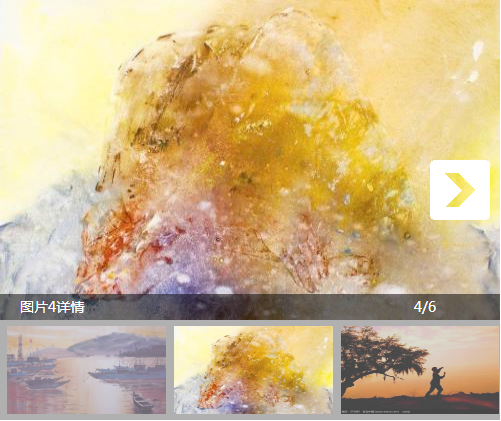
具体效果如下:

鼠标移入:

轮播图片数量、css样式等,小伙伴也可根据自己的需求做相应调整。
2、具体实现部分
特别重要的是,在我们写任何动态效果之前,我们应该先把静态页面写出来,在考虑动态效果的实现。
HTML代码:
<div id="div1">
<ul class="big_pic">
<div class="prev">
<a class="mark_left" href="#"></a>
</div>
<div class="next">
<a class="mark_right" href="#"></a>
</div>
<div class="text">图片1详情</div>
<div class="length">1/6</div>
<li style="z-index: 1"><img src="images/flash_1.jpg" /></li>
<li><img src="images/flash_2.jpg" /></li>
<li><img src="images/flash_3.jpg" /></li>
<li><img src="images/flash_4.jpg" /></li>
<li><img src="images/flash_5.jpg" /></li>
<li><img src="images/flash_6.jpg" /></li>
</ul>
<ul class="small_pic" >
<li><img src="images/flash_1.jpg" /></li>
<li><img src="images/flash_2.jpg" /></li>
<li><img src="images/flash_3.jpg" /></li>
<li><img src="images/flash_4.jpg" /></li>
<li><img src="images/flash_5.jpg" /></li>
<li><img src="images/flash_6.jpg" /></li>
</ul>
</div>
Css样式:
@charset "utf-8";
* {
margin: 0;
padding: 0;
list-style: none;
}
#div1 {
width: 500px;
height: 420px;
margin: 100px auto;
position: relative;
cursor: pointer;
overflow: hidden;
}
#div1 ul.big_pic {
position: relative;
height: 320px;
}
#div1 ul.big_pic div.prev {
opacity: 0;
-webkit-transition: all .3s linear;
transition: all .3s linear;
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 50%;
z-index: 100;
}
#div1 ul.big_pic div.prev a.mark_left {
position: absolute;
width: 60px;
height: 60px;
top: 50%;
left: 10px;
background: url("../images/btn.gif");
}
#div1 ul.big_pic div.next {
opacity: 0;
-webkit-transition: all .5s linear;
transition: all .5s linear;
position: absolute;
left: 50%;
top: 0;
bottom: 0;
right: 0;
z-index: 100;
}
#div1 ul.big_pic div.next a.mark_right {
position: absolute;
width: 60px;
height: 60px;
top: 50%;
right: 10px;
background: url("../images/btn.gif") left -60px;
}
#div1 ul.big_pic div.text {
position: absolute;
bottom: 0;
left: 0;
line-height: 26px;
color: white;
background-color: rgba(0, 0, 0, 0.51);
width: 70%;
height: 26px;
z-index: 200;
font-size: 14px;
padding-left: 20px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
#div1 ul.big_pic div.length {
position: absolute;
bottom: 0;
right: 0;
line-height: 26px;
color: white;
background-color: rgba(0, 0, 0, 0.51);
width: 30%;
height: 26px;
z-index: 200;
font-size: 14px;
text-align: center;
}
#div1 ul.big_pic li {
position: absolute;
top: 0;
left: 0;
width: 500px;
height: 320px;
overflow: hidden;
}
#div1 ul.big_pic li img {
width: 100%;
height: 320px;
}
#div1 ul.small_pic {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
background-color: #b0b0b0;
height: 100px;
padding: 6px 5px 6px 8px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
position: absolute;
}
#div1 ul.small_pic li {
width: calc(500px / 3);
}
#div1 ul.small_pic li img {
width: calc(488px / 3);
height: 100%;
}
#div1 ul.small_pic li:not(:last-child) img {
padding-right: 4px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
接下来是最重要的js代码:
var oDiv=document.getElementById('div1');
var oPrv=oDiv.querySelector('div.prev');
var oNext=oDiv.querySelector('div.next');
var oBtnPrev=oPrv.querySelector('a.mark_left');
var oBtnNext=oNext.querySelector('a.mark_right');
var oText=oDiv.querySelector('div.text');
var oLength=oDiv.querySelector('div.length');
var aUl=oDiv.querySelectorAll('ul');
var aBigLi=aUl[0].querySelectorAll('li');
var aSmallLi=aUl[1].querySelectorAll('li'); //获取标签
var zIndex=1,now=0;//zIndex:主图Z轴层级,now:下面导航图片的下标(从0开始)
oBtnNext.onclick=function () {
now++;
if(now===aSmallLi.length) now=0;//当now等于小导航图片的长度时,把主图片换成第一张
opublic();
};
oBtnPrev.onclick=function () {
now--;
if(now===-1) now=aSmallLi.length-1;//当now等于-1,把主图片换成最后
opublic();
};
for (var i=0;i<aSmallLi.length;i++){
aSmallLi[i].style.opacity=.6;//统一设置下面导航图片透明度为0.6
aSmallLi[0].style.opacity=1;//初始化第一个导航图片透明度为1
aSmallLi[i].index=i;//为每一个导航图加一个index的自定义属性
aSmallLi[i].onclick=function () {//添加单击事件
now=this.index;//当单击图片后,主图切换为对应图片
opublic();
};
}
function opublic(){//公共部分
aBigLi[now].style.zIndex=zIndex++;//图片切换改变Z轴层级
aBigLi[now].style.height=0;
startMove(aBigLi[now],'height',320);//图片高度从0->360,实现图片动态叠加效果
oText.innerHTML='图片'+(now+1)+'详情';
oLength.innerHTML=(now+1)+'/'+aBigLi.length;
for(var i=0;i<aSmallLi.length;i++)
{
startMove(aSmallLi[i], 'opacity', 60);
}
startMove(aSmallLi[now], 'opacity', 100);
if(now===0){
startMove(aUl[1], 'left', 0);
}
else if(now===aSmallLi.length-1){//当当前导航图片为最后一张时,固定最后一张图片位置
startMove(aUl[1], 'left', -(now-2)*aSmallLi[0].offsetWidth);
}
else{//下面导航图片的轮播效果
startMove(aUl[1], 'left', -(now-1)*aSmallLi[0].offsetWidth);
}
}
oPrv.onmouseover=oNext.onmouseover=function () {//鼠标移入左右按钮出现
this.style.opacity=1;
};
oPrv.onmouseout=oNext.onmouseout=function () {//鼠标移出左右按钮消失
this.style.opacity=0;
};
var timer=setInterval(oBtnNext.onclick, 3000);//设置一个定时器,每3秒钟模拟一次右边按钮的单击事件
oDiv.onmouseenter=function () {//鼠标移入后,定时器取消
clearInterval(timer);
};
oDiv.onmouseleave=function () {//鼠标离开后开启定时器
timer=setInterval(oBtnNext.onclick, 3000);
}
function startMove(obj, attr, iTarget)//运动框架,
// obj:运动的对象,attr:运动的属性,iTarget:目标值
{
clearInterval(obj.timer);
obj.timer=setInterval(function (){
var cur=0;
if(attr==='opacity')
{
cur=Math.round(parseFloat(getStyle(obj, attr))*100);
}
else
{
cur=parseInt(getStyle(obj, attr));
}
var speed=(iTarget-cur)/10;
speed=speed>0?Math.ceil(speed):Math.floor(speed);
if(cur==iTarget)
{
clearInterval(obj.timer);
}
else
{
if(attr=='opacity')
{
obj.style.filter='alpha(opacity:'+(cur+speed)+')';
obj.style.opacity=(cur+speed)/100;
}
else
{
obj.style[attr]=cur+speed+'px';
}
}
}, 30);
}



