DOM Collection
声明
该文部分代码和内容节选自菜鸟教程,仅用作个人学习,特此声明
DOM Collection
学习之前我们需要首先了解这一点
HTMLCollection 不是一个数组!
HTMLCollection 看起来可能是一个数组,但其实不是。
你可以像数组一样,使用索引来获取元素。
HTMLCollection 无法使用数组的方法: valueOf(), pop(), push(), 或 join() 。
1、获取并访问Collection
-
getElementsByTagName() 方法返回 HTMLCollection 对象。
这里需要注意是Elements
-
HTMLCollection 对象类似包含 HTML 元素的一个数组
-
集合中的元素可以通过索引(以 0 为起始位置)来访问
直接上例子

练习代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>集合的获取及访问练习</title>
</head>
<body>
<h2>JavaScript HTML DOM Collection</h2>
<p> RNG 双杀大皇族</p>
<p>肉由耐我给五啊噗</p>
<p>法克鱿~~~</p>
<p id="demo"></p>
<script>
var myCollection = document.getElementsByTagName("p");
document.getElementById("demo").innerHTML = "第一个段落的内容为:<span style='color:red;'> " + myCollection[0].innerHTML + '</span>';
</script>
</body>
</html>
生成页面效果

2、Collection length
HTMLCollection 对象的 length 属性定义了集合中元素的数量
集合 length 属性常用于遍历集合中的元素。
先来个简单例子

练习代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>集合长度练习</title>
</head>
<body>
<h2>JavaScript HTML DOM</h2>
<p> RNG 双杀大皇族</p>
<p>肉由耐我给五啊噗</p>
<p>法克鱿~~~</p>
<p id="demo"></p>
<script>
var myCollection = document.getElementsByTagName("p");
document.getElementById("demo").innerHTML = "文档包含" + myCollection.length + " 个段落。";
</script>
</body>
</html>
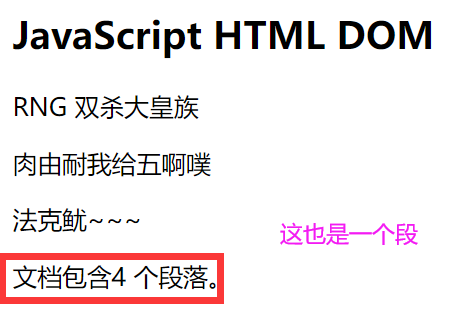
生成页面效果

再来个例子:遍历并修改所有p元素的背景颜色

练习代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素遍历修改练习</title>
</head>
<body>
<h2>JavaScript HTML DOM</h2>
<p> RNG 双杀大皇族</p>
<p>肉由耐我给五啊噗</p>
<p>法克鱿~~~</p>
<p>点击按钮修改 p 元素的背景颜色。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
var myCollection = document.getElementsByTagName("p");
var i;
for (i = 0; i < myCollection.length; i++) {
myCollection[i].style.color = "orange";
}
}
</script>
</body>
</html>
生成页面效果

补充知识
-
首先 NodeList 是 DOM 快照,节点数量和类型的快照,就是对节点增删,NodeList 感觉不到,但是对节点内部内容修改,是可以感觉到的,比如修改innerHTML。
-
HtmlCollection 是 live 绑定的,节点的增删是敏感的。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律