http思考题★★★
声明
本文为其他作者原创文章汇总,仅供个人学习留档,特此声明
参考文章链接
(1条消息) B站---【狂神说Java】JavaWeb入门到实战---笔记_夜里的雨的博客-CSDN博客_狂神说java笔记
当你在浏览器地址栏输入一个URL后回车,将会发生的事情? - 武培轩 - 博客园 (cnblogs.com)
思考题
浏览器中地址栏输入地址并回车的一瞬间到页面完全展示出来,经历了什么
1.域名解析
首先浏览器会解析输入域名对应的IP地址。解析过程如下(上一步失败,下一步才会进行)
-
首先搜索
浏览器的DNS缓存(缓存时间比较短,TTL默认是1000,且只能容纳1000条缓存),看自身的缓存中是否有输入域名对应的条目,而且没有过期,如果有且没有过期则解析到此结束。在 chrome://net-internals/#dns 查看浏览器的DNS缓存
-
搜索
操作系统的DNS缓存,如果找到且没有过期则停止搜索解析到此结束。在命令行下使用 ipconfig /displaydns 来查看操作系统的DNS缓存
-
尝试
读取hosts文件(位于C:\Windows\System32\drivers\etc),看看这里面有没有该域名对应的IP地址,如果有则解析成功。 -
发起一个
DNS的系统调用,就会向本地配置的首选DNS服务器发起递归域名解析请求:运营商的DNS服务器首先查找自身的缓存,找到对应的条目,且没有过期,则解析成功。如果没有找到对应的条目,则有运营商的DNS代我们的浏览器发起迭代DNS解析请求-
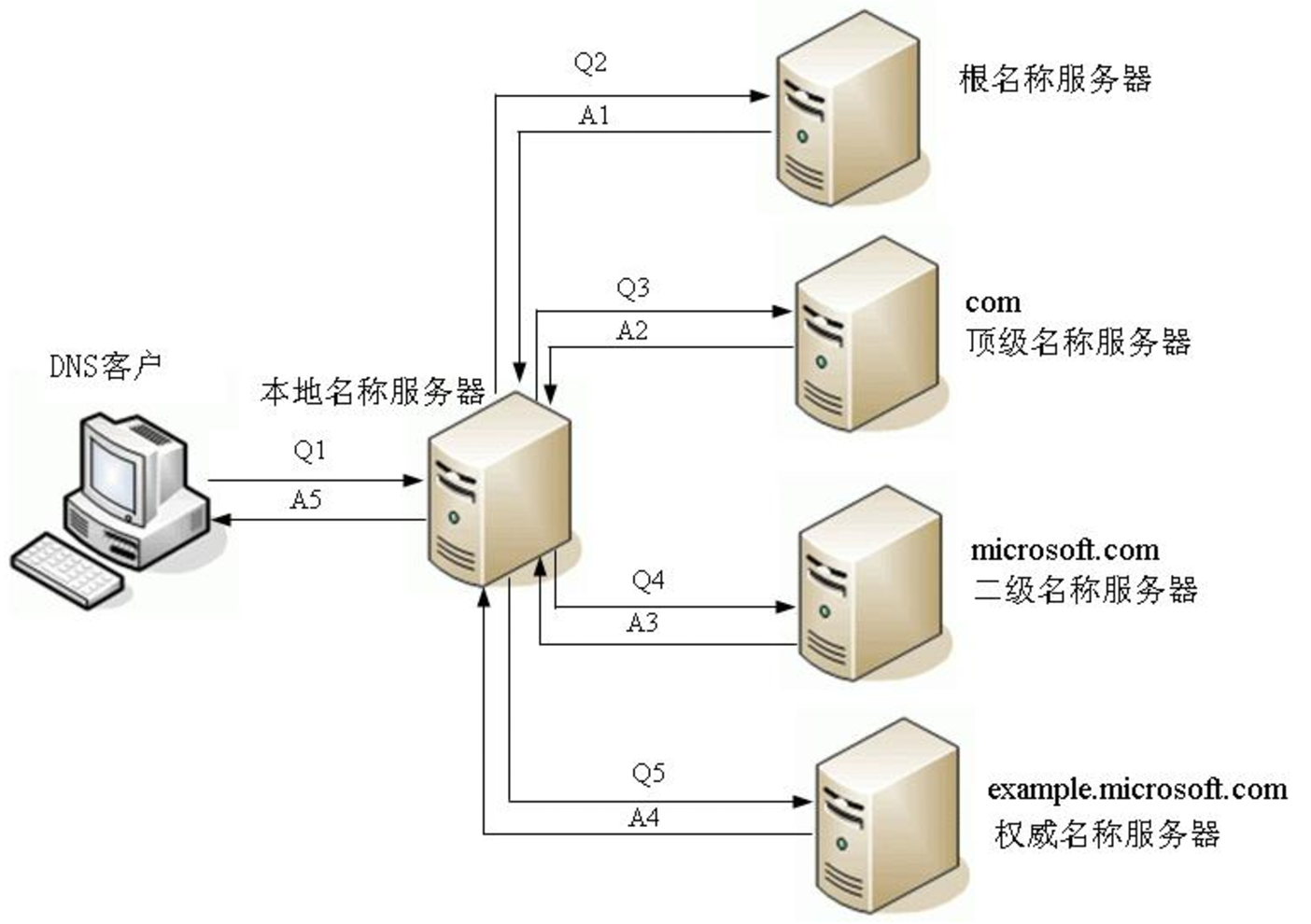
DNS递归解析图如下所示

-
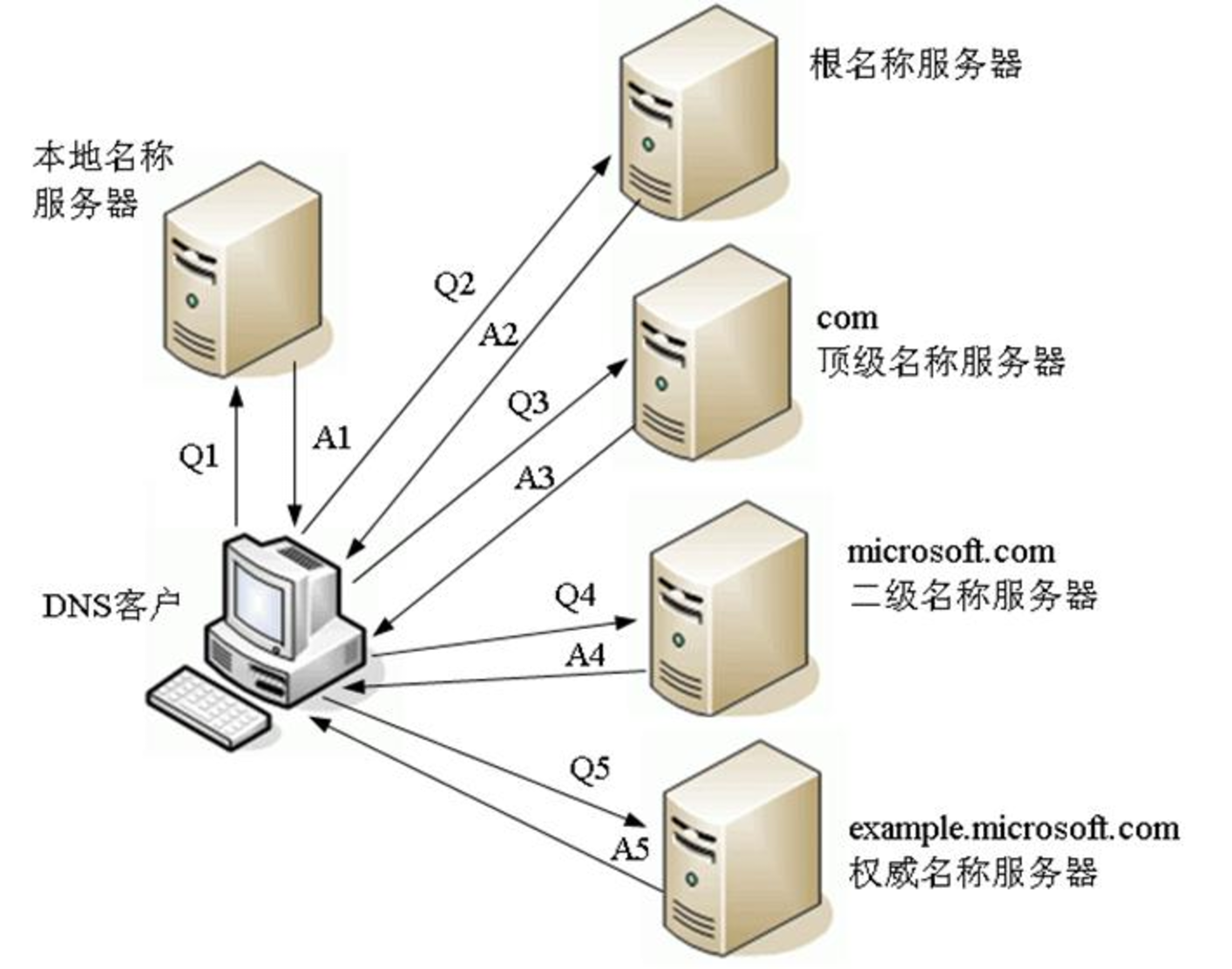
DNS迭代解析图如下所示

-
-
如果经过以上的4个步骤,还没有解析成功,那么会进行如下步骤(一般情况下不会用到)
- 操作系统就会查找NetBIOS name Cache(NetBIOS名称缓存,就存在客户端电脑中的),那这个缓存有什么东西呢?凡是最近一段时间内和我成功通讯的计算机的计算机名和Ip地址,就都会存在这个缓存里面。什么情况下该步能解析成功呢?就是该名称正好是几分钟前和我成功通信过,那么这一步就可以成功解析。
- 查询WINS 服务器(是NETBIOS名称和IP地址对应的服务器)
- 进行广播查找
- 客户端读取LMHOSTS文件(和HOSTS文件同一个目录下,写法也一样)
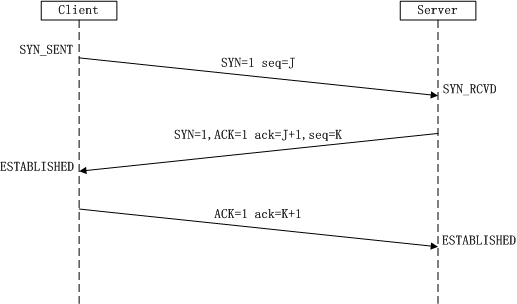
2.发起TCP的三次握手

3.建立起TCP连接后发起http请求
以www.cnblogs.com为例
GET / HTTP/1.1
Host: www.cnblogs.com
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.3202.75 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Referer: http://www.cnblogs.com/wupeixuan/
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
4.服务器响应http请求,浏览器得到html代码
以www.cnblogs.com为例
HTTP/1.1 200 OK
Date: Sun, 08 Apr 2018 10:51:00 GMT
Content-Type: text/html; charset=utf-8
Transfer-Encoding: chunked
Connection: keep-alive
Vary: Accept-Encoding
Cache-Control: public, max-age=29
Expires: Sun, 08 Apr 2018 10:51:29 GMT
Last-Modified: Sun, 08 Apr 2018 10:50:59 GMT
X-UA-Compatible: IE=10
Content-Encoding: gzip
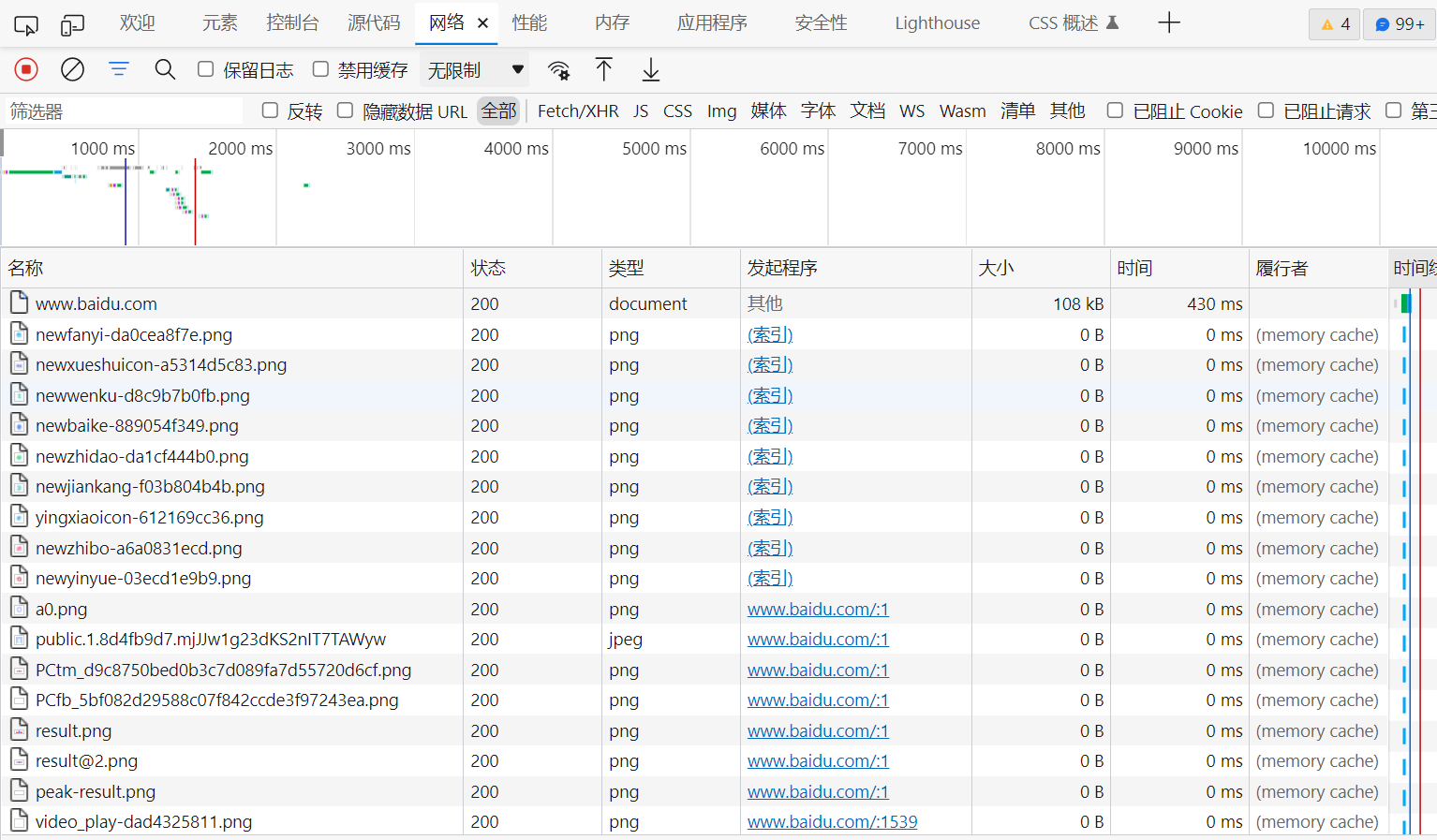
5.浏览器解析html代码,并请求html代码中的资源(css JavaScript 图片)
浏览器拿到index.html文件后,就开始解析其中的html代码,遇到js/css/image等静态资源时,就向服务器端去请求下载(会使用多线程下载,每个浏览器的线程数不一样),这个时候就用上keep-alive特性了,建立一次HTTP连接,可以请求多个资源,下载资源的顺序就是按照代码里的顺序,但是由于每个资源大小不一样,而浏览器又多线程请求请求资源,所以从下图看出,这里显示的顺序并不一定是代码里面的顺序。

浏览器在请求静态资源时(在未过期的情况下),向服务器端发起一个http请求(询问自从上一次修改时间到现在有没有对资源进行修改),如果服务器端返回304状态码(告诉浏览器服务器端没有修改),那么浏览器会直接读取本地的该资源的缓存文件。
6.浏览器对页面进行渲染呈现
最后,浏览器利用自己内部的工作机制,把请求到的静态资源和html代码进行渲染,渲染之后呈现给用户。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律