DOM 元素
声明
该文部分代码和内容节选自菜鸟教程,仅用作个人学习,特此声明
DOM 元素

1、创建新元素(节点)
-
要创建新的 HTML 元素 (节点)需要先创建一个元素,然后在已存在的元素中添加它。
-
首先,创建元素方式是固定的
document.createElement- 比如我要创建一个p元素,并为p元素创建一个新的文本节点
var para = document.createElement("p");var node = document.createTextNode("这是一个新的段落。");
-
然后,要查找现存元素的位置用于添加新创建的元素
document.getElementById -
最后将新创建的文本节点添加到p元素中,将p元素添加到已存在元素中
添加的方式是不固定的
appendChild()用于添加新元素到尾部insertBefore()用于添加新元素到开始位置
光这样说有一点点难理解,我们来举两个简单例子,这两个例子用到了不同的添加方式
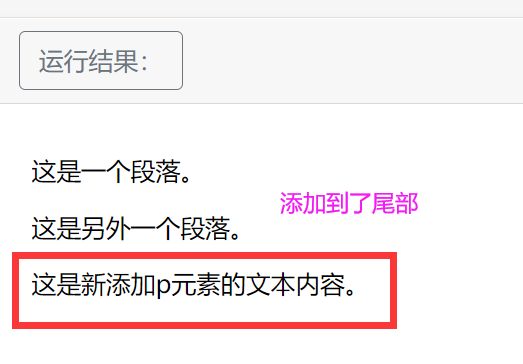
1.1 appendChild()
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<script>
var para = document.createElement("p");
var node = document.createTextNode("这是新添加p元素的文本内容。");
para.appendChild(node);
var element = document.getElementById("div1");
element.appendChild(para);
</script>

分析一下上边的实例代码
1.创建 < p > 元素:
var para = document.createElement("p");
2.为 < p > 元素创建一个新的文本节点:
var node = document.createTextNode("这是一个新的段落。");
3.将文本节点添加到 < p > 元素中:
para.appendChild(node);
4.最后,在一个已存在的元素中添加 p 元素。
查找已存在的元素:
var element = document.getElementById("div1");
添加到已存在的元素中:
element.appendChild(para);
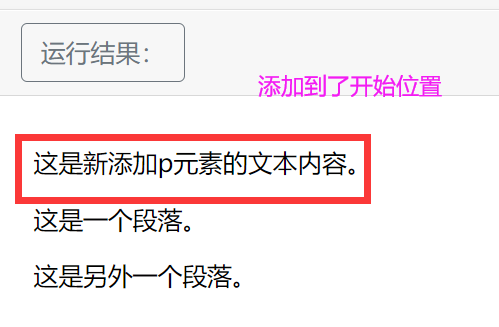
1.2 insertBefore()
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<script>
var para = document.createElement("p");
var node = document.createTextNode("这是一个新的段落。");
para.appendChild(node);
var element = document.getElementById("div1");
var child = document.getElementById("p1");
element.insertBefore(para, child);
</script>

2、移除已存在元素
需要注意的是,如果要移除某个元素,一定首先要知道该元素的父元素!
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<script>
var parent = document.getElementById("div1");
var child = document.getElementById("p1");
parent.removeChild(child);
</script>
如果能够在不引用父元素的情况下删除某个元素,就太好了。不过很遗憾。DOM 需要清楚您需要删除的元素,以及它的父元素。
实例解析
HTML 文档中
元素包含两个子节点 (两个
元素):
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
查找 id="div1" 的元素:
var parent = document.getElementById("div1");
查找 id="p1" 的 < p > 元素:
var child = document.getElementById("p1");
从父元素中移除子节点:
parent.removeChild(child);
另外一种删除方式是已知子元素,通过子元素查找其父元素,再删除这个子元素
var child = document.getElementById("p1");
child.parentNode.removeChild(child); //通过子元素查找其父元素并删除子元素
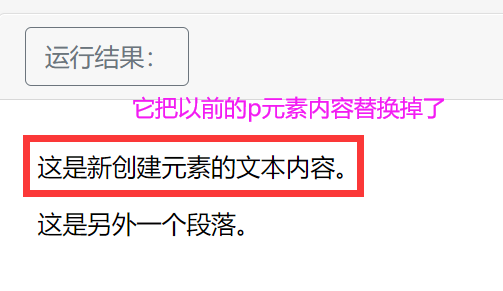
3、替换 HTML 元素
替换方法为:replaceChild()
这个方法有两个参数(我现在了解到的),第一个参数是新创建元素,第二个参数是被替换元素的位置信息
语法是这样的
被替换子元素的父元素位置.replaceChild(参数1,参数2);
直接上例子
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<script>
var para = document.createElement("p");
var node = document.createTextNode("这是新创建元素的文本内容。");
para.appendChild(node);
var parent = document.getElementById("div1");
var child = document.getElementById("p1");
parent.replaceChild(para, child);
</script>

分类:
JavaScript 入门随笔
, Day46





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本