vs2017 ios使用历程
UIView的使用。
加载本地html的方法:
var context = (JSContext)WebView.ValueForKeyPath((NSString)"documentView.webView.mainFrame.javaScriptContext"); context.ExceptionHandler = (JSContext context2, JSValue exception) => { Console.WriteLine("JS exception: {0}", exception); }; //可以使用 js调用 c# 代码,和安卓一样,通过使用 myCSharpObject对象调用c#方法 var myExporter = new MyJSExporter(); context[(NSString)"myCSharpObject"] = JSValue.From(myExporter, context); //var nsUrl = new NSUrl("demoTest.html", false); //var nsRequest = NSUrlRequest.FromUrl(nsUrl); NSUrl url = NSBundle.MainBundle.GetUrlForResource("main", "html"); string htmlString = NSString.FromData(NSData.FromUrl(url), NSStringEncoding.UTF8); WebView.LoadHtmlString(htmlString, NSBundle.MainBundle.BundleUrl);声明接口
/// <summary> /// js调用c#代码的方法接口 /// </summary> [Protocol()] interface IMyJSVisibleProtocol : IJSExport { [Export("myFunc")] int MyFunc(); [Export("Arity2:With:")] NSObject Arity2With(NSObject arg1, NSObject arg2); }实现方法
/// <summary> /// 方法实现 /// </summary> class MyJSExporter : NSObject, IMyJSVisibleProtocol { public int MyFunc() { Console.WriteLine("Called!"); return 42; } public NSObject Arity2With(NSObject arg1, NSObject arg2) { Console.WriteLine("Arity 2 function called with " + arg1 + " " + arg2); return (NSNumber)42; } }js调用
<script type="text/javascript"> function callXamObject() { // `myCSharpObject` injected into JS context by C# code `context [(NSString) "myCSharpObject"] = JSValue.From (...etc...` alert("123"); var resultCalculatedInCSharp = myCSharpObject.myFunc(); document.getElementById("Output").innerHTML = resultCalculatedInCSharp; } function callArity2Method() { //Note how this is mapped by [Export ("Arity2:With:")] var result = myCSharpObject.Arity2With("foo", "bar"); } </script>- html中使用的js和css资源,生成使用 BundleResource

3. 使用 HttpListener 调用 c#代码
参考 xamarin https://developer.xamarin.com/api/type/JavaScriptCore.JSContext/
//Wire up listener listener = new HttpListener(); listener.Prefixes.Add("http://*:1711/"); listener.Start(); listener.BeginGetContext(new AsyncCallback(Callback), listener);void Callback(IAsyncResult result) { //Get the listener context var context = listener.EndGetContext(result); //调用的方法 string method = context.Request.QueryString["method"]; var responseString = ""; //输出的内容 if (method == "callCShap") { responseString = "my return :"+ context.Request.QueryString["msg"]; } var responseBytes = System.Text.Encoding.UTF8.GetBytes(responseString); ////Start listening for the next request //listener.BeginGetContext(new AsyncCallback(Callback), listener); //var response = context.Response;// CalculateResponse(); //var responseBytes = System.Text.Encoding.UTF8.GetBytes(response); context.Response.ContentType = "text/json"; context.Response.StatusCode = (int)HttpStatusCode.OK; context.Response.ContentLength64 = responseBytes.Length; context.Response.OutputStream.Write(responseBytes, 0, responseBytes.Length); context.Response.OutputStream.Close(); }
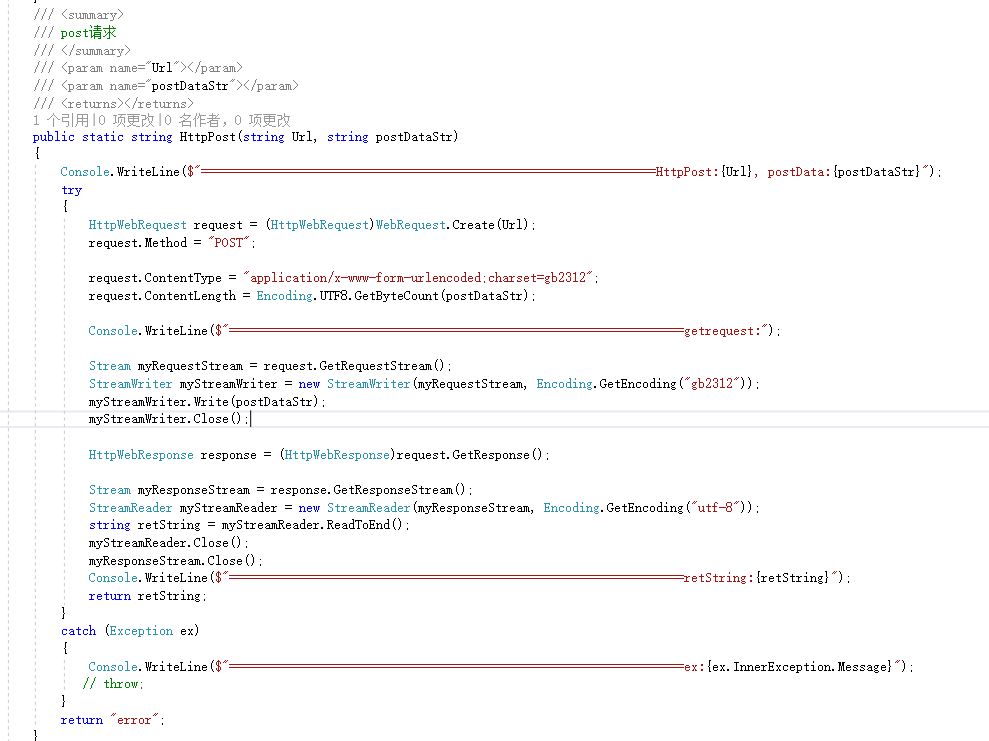
4. 无法访问网络: 一直运行不提示错误,也不进断点,只好log调试。
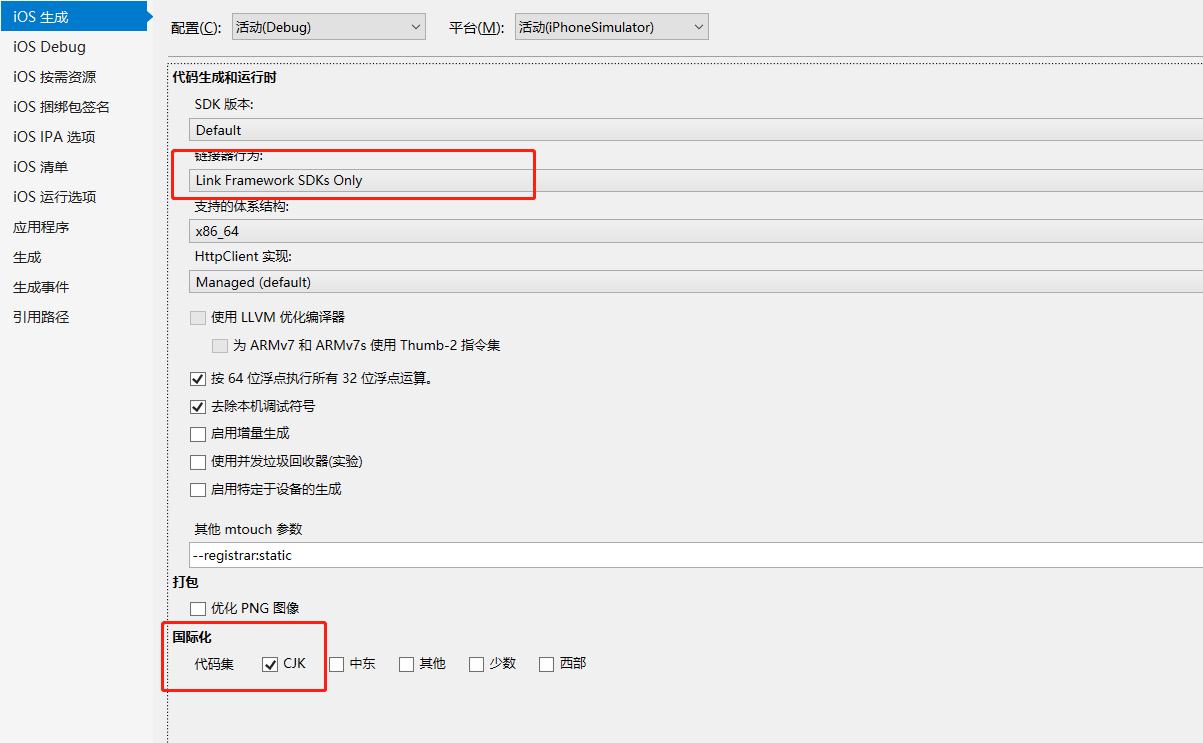
解决方法:
(1)