django 上下文管理器、带参数的url、多表操作、中间件、url中参数获取方法
1.上下文管理器
#views.py from django.http import HttpResponseRedirect from django.shortcuts import render,HttpResponse from . import models # Create your views here. def category(request,id): category_obj = models.Category.objects.get(id=id) articles = models.Article.objects.filter(category_id=category_obj) return render(request, 'category.html', { 'articles': articles,'category_obj':category_obj})
#创建上下文管理器:content_process.py (位置:sky/user/content_process.py)
#上下文管理器:用户访问url先调用views中的方法,方法跳转到对应的页面,页面再调用上下文管理器,所有跳转页面都会去
#调用上下文管理器,都会获取上下文管理器中返回的值,可以使用也可以不使用,也可以在上下文管理器中加个判断,哪些页面访问采返回值
from . import models def process_category(request): categories = models.Category.objects.all() return {'categories':categories}
#settings.py中配置上下文管理器位置,只有配置后才能生效 TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR,'templates')], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', 'user.content_process.process_category' ], }, }, ]
#category.html <!--文章分类--> <div class="card border-0 rounded-0 px-3 mb-2 mb-md-3" id="category-card"> <div class="card-header bg-white px-0"> <strong><i class="fa fa-book mr-2 f-17"></i>文章分类</strong> </div> <ul class="list-group list-group-flush f-16"> {% for category in categories %} <li class="list-group-item d-flex justify-content-between align-items-center pr-2 py-2"> <a class="category-item" href="/category/{{ category.id }}" title="查看【{{ category.name }}】分类下所有文章">{{ category.name }}</a> <span class="badge text-center" title="当前分类下有{{ category.article_set.count }}篇文章">{{ category.article_set.count }}</span> </li> {% endfor %} </ul> </div>
2.带参数的url、多表操作
#views.py
from django.http import HttpResponseRedirect
from django.shortcuts import render,HttpResponse
from . import models
# Create your views here.
def category(request,id):
category_obj = models.Category.objects.get(id=id)
articles = models.Article.objects.filter(category_id=category_obj)
#urls.py
from django.contrib import admin
from django.urls import path
from user import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.index),
path('category/<int:id>', views.category)
]
#category.html 通过分类表调文章表,获取某个分类下对应文章总数
<!--文章分类-->
<div class="card border-0 rounded-0 px-3 mb-2 mb-md-3" id="category-card">
<div class="card-header bg-white px-0">
<strong><i class="fa fa-book mr-2 f-17"></i>文章分类</strong>
</div>
<ul class="list-group list-group-flush f-16">
{% for category in categories %}
<li class="list-group-item d-flex justify-content-between align-items-center pr-2 py-2">
<a class="category-item" href="/category/{{ category.id }}"
title="查看【{{ category.name }}】分类下所有文章">{{ category.name }}</a>
<span class="badge text-center" title="当前分类下有{{ category.article_set.count }}篇文章">{{ category.article_set.count }}</span>
</li>
{% endfor %}
</ul>
</div>
3.中间件、url中参数获取方法
#构建库:models.py from django.db import models class Interface(models.Model): name = models.CharField(verbose_name='接口名称',max_length=50) path = models.CharField(verbose_name='接口路径',max_length=60,unique=True) response = models.TextField(verbose_name='返回数据') class Meta: db_table = 'interface' verbose_name = '接口' verbose_name_plural = verbose_name def __str__(self): return self.name
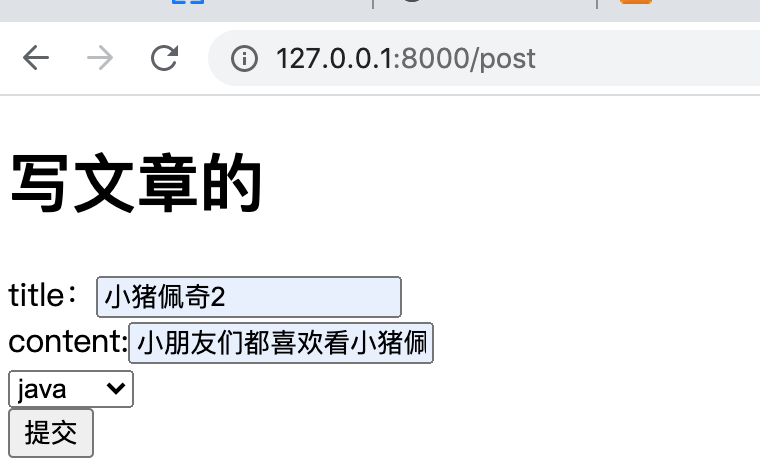
#创建post.html页面 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="/post" method="post"> {% csrf_token %} <h1>写文章的</h1> <div> title:<input type="text" name="title"> </div> <div> content:<input type="text" name="content"> </div> <div> <select name="category"> {% for category in categories %} <option value="{{ category.id }}">{{ category.name }}</option> {% endfor %} </select> </div> <div> <input type="submit" value="提交"> </div> </form> </body> </html>
#views.py def article(request):
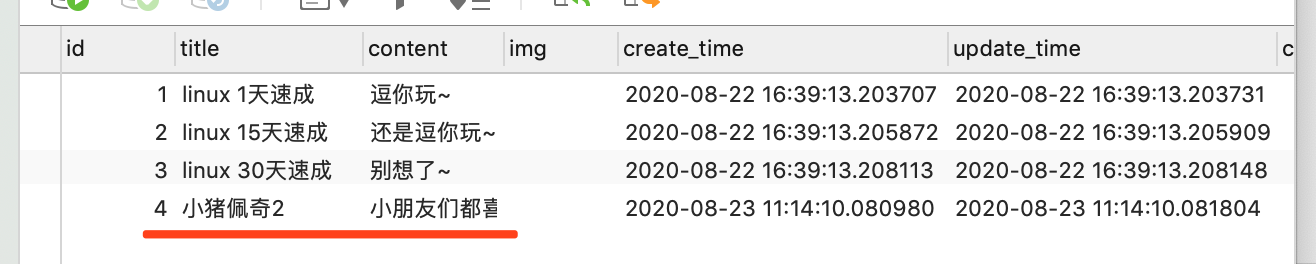
#url中参数获取方法: # print(request.method) # 请求方式 # print(request.GET) # url?key=vlauye # print(request.POST) # url key-vlaue # print(request.COOKIES) # print(request.path_info) # 请求的路径 /post /cate # print(request.FILES) # 获取文件 # print(request.META) # 请求头相关的都在这里 # print(request.body) # body里面的内容 if request.method=='GET': return render(request,'post.html') else: title = request.POST.get('title') content = request.POST.get('content') category = request.POST.get('category') models.Article.objects.create(title=title,content=content,category_id=category) return HttpResponseRedirect('/')
# 配置urls.py(位置:sky/sky/urls.py) from django.contrib import admin from django.urls import path from user import views urlpatterns = [ path('admin/', admin.site.urls), path('', views.index), path('category/<int:id>', views.category), path('post', views.article) ]
#创建中间件middle_wares.py(位置:sky/user/middle_wares.py) from django.http import HttpResponse from django.middleware.common import MiddlewareMixin from . import models class TestMiddleWare(MiddlewareMixin): def process_request(self,request): '''请求过来之后先走到的这里''' #这里模拟的是根据请求接口获取对应的响应 path = request.path_info interface = models.Interface.objects.filter(path = path).first() if interface: return HttpResponse(interface.response) def process_response(self,request,response): #拦截返回的,最终响应的信息会走到这里 print('response....') return response # def process_exception(self,request,exception): # #拦截异常的,请求中有异常会走到这里 # print('出异常了。。') # return HttpResponse('hhhh')
#配置settings.py MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', 'user.middle_wares.TestMiddleWare' ]