EasyUI实现购物车、菜单和窗口栏等最常用的用户界面功能.
一、EasyUI
jQuery EasyUI 是一个基于 jQuery 的框架,集成了各种用户界面插件。
- easyui 提供建立现代化的具有交互性的 javascript 应用的必要的功能。
- 使用 easyui,您不需要写太多 javascript 代码,一般情况下您只需要使用一些 html 标记来定义用户界面。
- HTML 网页的完整框架。
- easyui 节省了开发产品的时间和规模。
- easyui 非常简单,但是功能非常强大。
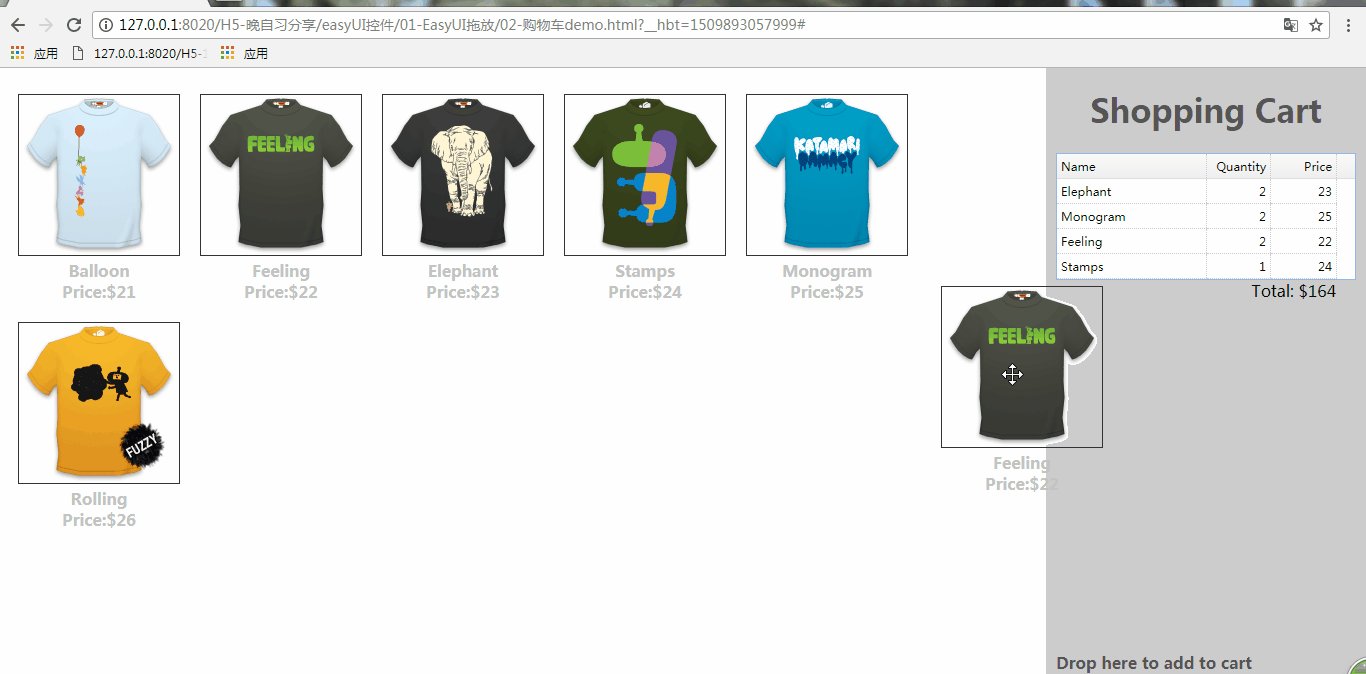
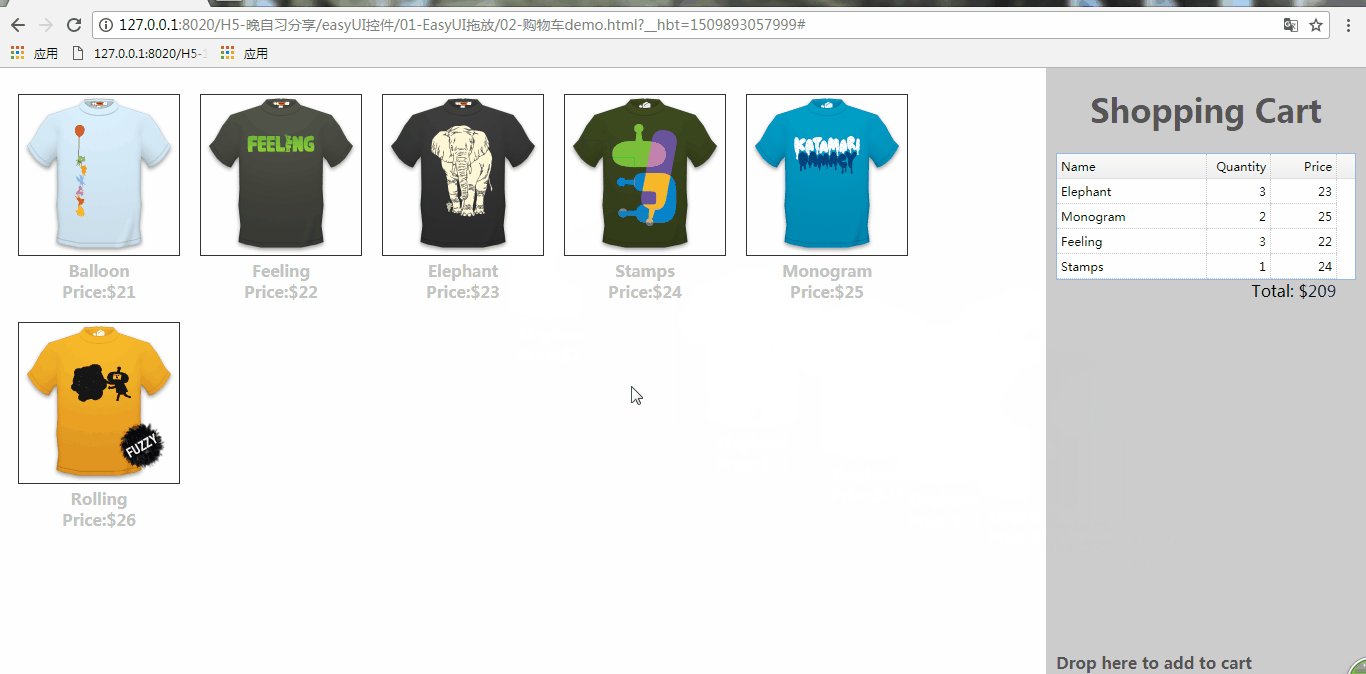
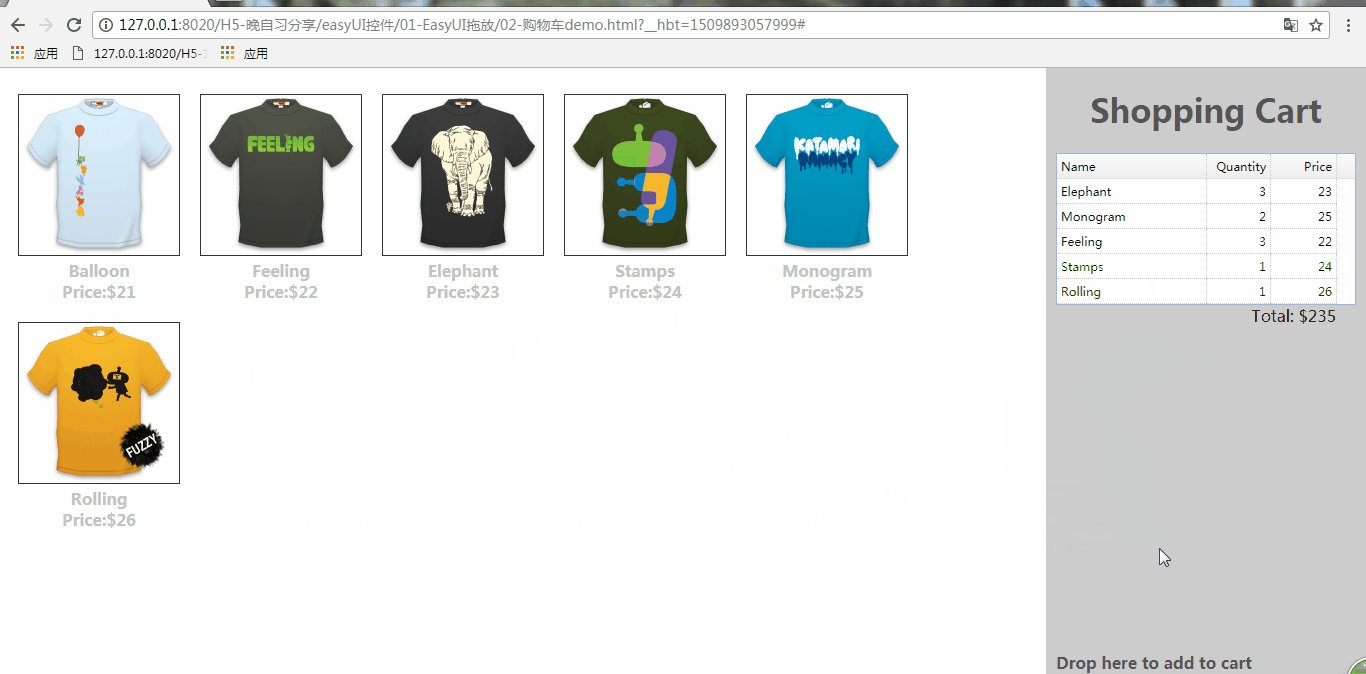
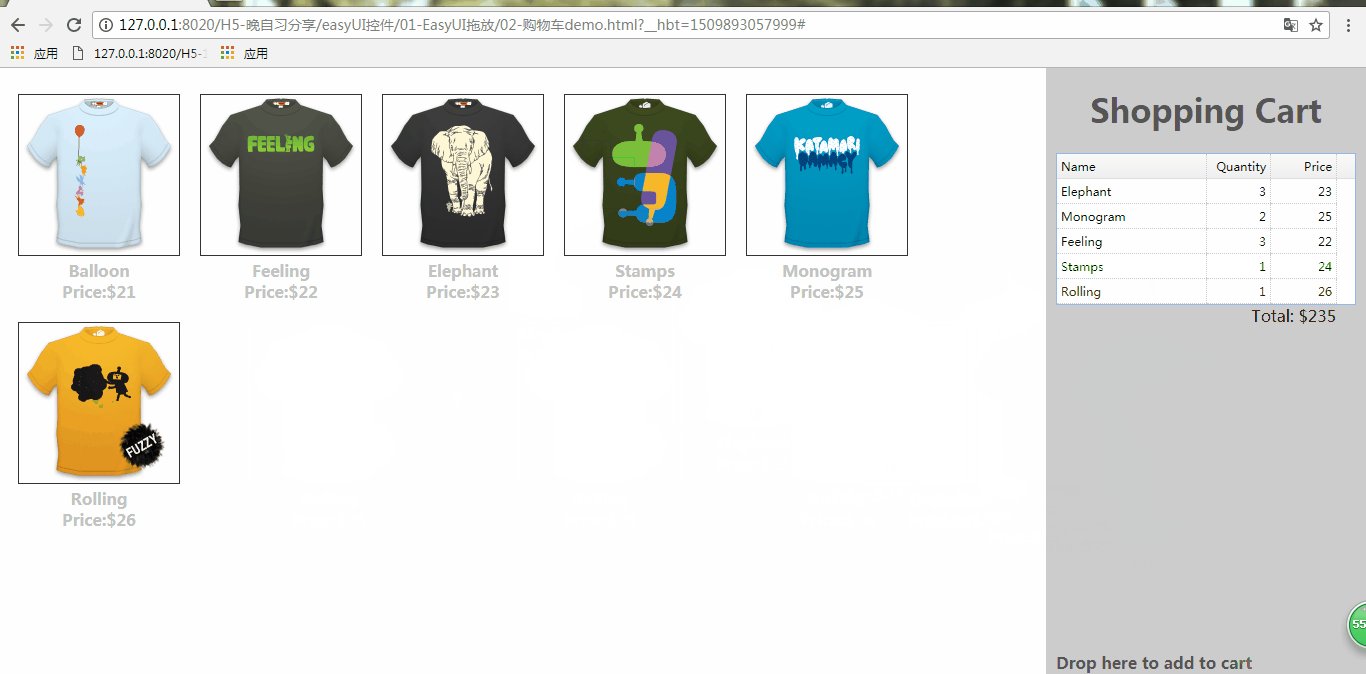
二、EasyUI 实现购物车效果

完整代码如下,图拍你可以自行更换:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/easyui.css">
<script type="text/javascript" src="js/jquery-3.1.1.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<style type="text/css">
.products{
list-style:none;
margin-right:300px;
padding:0px;
height:100%;
}
.products li{
display:inline;
float:left;
margin:10px;
}
.item{
display:block;
text-decoration:none;
}
.item img{
border:1px solid #333;
}
.item p{
margin:0;
font-weight:bold;
text-align:center;
color:#c3c3c3;
}
.cart{
position:fixed;
right:0;
top:0;
width:300px;
height:100%;
background:#ccc;
padding:0px 10px;
}
h1{
text-align:center;
color:#555;
}
h2{
position:absolute;
font-size:16px;
left:10px;
bottom:20px;
color:#555;
}
.total{
margin:0;
text-align:right;
padding-right:20px;
}
</style>
<script>
var data = {"total":0,"rows":[]};
var totalCost = 0;
$(function(){
//是否能拖入
$('#cartcontent').datagrid({
singleSelect:true
});
$('.item').draggable({
//设置拖动后是否返回
revert:true,
proxy:'clone',
onStartDrag:function(){
//
//(this).draggable('options').cursor = 'not-allowed';
//设置移动是图片的高度
$(this).draggable('proxy').css('z-index',10);
},
onStopDrag:function(){
//$(this).draggable('options').cursor='move';
}
});
$('.cart').droppable({
onDragEnter:function(e,source){
//$(source).draggable('options').cursor='auto';
},
onDragLeave:function(e,source){
//$(source).draggable('options').cursor='not-allowed';
},
onDrop:function(e,source){
var name = $(source).find('p:eq(0)').html();
var price = $(source).find('p:eq(1)').html();
//split(“char”); 将字符串通过指定字符分割为数组;如果传入””,则将所有字符放入数组
addProduct(name, parseFloat(price.split('$')[1]));
}
});
});
function addProduct(name,price){
function add(){
for(var i=0; i<data.total; i++){
var row = data.rows[i];
if (row.name == name){
row.quantity += 1;
return;
}
}
data.total += 1;
data.rows.push({
name:name,
quantity:1,
price:price
});
}
add();
totalCost += price;
$('#cartcontent').datagrid('loadData', data);
$('div.cart .total').html('Total: $'+totalCost);
}
</script>
</head>
<body>
<ul class="products">
<li>
<a href="#" class="item">
<img src="img/shirt1.gif"/>
<div>
<p>Balloon</p>
<p>Price:$21</p>
</div>
</a>
</li>
<li>
<a href="#" class="item">
<img src="img/shirt2.gif"/>
<div>
<p>Feeling</p>
<p>Price:$22</p>
</div>
</a>
</li>
<li>
<a href="#" class="item">
<img src="img/shirt3.gif"/>
<div>
<p>Elephant</p>
<p>Price:$23</p>
</div>
</a>
</li>
<li>
<a href="#" class="item">
<img src="img/shirt4.gif"/>
<div>
<p>Stamps</p>
<p>Price:$24</p>
</div>
</a>
</li>
<li>
<a href="#" class="item">
<img src="img/shirt5.gif"/>
<div>
<p>Monogram</p>
<p>Price:$25</p>
</div>
</a>
</li>
<li>
<a href="#" class="item">
<img src="img/shirt6.gif"/>
<div>
<p>Rolling</p>
<p>Price:$26</p>
</div>
</a>
</li>
</ul>
<div class="cart">
<h1>Shopping Cart</h1>
<div style="background:#fff">
<table id="cartcontent" fitColumns="true" style="width:300px;height:auto;">
<thead>
<tr>
<th field="name" width=140>Name</th>
<th field="quantity" width=60 align="right">Quantity</th>
<th field="price" width=60 align="right">Price</th>
</tr>
</thead>
</table>
</div>
<p class="total">Total: $0</p>
<h2>Drop here to add to cart</h2>
</div>
</body>
</html>
三、EasyUI实现菜单自动播放

完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/easyui.css">
<link rel="stylesheet" type="text/css" href="css/icon.css ">
</head>
<body>
<div id="tt" class="easyui-tabs" style="width:330px;height:270px;">
<div title="Shirt1" style="padding:20px;">
<img src="images/shirt1.gif">
</div>
<div title="Shirt2" style="padding:20px;">
<img src="images/shirt2.gif">
</div>
<div title="Shirt3" style="padding:20px;">
<img src="images/shirt3.gif">
</div>
<div title="Shirt4" style="padding:20px;" >
<img src="images/shirt4.gif">
</div>
<div title="Shirt5" style="padding:20px;">
<img src="images/shirt5.gif">
</div>
</div>
<script type="text/javascript" src="js/jquery-3.1.1.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<script type="text/javascript">
$(function(){
var index = 0;
var t = $('#tt');
var tabs = t.tabs('tabs');
console.log(tabs[index].panel('options').title);
// .tabs("select",title);选中title名的tabs
// t.tabs("select","Shirt"+4);
setInterval(function(){
t.tabs('select', tabs[index].panel('options').title);
index++;
if (index >= tabs.length){
index = 0;
}
}, 1000);
});
</script>
</body>
</html>
四、EasyUI实现左侧面板折叠功能

完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/easyui.css">
<link rel="stylesheet" type="text/css" href="css/icon.css ">
<script type="text/javascript" src="js/jquery-3.1.1.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
</head>
<body>
<!--collapsible:是否可折叠
collapsed:加载时候是否折叠
-->
<div style="width:200px;height:auto;background:#7190E0;padding:5px;">
<div class="easyui-panel" title="Picture Tasks" collapsible="true" style="width:200px;height:auto;padding:10px;">
View as a slide show<br/> Order prints online<br/> Print pictures
</div>
<br/>
<div class="easyui-panel" title="File and Folder Tasks" collapsible="true" style="width:200px;height:auto;padding:10px;">
Make a new folder<br/> Publish this folder to the Web<br/> Share this folder
</div>
<br/>
<div class="easyui-panel" title="Other Places" collapsible="true" collapsed="true" style="width:200px;height:auto;padding:10px;">
New York<br/> My Pictures<br/> My Computer<br/> My Network Places
</div>
<br/>
<div class="easyui-panel" title="Details" collapsible="true" style="width:200px;height:auto;padding:10px;">
My documents<br/> File folder<br/><br/> Date modified: Oct.3rd 2010
</div>
</div>
<script type="text/javascript">
.panel - body {
background: #f0f0f0;
}
.panel - header {
background: #fff url('images/panel_header_bg.gif') no - repeat top right;
}
.panel - tool - collapse {
background: url('images/arrow_up.gif') no - repeat 0 px - 3 px;
}
.panel - tool - expand {
background: url('images/arrow_down.gif') no - repeat 0 px - 3 px;
}
</script>
</body>
</html>
五、EasyUI实现对话框

完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/easyui.css">
<link rel="stylesheet" type="text/css" href="css/icon.css ">
<script type="text/javascript" src="js/jquery-3.1.1.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
</head>
<body>
<div id="dd" class="easyui-dialog" style="padding:5px;width:400px;height:200px;" title="My Dialog" iconCls="icon-ok" toolbar="#dlg-toolbar" buttons="#dlg-buttons">
Dialog Content.
</div>
<div id="dlg-toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:alert('Add')">Add</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:alert('Save')">Save</a>
</div>
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="javascript:alert('Ok')">Ok</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dd').dialog('close')">Cancel</a>
</div>
</body>
</html>
六、结束语
博主为了直观简洁,便没有对项目进行过多的解释,希望对大家能够有所帮助!

