WebP
什么是 WebP 格式图片?WebP 是由谷歌(google)开发的一种旨在加快图片加载速度的图片格式,并能节省大量的服务器宽带资源和数据空间,在压缩率上比 JPEG 格式更优越,同时提供了有损压缩与无损压缩的图片文件格式,在质量相同的情况下,WebP 格式图像的体积要比 JPEG 格式图像小 40%。WebP 在各大互联网公司已经使用得很多了,国外的有 Google(自家的东西肯定要用啦,Chrome Store 甚至已全站使用 WebP)、Facebook 和 ebay,国内的有淘宝、腾讯和美团等。
前言
其实在网络传播中图片已经必不可少,现在的各个网站也都是图文并茂,图片也就成了流量的大头,不论是 PC 端还是移动端。虽然国民的带宽都在提升,但是与此同时各个网站以及对图片质量更高的追求,同样也使得体验没有较大的提升,这也是很多网站使用懒加载的方式载入图片,间接的可以提升网站的打开速度和用户体验。
但是这一切都还不够,如何保证在图片的高质量不降低的前提下缩小图片体积,成为了一个有价值和值得探索的并改变事情。如今对于 JPEG、PNG 和 GIF 这些图片格式的优化几乎已经达到了极致,而 Google 就给了我们一个新选择:WebP,开辟了一个图片格式的新局面。
WebP 的优势
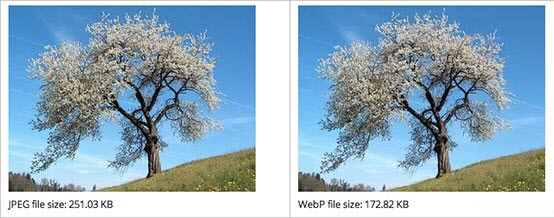
WebP 和PNG、JPG图片在同等质量下压缩到体积最小后,WebP压缩比最大,这样我们来随便来一张网上的实测报告

我们自己也可以测试一下:
准备一张体积相对比较大的图片,JPG或PNG格式的都行。
把原图在压缩网站上压缩一下,个人推荐PNG或JPG图片压缩网站 tinypng ,这个压缩网站一般都是保证质量的同时,把体积压缩到最小。
把原图通过 又拍云 网站转化成WebP格式图片。
最后你可以进行原图、压缩图、WebP图的体积和质量的对比了。
在这里给大家介绍几个转成WebP图的网站:又拍云(https://www.upyun.com/webp) (推荐) 智图(https://zhitu.isux.us/) isparta(http://isparta.github.io/)
需要注意的是,在我测试一些图片的时候,发现个别原图体积比较小的图片(低于10K、或者20K一下,具体什么为界限并不固定)转化成WebP图反而比压缩图体积大,这时我们就没必要使用WebP图了,当然选择质量保证的情况,选择体积相对较小的了。所以说在质量保证的情况下,WebP图也不是绝对比压缩图体积小。
WebP 的兼容性与缺点
既然是一个相对较新的技术,所以对于目前市面上能否完美的兼容,其可用和实用性就变得很现实了,再好的东西如果没有好的兼容性,也是非常难以普及和被广泛使用的,同时也可能会增加使用和操作的难度。根据对目前国内浏览器占比与 WebP 的兼容性分析,大约有 50% 以上的国内用户可以直接体验到 WebP,如果你的网站以图片为主,或者你的产品基于 Chromium 内核,建议体验尝试。PC 端 chorme 10+(14 ~ 16 有渲染 bug)、opera 11+ 、safri 均支持 webp 格式图片,Firefox 也曾拒绝支持 WebP,如果你打算在 App 中使用 WebP,除了 Android4.0 以上提供的原生支持外,其他版本以及 iOS 都可以直接使用官方提供的解析库。
Webp使用理由:
目前网络中图片仍然是占用流量较大的一部分,对于移动端更是如此,因此,如何在保证图片视觉不失真前提下缩小体积,对于节省带宽和电池电量十分重要。
然而目前对于JPEG、PNG、GIF等常用图片格式的优化已几乎达到极致,因此Google于2010年提出了一种新的图片压缩格式 — WebP,给图片的优化提供了新的可能。
WebP为网络图片提供了无损和有损压缩能力,同时在有损条件下支持透明通道。据官方实验显示:无损WebP相比PNG减少26%大小;有损WebP在相同的SSIM(Structural Similarity Index,结构相似性)下相比JPEG减少25%~34%的大小;有损WebP也支持透明通道,大小通常约为对应PNG的1/3。
同时,谷歌于2014年提出了动态WebP,拓展WebP使其支持动图能力。动态WebP相比GIF支持更丰富的色彩,并且也占用更小空间,更适应移动网络的动图播放。
WebP的优势在于它具有更优的图像数据压缩算法,在拥有肉眼无法识别差异的图像质量前提下,带来更小的图片体积,同时具备了无损和有损的压缩模式、Alpha 透明以及动画的特性,在 JPEG 和 PNG 上的转化效果都非常优秀、稳定和统一。
总结
WebP是一款比JPG、PNG等在压缩方面更加优越的图片格式,同时也不会影响其图片质量,在未来绝对是值得普及的一款图片格式。当然现在各大浏览器对WebP的兼容性还是有局限的,但是这也不耽误我们使用WebP图片。理论上,我们可以通过判断浏览器支不支持WebP格式的图片来决定我们的平台是放WebP图片还是其它图片。移动应用 或 网页游戏 ,界面需要大量图片,可以嵌入 WebP 的解码包,能够节省用户流量,提升访问速度优势:
WEBP图片格式:
2010年谷歌推迟的图片格式,专门用来在web中使用, 压缩率只有jpg的2/3或者更低; 第一个版本的webp图片格式是有损的, 新版本中webp图片是无损的。
相对于png图片,webp比png小了45%,但是缺点是你压缩的时候需要的时间更久了;

优点:
体积小巧;
缺点 :
- 压缩时间长,大概是png的8倍左右(不过一般都是在服务端压缩,客户端解码,所以服务端可以做个预压缩)
- 解码时间比png长,大概几十毫秒。WebP是节省了流量(图片小),增加了解码时间,换句话说就是:同样的图片,网络越快(图片更小的WebP就没有明显优势),图片越多(WebP要解码),WebP比png要慢。
- UIWebView,WKWebView都不支持WebP。(UIWebView可以用NSUrlProtocol来解决,但是WKWebView还没有太完美的办法)
- 不支持流式解压缩(即图片加载的时候会由模糊慢慢变清晰的过程,WebP貌似不支持这种解压缩方式)
- 兼容性不太好
附:webp打包工具制作
1.下载libwebp,我用的系统是win7,所以我这里选择libwebp-0.4.1-rc1-windows-x86
2.下载WebpCodecSetup.exe
3.配置ibwebp文件夹中的bin具体路径到环境变量path中
4.打包命令cwebp [options] input_file -o output_file.webp
参考地址:
webp打包工具制作:https://developers.google.cn/speed/webp/docs/cwebp
WebP插件打包下载:https://storage.googleapis.com/downloads.webmproject.org/releases/webp/index.html



