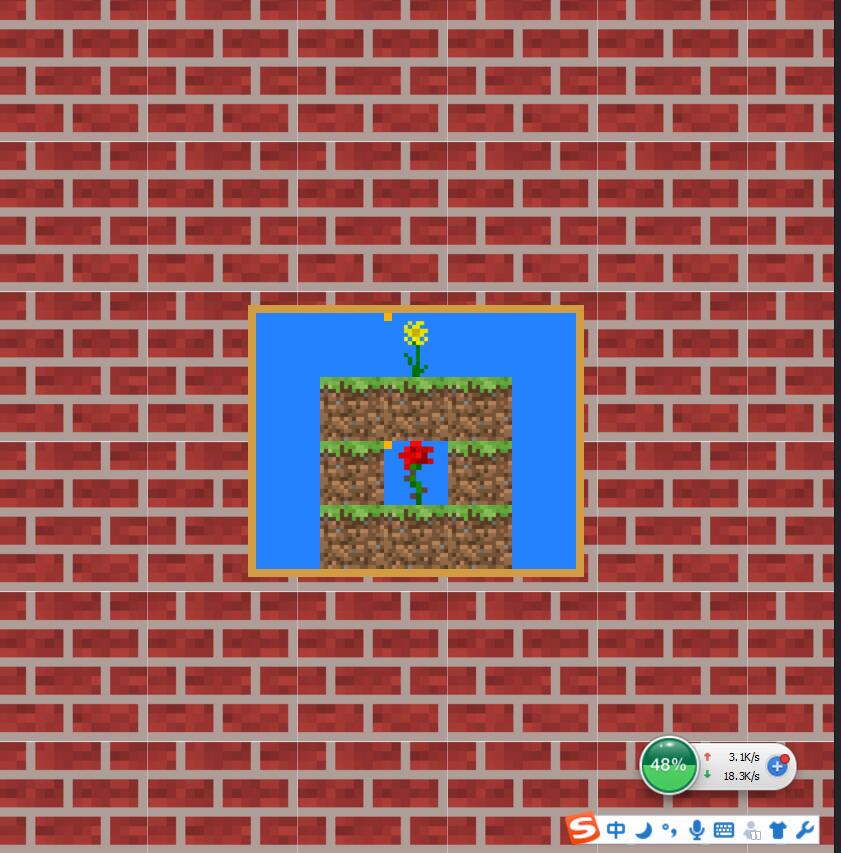
.block-1 {
box-sizing: border-box;
width: 64px;
height: 64px;
background:url('images/grass.png');
background-size: contain;
position: absolute;
left:64px;
}
.block-2 {
box-sizing: border-box;
width: 128px;
height: 64px;
background:url('images/grass.png');
background-size: contain;
}
.block-3 {
box-sizing: border-box;
width: 192px;
height: 64px;
background:url('images/grass.png');
background-size: contain;
position: relative;
left:64px;
}
.flower {
box-sizing: border-box;
width: 64px;
height: 64px;
background:url('images/rose.png');
background-size: contain;
position: relative;
left: 128px;
}
.yellow-flower {
box-sizing: border-box;
width: 64px;
height: 64px;
background:url('images/flower.png');
background-size: contain;
position: relative;
left: 128px;
}
.point {
width: 8px;
height: 8px;
background: rgb(255, 176, 0);
}
.bg {
border: solid 8px rgb(210, 157, 65);
background: rgb(36, 130, 255);
width: 320px;
height: 256px;
position: absolute;
left: 50%;
top:50%;
transform: translate(-50%,-50%);
}
body {
margin: 0;
background: url('images/brick.jpg');
background-size: 150px 150px;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Learn css with blocks</title>
<link rel="stylesheet" href="block.css" media="screen" title="no title" charset="utf-8">
</head>
<body>
<div class="bg">
<div class="yellow-flower">
<div class="point">
</div>
</div>
<div class="block-3"></div>
<div class="block-1"></div>
<div class="block-1" style="left:192px;"></div>
<div class="flower">
<div class="point">
</div>
</div>
<div class="block-3"></div>
</div>
</body>
</html>
![]()





 浙公网安备 33010602011771号
浙公网安备 33010602011771号