热更新 Creator 3.x 原生平台热更新(转载)
使用版本:3.7.1
功能介绍:基于官方demo修改
步骤:
1.下载官方demo
https://github.com/cocos-creator/cocos-tutorial-hot-update/tree/master 152
2.搭建测试服务器
https://cloud.tencent.com/developer/article/1987932 92
开启默认端口是8080,启动的时候可以http-server -p 端口号 来修改启动端口
我的本地服务器目录结构,下面是我已经替换了最新资源的,是第7步才有这些资源

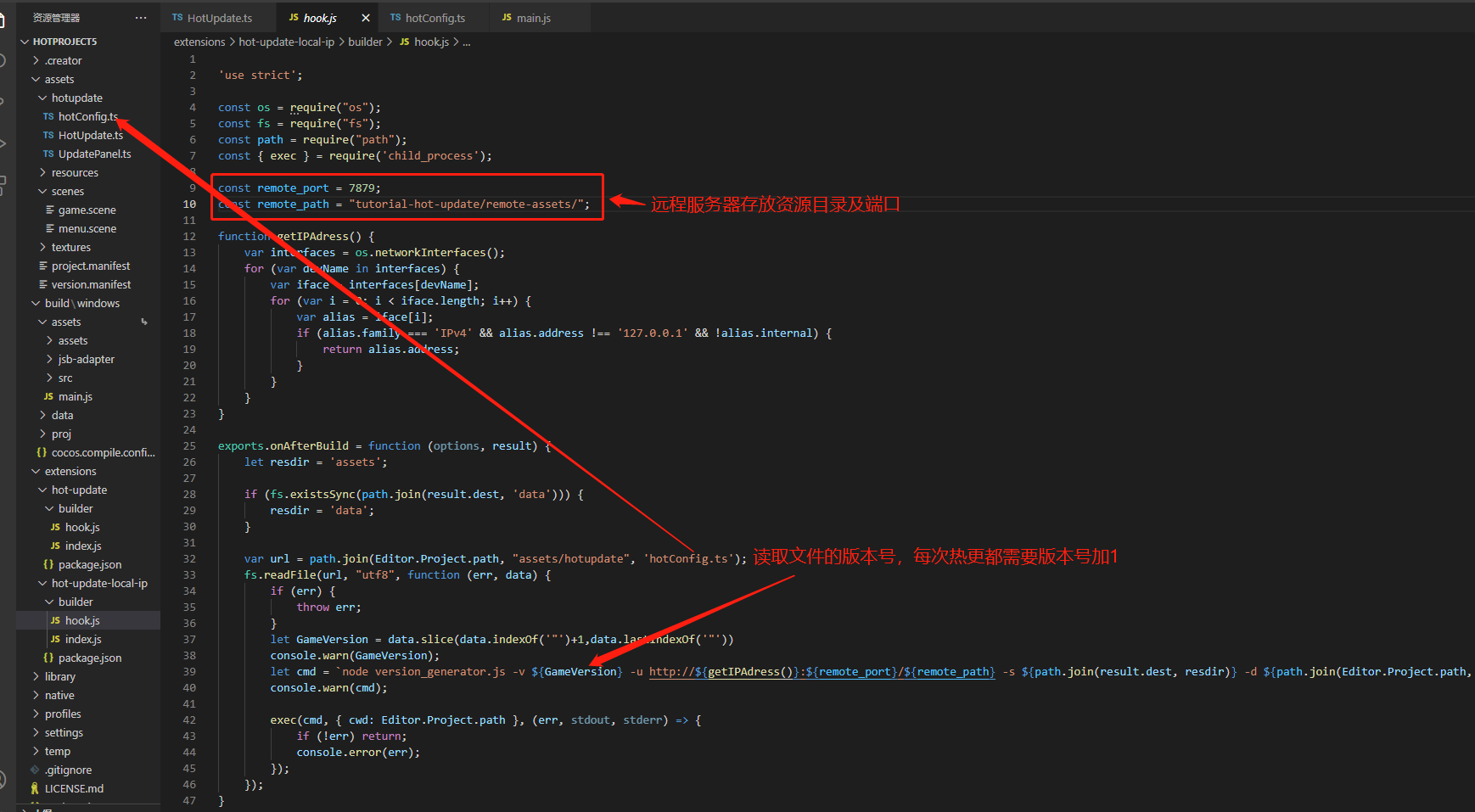
3.打开demo目录下extensions\hot-update-local-ip\builder的hook.js,修改一下代码来生成manifest文件,不然就用cocosstore里面卖的插件或者手动cmd
我的hotConfig.ts的代码就一行如下:
export const GameVersion = “1.0.0.0” //游戏版本号 (服务器)
4.修改hotupdata.ts代码,这里不做赘述,我提交到github
https://github.com/ccsuxiao/fang 89
5.构建,建议选择window平台,比较好测,6有说明
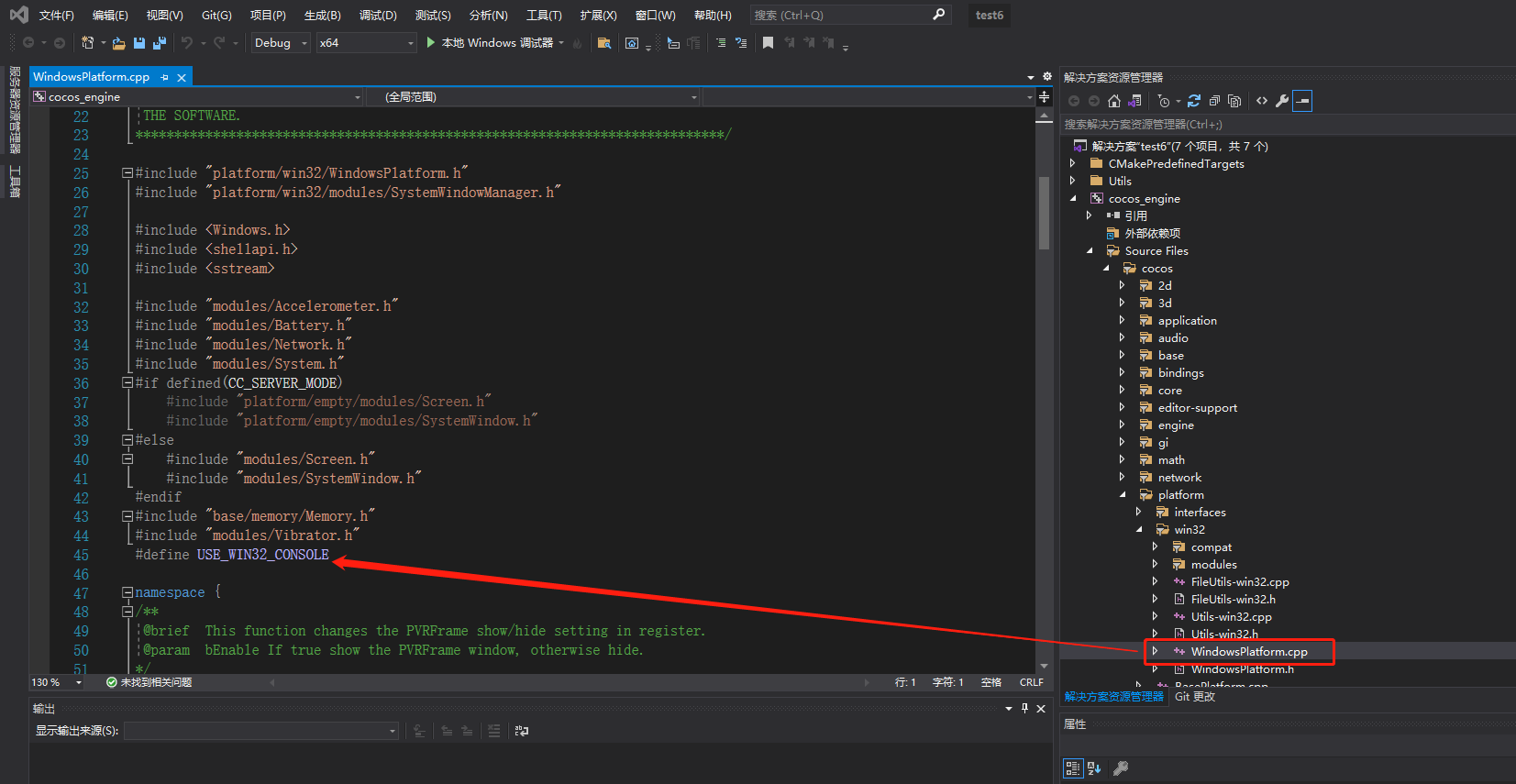
6.构建后assets目录下的manifest文件会自动修改,然后生成打包,打包后在build->windows->proj目录下找到test6.sln,用Visula Studio打开,看下图:加上这行代码,运行时将会有日志打印
7.改动项目,修改hotConfig的版本号,构建,构建完成后将最新资源(build->windows->assets目录下的assets和src)和manifest文件(构建自动在项目目录下->asssets的project.manifest和version.manifest)都放到服务器上
8.运行项目,如果version.manifest的版本号不同就会提示有更新
转载自:https://forum.cocos.org/t/topic/148106





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人