我的第一个Vue程序
声明
本文为多位博主原创文章整合,仅用作个人学习,特此声明
参考文章链接:
【狂神说Java】Vue最新快速上手教程通俗易懂_哔哩哔哩_bilibili
(7条消息) VUE狂神笔记_我站在回忆的路口的博客-CSDN博客_vue狂神
狂神vue笔记(全)__路漫漫其修远的博客-CSDN博客_狂神vue笔记
1、第一个Vue程序
Vue
Vue (读音/vju/, 类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库(如: vue-router, vue-resource, vuex)或既有项目整合。
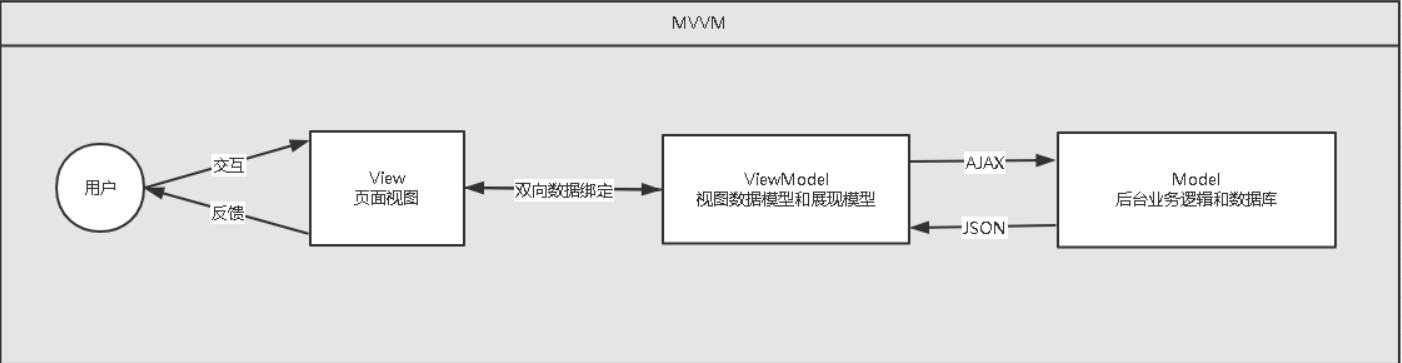
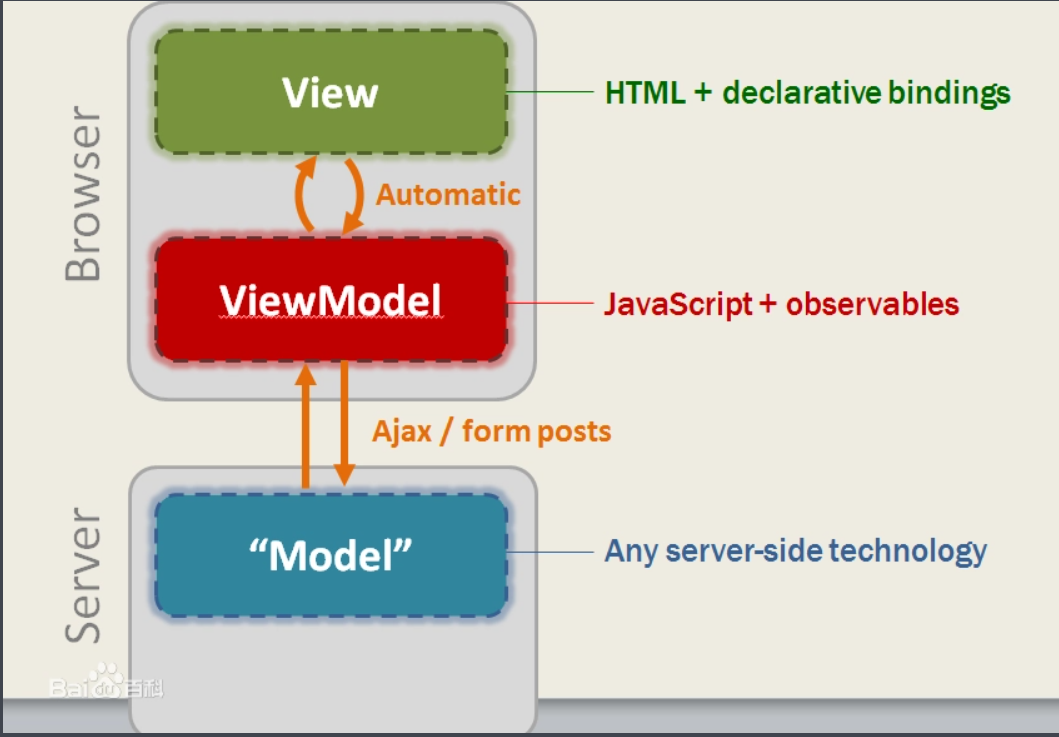
MVVM模式的实现者
- Model:模型层,在这里表示JavaScript对象
- View:视图层,在这里表示DOM (HTML操作的元素)
- ViewModel:连接视图和数据的中间件,Vue.js就是MVVM中的ViewModel层的实现者
在MVVM架构中,是不允许数据和视图直接通信的,只能通过ViewModel来通信,而
ViewModel就是定义了一个Observer观察者 - ViewModel能够观察到数据的变化,并对视图对应的内容进行更新
- ViewModel能够监听到视图的变化,并能够通知数据发生改变
至此,我们就明白了,Vue.js 就是一个MVVM的实现者,他的核心就是实现了DOM监听与数据绑定
为什么要使用Vue.js
- 轻量级,体积小是一个重要指标。Vue.js 压缩后有只有20多kb (Angular 压缩后56kb+ ,
React压缩后44kb+ ) - 移动优先。更适合移动端,比如移动端的Touch事件
- 易上手,学习曲线平稳,文档齐全
- 吸取了Angular (模块化)和React (虚拟DOM)的长处,并拥有自己独特的功能,如:计算属性
- 开源,社区活跃度高
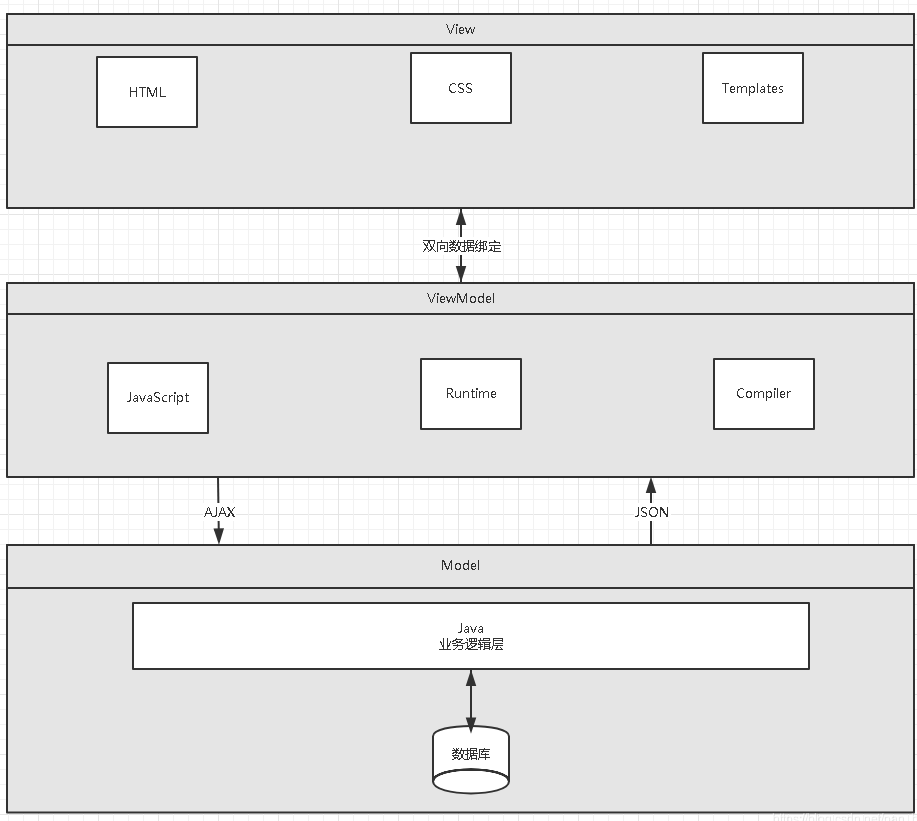
1.1 什么是MVVM?
MVVM (Model-View-ViewModel) 是一种软件架构设计模式,由微软WPF (用于替代
WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight (类似于Java Applet,简单点说就是在浏览器上运行的WPF)的架构师Ken Cooper和Ted Peters 开发,是一种简化用户界面的事件驱动编程方式。由John Gossman (同样也是WPF和Silverlight的架构师)于2005年在他的博客上发表。
MVVM源自于经典的MVC (ModI-View-Controller) 模式。MVVM的核心是ViewModel
层,负责转换Model中的数据对象来让数据变得更容易管理和使用,其作用如下:
- 该层向上与视图层进行双向数据绑定
- 向下与Model层通过接口请求进行数据交互


1.2 为什么要使用MVVM
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大好处
- 低耦合:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
- 可复用:你可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑。
- 独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewMode),设计人员可以专注于页面设计。
- 可测试:界面素来是比较难以测试的,而现在测试可以针对ViewModel来写。

1.3 第一个Vue程序
1.下载地址
-
开发版本

-
CDN
<script src=“https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js”></script> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
2.代码 demo1.html 初入门之绑定数据

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<!--导入Vue.js-->
<script src="https://unpkg.com/vue@2.6.14/dist/vue.min.js"></script>
</head>
<body>
<!--view层,模板-->
<div id="app">
<p>{{ message }}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
/*Model:数据*/
data: {
message: 'Hello Vue.js!'
}
})
</script>
</body>
</html>
代码说明
el: '#app':绑定元素的IDdata:{message:'Hello Vue.js!'}:数据对象中有一个名为message的属性,并设置了初始值为Hello Vue.js!
另外这里尤其需要注意现在的vue3已经是更改了部分语法,所以要导入2.xx版本的vue.js
我们入门学习先用着以前的语法,vue3语法实现相同功能代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script>
</head>
<body>
<div id="app" class="demo">
{{ message }}
</div>
<script>
const HelloVueApp = {
data() {
return {
message: 'Hello Vue!!'
}
}
}
Vue.createApp(HelloVueApp).mount('#app')
</script>
</body>
</html>
生成页面效果如下

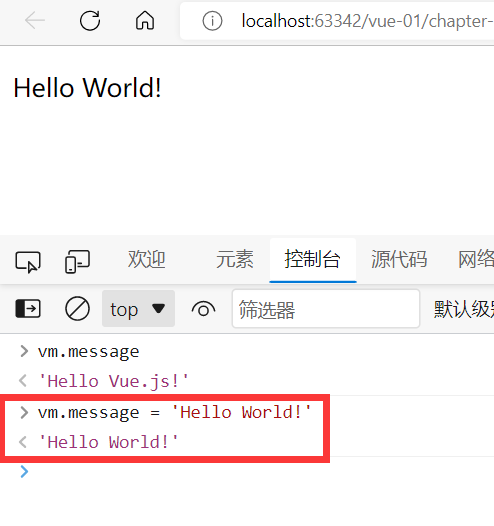
小知识:这里可以通过控制台更改显示内容,如下图所示

这就是所谓的ViewModel和View的双向绑定!
在这个操作中, 我并没有主动操作DOM, 就让页面的内容发生了变化, 这就是借助了Vue的数据绑定功能实现的; MVVM模式中要求View Model层就是使用观察者模式来实现数据的监听与绑定, 以做到数据与视图的快速响应。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律