微信小程序切换至后台如何实时向后台传递当前位置信息
公司要做一个实时巡查的功能,当小程序切入后台后怎样才能不被微信给销毁掉。
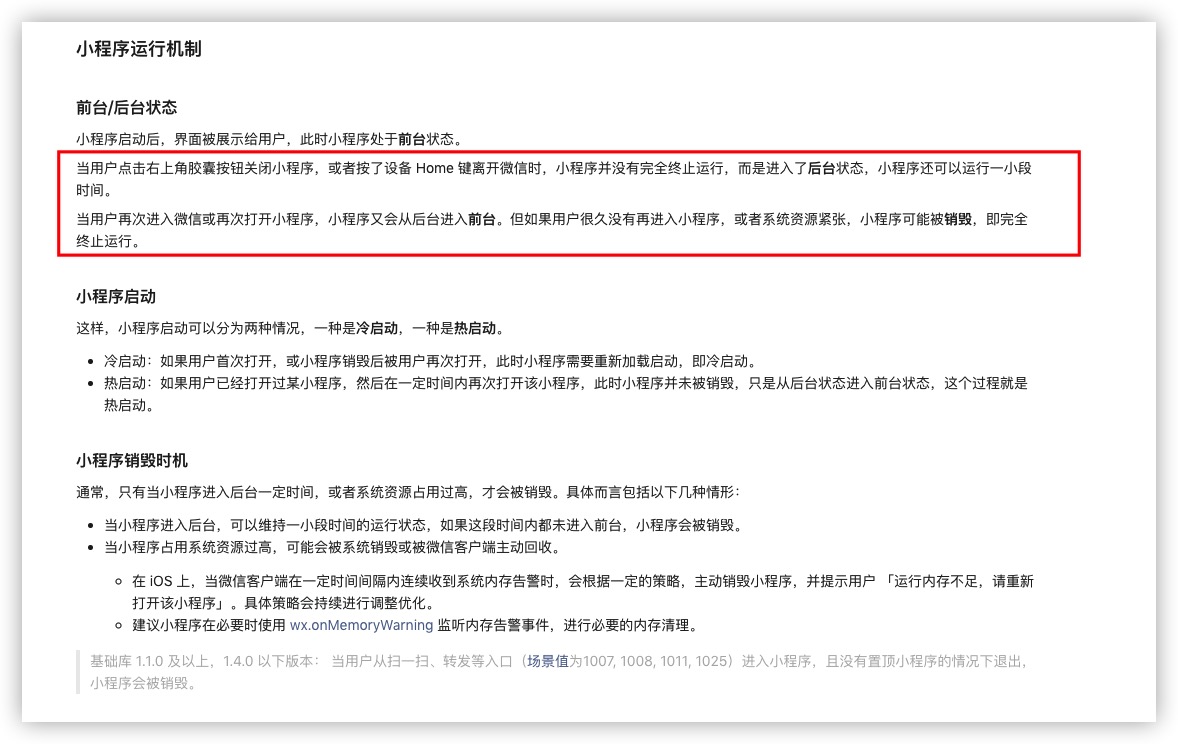
官方小程序运行机制
它说小程序可能会在后台运行一段时间,网上说是5分钟 会被销毁掉,说什么的都有,,,正是网友都说不能在后台运行,直接把我引到不能在后台运行的结论上了。(他们在误人子弟呀!!!)
当看到官方这句话的时候觉得不可能了,产品经理,,,告诉我,为什么酷狗音乐可以后台播放呢???
打开酷狗音乐后台播放超过10分钟,4首歌的时间,还能播放。(哎呀,我开始有信心了。)
下面几种方式进行讲解: 请往下看!!!
一 使用setInterval进行轮询位置信息
首先我的小程序是通过web-view套入的H5高德地图,因为公司业务只采用 高德地图。
代码片段
// 每隔5秒获取一次当前位置信息
this.interval = setInterval(() => {
this.geolocation();
}, 5000);
geolocation(type) {
let _this = this;
if (!_this.marker) {
uni.showLoading({
title: "定位中...",
});
}
AMap.plugin("AMap.Geolocation", function() {
var geolocation = new AMap.Geolocation({
// 是否使用高精度定位,默认:true
enableHighAccuracy: false,
// 设置定位超时时间,默认:无穷大
timeout: 10000,
// 定位按钮的停靠位置的偏移量,默认:Pixel(10, 20)
buttonOffset: new AMap.Pixel(10, 20),
// 定位成功后调整地图视野范围使定位位置及精度范围视野内可见,默认:false
zoomToAccuracy: true,
// 定位按钮的排放位置, RB表示右下
buttonPosition: "RB",
});
geolocation.getCurrentPosition();
AMap.event.addListener(geolocation, "complete", onComplete);
AMap.event.addListener(geolocation, "error", onError);
function onComplete(data) {
_this.location = {
formattedAddress: data.formattedAddress,
lat: data.position.lat,
lng: data.position.lng,
};
let center = [data.position.lng, data.position.lat];
_this.map.setCenter(center);
// 向数据库存入当前位置经纬度
saveLocation({
lng: data.position.lng,
lat: data.position.lat,
address: data.formattedAddress
}).then(res => {
console.log(res)
})
if (!_this.marker) {
uni.hideLoading();
_this.addMarker(center);
} else {
_this.marker.setPosition(center);
}
}
function onError(data) {
console.log("出错", data);
}
});
},
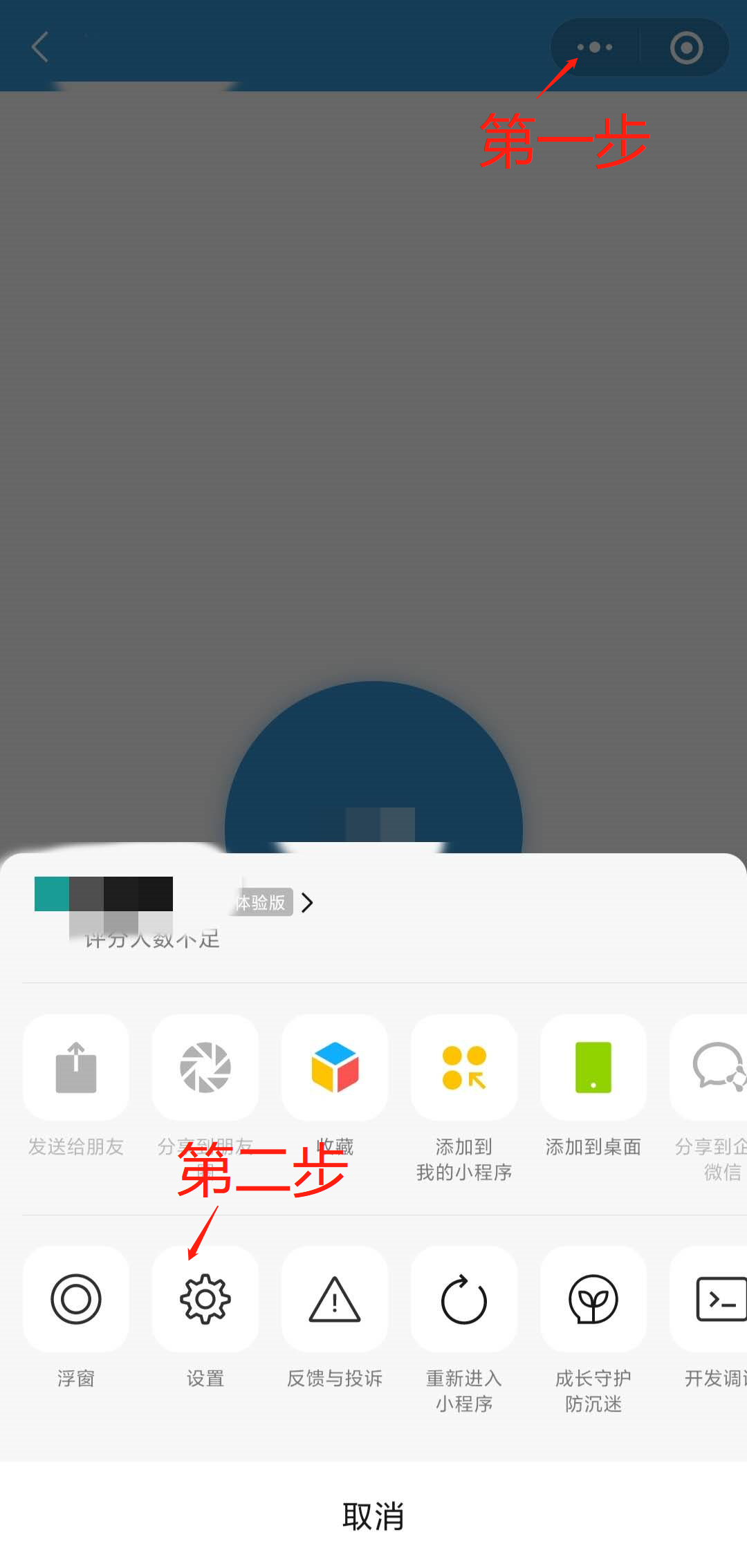
从上面代码可以看出我通过周期循环每5秒获取一次当前位置,并将位置存入数据库,这种方式可行,但是必须打开 【小程序的浮框功能】。
方案的缺点
- 如果不打开浮框经测试长时间锁屏会自己停掉不向数据库存入当前位置信息。
- 打开浮框测试长时间锁屏也可以向数据库存入信息,但是 但是 但是 它并不是每5秒存入一次信息,它的时间不固定,这肯定不行呀,我走出500米了,你的位置还在出发点,这肯定不行呀 。
最终结果
所以 这个方案不可取。
二 使用微信提供的startLocationUpdateBackground开启后台持续定位
代码片段
1. aap.json添加定位配置
"requiredBackgroundModes": ["location"]
2. 开启后台定位及实时监控
wx.authorize({
scope: "scope.userLocationBackground",
success: () => {
wx.startLocationUpdateBackground({
success: (res) => {
wx.onLocationChange((data) => {
saveLocation({
lng: data.longitude,
lat: data.latitude,
}).then((res) => {
console.log(res);
});
});
},
fail: (res) => {
console.log("获取位置失败", res);
},
});
},
fail: (res) => {
console.log("权限获取失败", res);
},
});
方案缺点
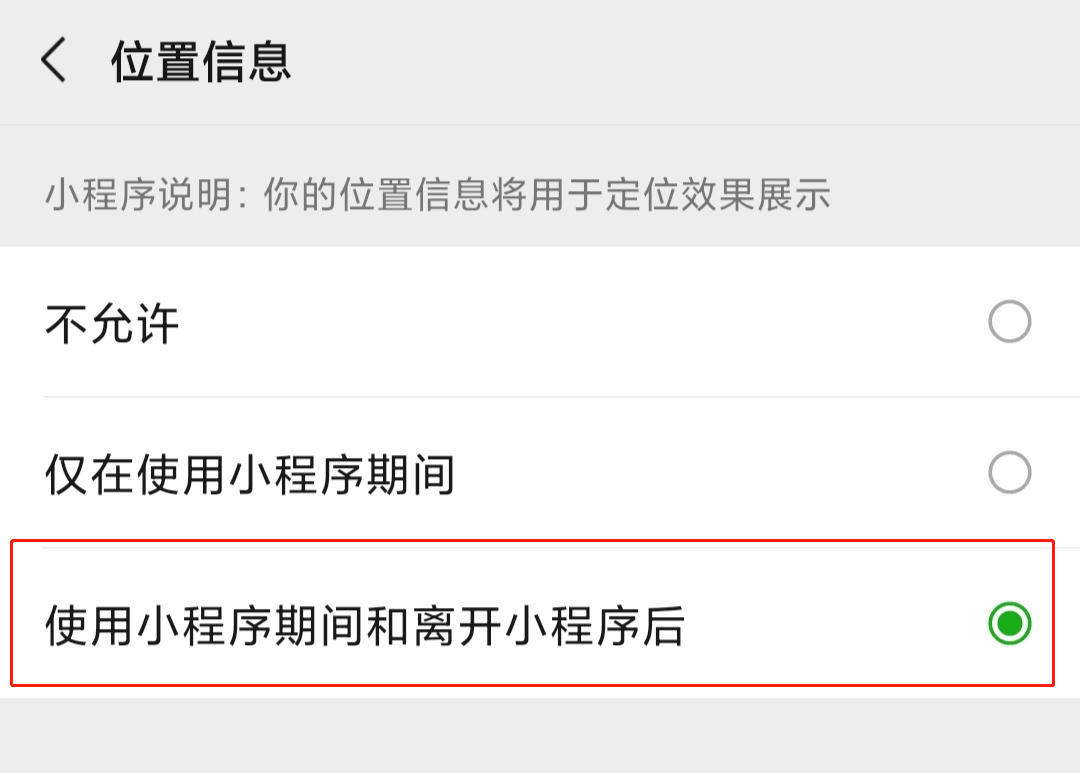
采用这种方式需要引导用户开启定位


选择 【使用小程序期间和离开小程序后】在你将小程序切入到后台后可以依旧获取实时位置。
这个引到只是常规情况下会生效,但是如果手机的应用权限给的不够高,在这里设置的权限就是个寂寞
如果在这种情况下切入后台无法获取当前位置,则证明需要给微信更高的定位权限,不同手机型号设置权限的操作不同,这就大大降低了体验效果。
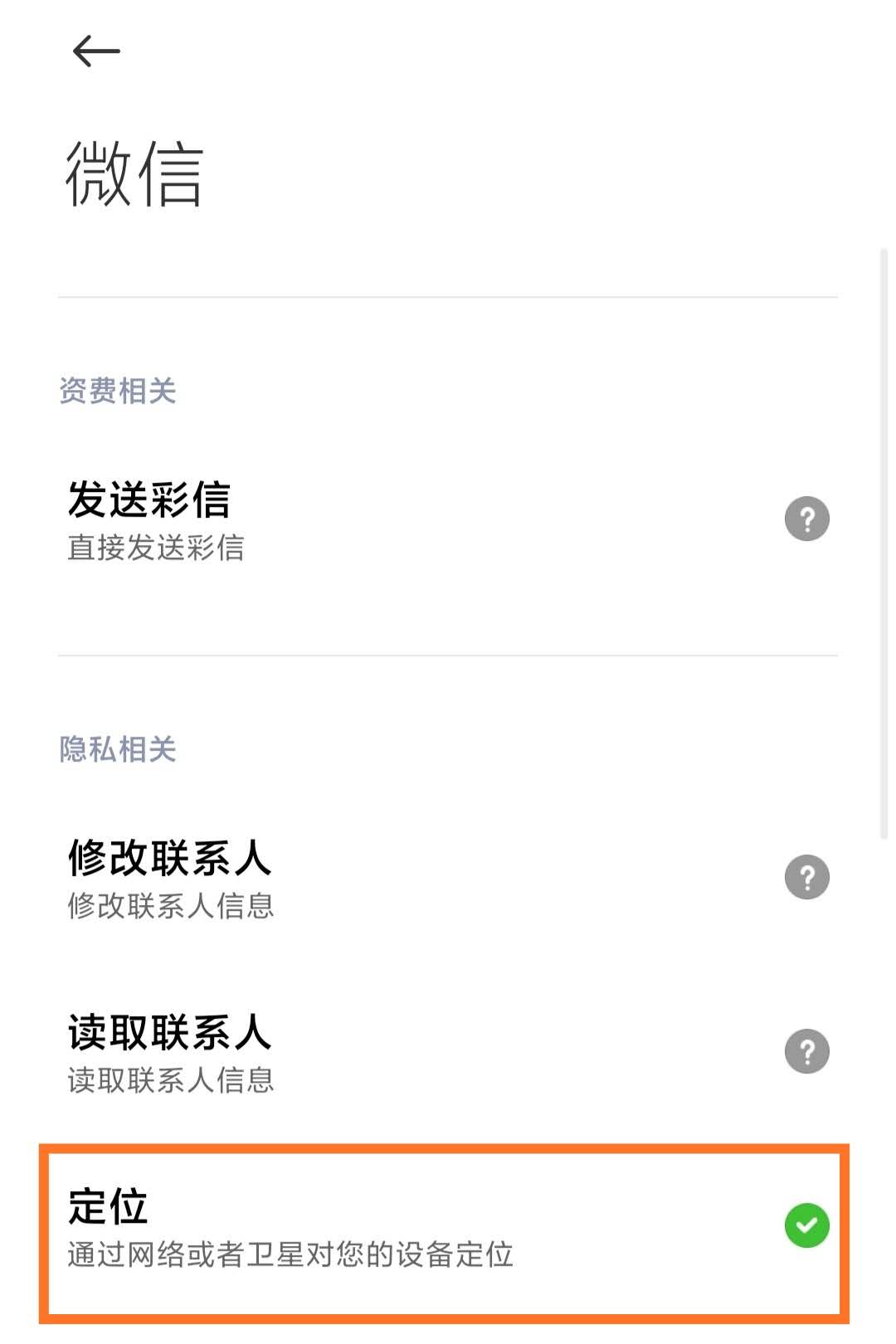
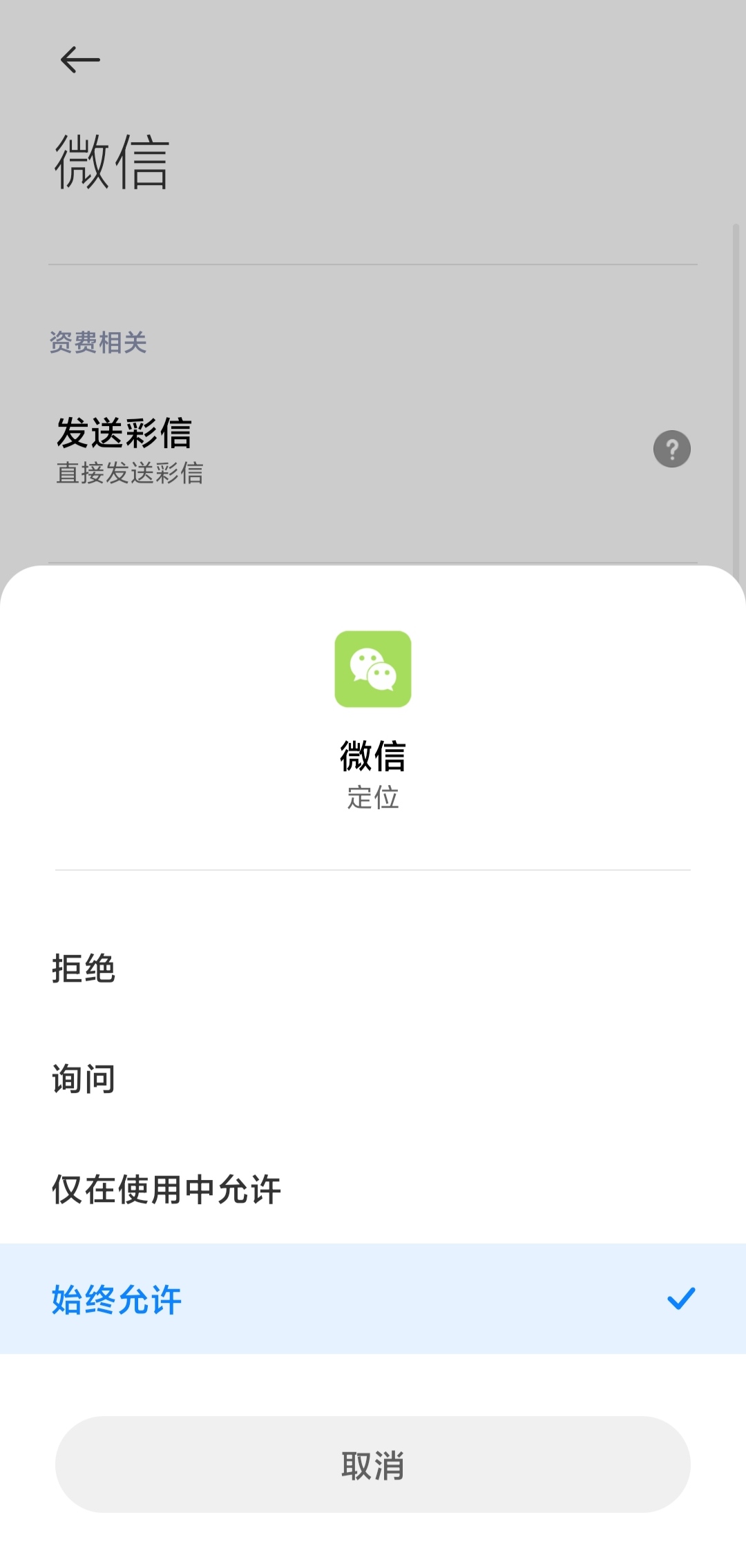
设置小米9的微信定位权限
找到系统应用微信,选择定位设置。

将定位设置为【始终允许】即可。

最终结果
这种方式可以实现位置实时变化,但是有个问题,就是操作的复杂度。