js案例1. expanding-cards
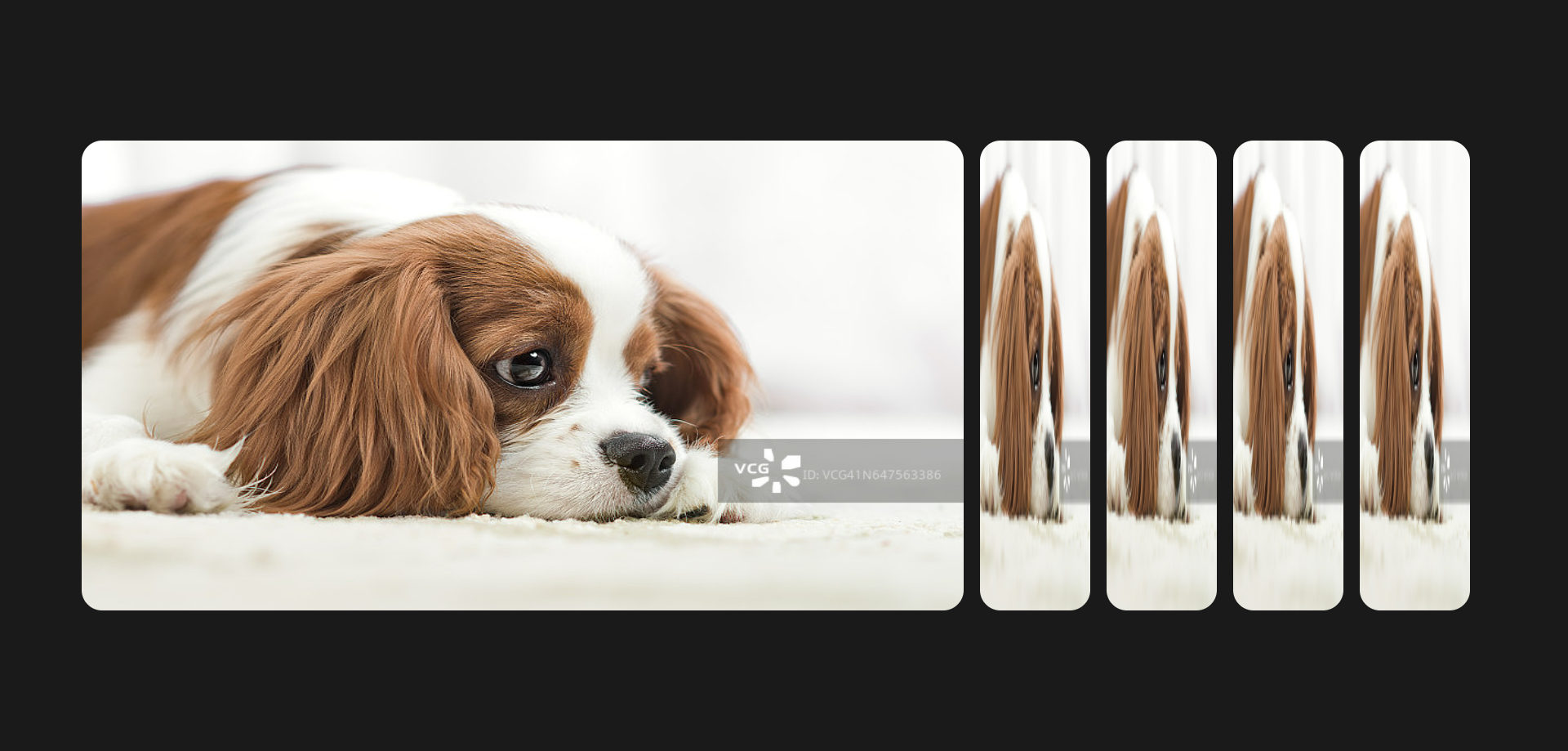
效果图:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>expanding-cards</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
html, body{
height: 100%;
padding: 0;
margin: 0;
background: #1a1a1a;
}
#app {
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
box-sizing: border-box;
padding: 5%;
}
.container {
width: 100%;
height: 80%;
display: flex;
}
.card {
flex: 1;
border-radius: 2rem;
margin-right: 2rem;
transition: 2s ease;
cursor: pointer;
}
.card1 {
background: url("./assets/expanding-cards/img/VCG41N647563386.jpg") no-repeat;
background-size: 100% 100%;
}
.card2 {
background: url("./assets/expanding-cards/img/VCG41N647563386.jpg") no-repeat;
background-size: 100% 100%;
}
.card3 {
background: url("./assets/expanding-cards/img/VCG41N647563386.jpg") no-repeat;
background-size: 100% 100%;
}
.card4 {
background: url("./assets/expanding-cards/img/VCG41N647563386.jpg") no-repeat;
background-size: 100% 100%;
}
.card5 {
background: url("./assets/expanding-cards/img/VCG41N647563386.jpg") no-repeat;
background-size: 100% 100%;
}
.active {
flex: 8;
}
</style>
</head>
<body>
<div id="app">
<div class="container">
<div class="card card1 active"></div>
<div class="card card2" ></div>
<div class="card card3" ></div>
<div class="card card4" ></div>
<div class="card card5" ></div>
</div>
</div>
<script>
const cardEvent = document.getElementsByClassName('card')
for (let i = 0; i < cardEvent.length; i++) {
cardEvent[i].addEventListener('click', function () {
for (let j = 0; j < cardEvent.length; j++) {
cardEvent[j].classList.remove('active')
}
this.classList.add('active')
})
}
</script>
</body>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!