JavaScript Number
声明
该文部分代码和内容节选自菜鸟教程,仅用作个人学习,特此声明
JavaScript Number
JavaScript 只有一种数字类型。可以使用也可以不使用小数点来书写数字。
1、JavaScript数字
1.1 数字写法
-
JavaScript 数字可以使用也可以不使用小数点来书写:
var pi=3.14; // 使用小数点 var x=34; // 不使用小数点 -
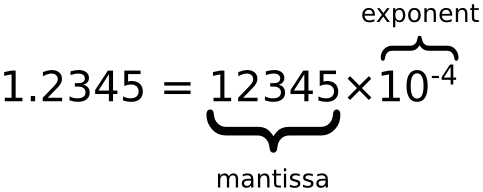
极大或极小的数字可通过科学(指数)计数法来写:
var y=123e5; // 12300000 var z=123e-5; // 0.00123
1.2 数字类型
所有JavaScript数字均为64位,JavaScript 不是类型语言。与许多其他编程语言不同,JavaScript 不定义不同类型的数字,比如整数、短、长、浮点等等。
在JavaScript中,数字不分为整数类型和浮点型类型,所有的数字都是浮点型类型。JavaScript 采用 IEEE754 标准定义的 64 位浮点格式表示数字,它能表示最大值(Number.MAX_VALUE)为 ±1.7976931348623157e+308,最小值(Number.MIN_VALUE)为 ±5e-324。
此格式用 64 位存储数值,其中 0 到 51 存储数字(片段),52 到 62 存储指数,63 位存储符号

| 值 (aka Fraction/Mantissa) | 指数(Exponent) | 符号(Sign) |
|---|---|---|
| 52 bits (0 - 51) | 11 bits (52 - 62) | 1 bit (63) |

1.3 数字精度
-
整数(不使用小数点或指数计数法)最多为 15 位
var x = 999999999999999; // x 为 999999999999999 var y = 9999999999999999; // y 为 10000000000000000 -
小数的最大位数是 17,但是浮点运算并不总是 100% 准确
var x = 0.2+0.1; // 输出结果为 0.30000000000000004
精度练习实例

练习代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>精度练习</title>
</head>
<body>
<p>整数最多为 15 位。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction() {
var x = 999999999999999;
var y = 9999999999999999;
document.getElementById("demo").innerHTML = x + "<br>" + y;
}
var x;
document.write("<p>小数最多显示17位: ");
x=12345678901234567890;
document.write(x + "</p>");
document.write("<p>浮点运算存在精度问题 : 0.2 + 0.1 = ");
x=0.2+0.1;
document.write(x + "</p>");
document.write("<p>可以通过乘以10或除以10来计算: ");
x=(0.2*10+0.1*10)/10;
document.write(x +"</p>");
</script>
</body>
</html>
生成页面效果

1.4 八进制和十六进制
-
如果前缀为 0,则 JavaScript 会把数值常量解释为八进制数,如果前缀为 0 和 "x",则解释为十六进制数。
var y = 0377;//255 var z = 0xFF;//255 -
默认情况下JavaScript 数字为十进制显示。
-
可以使用 toString()方法将数字输出为其他进制
var myNumber=128; myNumber.toString(16); // 返回 80 myNumber.toString(8); // 返回 200 myNumber.toString(2); // 返回 10000000
进制转换练习

练习代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>进制转换练习</title>
</head>
<body>
<script>
var myNumber = 128;
document.write(myNumber + ' 十进制<br>'); //128 十进制
document.write(myNumber.toString(16) + ' 十六进制 <br>'); //80 十六进制
document.write(myNumber.toString(8) + ' 八进制<br>'); //200 八进制
document.write(myNumber.toString(2) + ' 二进制<br>'); //10000000 二进制
</script>
</body>
</html>
1.5 无穷大(Infinity)
- 当数字运算结果超过了JavaScript所能表示的数字上限(溢出),结果为一个特殊的无穷大(infinity)值,在JavaScript中以Infinity表示。同样地,当负数的值超过了JavaScript所能表示的负数范围,结果为负无穷大,在JavaScript中以-Infinity表示。无穷大值的行为特性和我们所期望的是一致的:基于它们的加、减、乘和除运算结果还是无穷大(保留正负号)。
- 有一件很神奇的事情:数字/0也会输出 infinity 或者 -infinity 的结果
无穷大练习

练习代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无穷大练习</title>
</head>
<body>
<script>
myNumber=2;
while (myNumber!=Infinity){
myNumber=myNumber*myNumber;
document.write(myNumber +'<BR>');
}
var x = 2/0;
var y = -2/0;
document.write(" 2 / 0 = "+ x + "<br>");
document.write(" -2 / 0 = "+ y + "<br>");
</script>
</body>
</html>
生成页面效果

1.6 NaN - 非数字值
NaN 属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。可以把 Number 对象设置为该值,来指示其不是数字值。
可以使用 isNaN() 全局函数来判断一个值是否是 NaN 值
一个数字除以一个字符串结果不是一个数字,一个数字除以一个字符串数字结果是一个数字
var x = 1000 / "Apple"; isNaN(x); // 返回 true var y = 1000 / "1000"; isNaN(y); // 返回 false除以0是无穷大,无穷大是一个数字
var x = 1000 / 0; isNaN(x); // 返回 false
1.7 数字可以是对象
有一个比较抽象的概念
数字可以是数字本身,也可以是一个对象。例如
var x = 123;
var y = new Number(123);
typeof(x) // 返回 Number
typeof(y) // 返回 Object
document.getElementById("demo").innerHTML = x===y; //false,因为 x 是一个数字,y 是一个对象
2、Number 属性
| 属性 | 描述 |
|---|---|
Number.MAX_VALUE |
最大值 |
Number.MIN_VALUE |
最小值 |
Number.NaN |
非数字 |
Number.NEGATIVE_INFINITY |
负无穷,在溢出时返回 |
Number.POSITIVE_INFINITY |
正无穷,在溢出时返回 |
Number.EPSILON |
表示 1 和最接近 1 且大于 1 的最小 Number 之间的差别 |
Number.MIN_SAFE_INTEGER |
最小安全整数。 |
Number.MAX_SAFE_INTEGER |
最大安全整数。 |
3、Number 方法
| 方法 | 描述 |
|---|---|
Number.parseFloat() |
将字符串转换成浮点数,和全局方法 parseFloat() 作用一致。 |
Number.parseInt() |
将字符串转换成整型数字,和全局方法 parseInt() 作用一致。 |
Number.isFinite() |
判断传递的参数是否为有限数字。 |
Number.isInteger() |
判断传递的参数是否为整数。 |
Number.isNaN() |
判断传递的参数是否为非数字值。 |
Number.isSafeInteger() |
判断传递的参数是否为安全整数。 |
4、Number 原型方法
| 方法 | 描述 |
|---|---|
toExponential() |
返回一个数字的指数形式的字符串,如:1.23e+2 |
toFixed() |
返回指定小数位数的表示形式。var a=123; b=a.toFixed(2); // b="123.00" |
toPrecision() |
返回一个指定精度的数字。如下例子中,a=123 中,3会由于精度限制消失:var a=123; b=a.toPrecision(2); // b="1.2e+2" |
随堂笔记
1、关于 Infinity, -Infinity 和 NaN
- Infinity , -Infinity 和 NaN 都是 JavaScript 保留字,不能用作标识符,对大小写敏感。
- -Infinity 的负号与 "Infinity" 之间不能有空格。
- -Infinity 不需要用括号包围; 1 - (-Infinity) 和 1 - -Infinity 是等价的。
- 和其他数字一样,这三者与字符串相加会得到字符串。
- 这三者不等于任何一个有限数字。
- 使用对象的
.stringgify()方法转换为 JSON 文本时,这三者会被转换为 null 。
2、Infinity 运算法则
- 正数除以 0 得 Infinity。
- Infinity 加或减任何有限数字都得 Infinity 。Infinity + Infinity 或 Infinity - -Infinity 也得 Infinity 。
- Infinity 乘或除以任何有限正数得 Infinity 。Infinity 乘或除以任何有限负数得 -Infinity 。 Infinity * Infinity 或 Infinity / 0 也得 Infinity 。Infinity * -Infinity 得 -Infinity。
- Infinity - Infinity 得 NaN 。 Infinity / Infinity 得 NaN 。 Infinity * 0 得 NaN 。
- Infinity == Infinity 为真。 Infinity.isNaN() 为假。 Infinity.isFinite() 为假。 Boolean(Infinity) 为真。
3、-Infinity 运算法则
- 负数除以 0 得 -Infinity。
- -Infinity 加或减任何有限数字都得 -Infinity 。-Infinity + -Infinity 或 -Infinity - Infinity 也得 -Infinity 。
- -Infinity 乘或除以任何有限正数得 -Infinity 。-Infinity 乘或除以任何有限负数得 Infinity 。 -Infinity * Infinity 或 -Infinity / 0 也得 -Infinity 。-Infinity * -Infinity 得 Infinity。
- -Infinity - -Infinity 得 NaN 。 -Infinity / -Infinity 得 NaN 。 -Infinity * 0 得 NaN 。
- -Infinity == -Infinity 为真。 -Infinity.isNaN() 为假。 -Infinity.isFinite() 为假。 Boolean(-Infinity) 为真。
4、NaN 运算法则
- 0 / 0 得 NaN 。上面也有一些得 NaN 的情况。
- NaN 加、减、乘或除以任何数(包括 Infinity 、 -Infinity 和 NaN 本身)得 NaN 。
- 无论变量 x 取何值(包括 undefined 、 null 、 true 、 false 、 Infinity 、 -Infinity 和 NaN 本身),NaN == x 恒为假。NaN.isNaN() 为真。 NaN.isFinite() 为假。 Boolean(NaN) 为假。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)