JavaScript Promise
声明
该文部分代码和内容节选自菜鸟教程,仅用作个人学习,特此声明
JavaScript Promise
Promise 是一个 ECMAScript 6 提供的类,目的是更加优雅地书写复杂的异步任务。
1、构造 Promise
新建一个 Promise 对象:
new Promise(function (resolve, reject) {
// 要做的事情...
});
通过新建一个 Promise 对象好像并没有看出它怎样 "更加优雅地书写复杂的异步任务"。我们之前遇到的异步任务都是一次异步,如果需要多次调用异步函数呢?例如,如果我想分三次输出字符串,第一次间隔 1 秒,第二次间隔 4 秒,第三次间隔 3 秒。
-
可以用函数瀑布来实现
setTimeout(function () { console.log("First"); setTimeout(function () { console.log("Second"); setTimeout(function () { console.log("Third"); }, 3000); }, 4000); }, 1000);可想而知,在一个复杂的程序当中,用 "函数瀑布" 实现的程序无论是维护还是异常处理都是一件特别繁琐的事情,而且会让缩进格式变得非常冗赘
-
用 Promise 来实现同样的功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Promise使用练习</title> </head> <body> <p style="color:red;font-weight:bold">实例:分三次输出字符串,第一次间隔 1 秒,第二次间隔 4 秒,第三次间隔 3 秒</p> <p id="demo"></p> <p id="demo1"></p> <p id="demo2"></p> <script> new Promise(function (resolve, reject) { setTimeout(function () { document.getElementById("demo").innerHTML = "First."; resolve(); }, 1000); }).then(function () { return new Promise(function (resolve, reject) { setTimeout(function () { document.getElementById("demo1").innerHTML = "Second."; resolve(); }, 4000); }); }).then(function () { setTimeout(function () { document.getElementById("demo2").innerHTML = "Third."; }, 3000); }); </script> </body> </html>
2、Promise 的使用
-
Promise 构造函数只有一个参数,是一个函数,这个函数在构造之后会直接被异步运行,所以我们称之为起始函数。起始函数包含两个参数 resolve 和 reject。
new Promise(function (resolve, reject) { console.log("Run"); });该Promise函数狗仔以后会直接输出RUN
-
resolve 和 reject 都是函数,其中调用 resolve 代表一切正常,reject 是出现异常时所调用的
-
Promise 类有 .then() .catch() 和 .finally() 三个方法,这三个方法的参数都是一个函数,.then() 可以将参数中的函数添加到当前 Promise 的正常执行序列,.catch() 则是设定 Promise 的异常处理序列,.finally() 是在 Promise 执行的最后一定会执行的序列。 .then() 传入的函数会按顺序依次执行,有任何异常都会直接跳到 catch 序列
-
以下实例理解resolve,reject函数和then,catch,finally三个方法
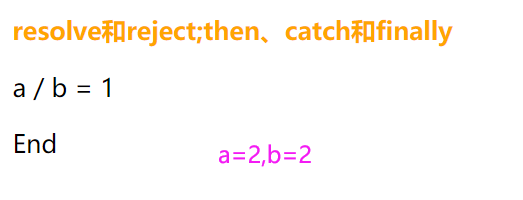
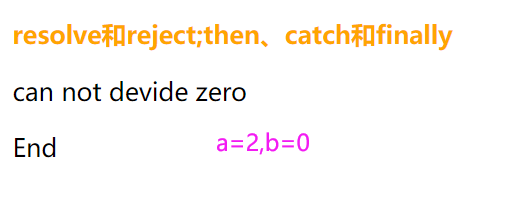
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Promise使用练习</title> </head> <body> <p style="color:orange"> <b>resolve和reject;then、catch和finally</b></p> <p id="demo1"></p> <p id="demo2"></p> <p id="demo3"></p> <script> new Promise(function (resolve,reject){ var a = 2; var b = 2;//var b = 0; if (b==0) reject("can not devide zero"); else resolve(a/b); }).then(function (value) { document.getElementById("demo1").innerHTML = "a / b = " + value; }).catch(function (err){ document.getElementById("demo2").innerHTML = err; }).finally(function (){ document.getElementById("demo3").innerHTML = "End"; }); </script> </body> </html>


-
resolve() 中可以放置一个参数用于向下一个 then 传递一个值,then 中的函数也可以返回一个值传递给 then。但是,如果 then 中返回的是一个 Promise 对象,那么下一个 then 将相当于对这个返回的 Promise 进行操作
reject() 参数一般会传递一个异常给之后的 catch 函数用于处理异常。
但是请注意以下两点:
- resolve 和 reject 的作用域只有起始函数,不包括 then 以及其他序列;
- resolve 和 reject 并不能够使起始函数停止运行,别忘了 return。
3、Promise 函数
-
上述的 "计时器" 程序看上去比函数瀑布还要长,所以我们可以将它的核心部分写成一个 Promise 函数:
function print(delay, message) { return new Promise(function (resolve, reject) { setTimeout(function () { console.log(message); resolve(); }, delay); }); } -
然后我们就可以放心大胆的实现程序功能了:
print(1000, "First").then(function () { return print(4000, "Second"); }).then(function () { print(3000, "Third"); }); -
这种返回值为一个 Promise 对象的函数称作 Promise 函数,它常常用于开发基于异步操作的库
4、Promise 常见问题
Q: then、catch 和 finally 序列能否顺序颠倒?
A: 可以,效果完全一样。但不建议这样做,最好按 then-catch-finally 的顺序编写程序。
Q: 除了 then 块以外,其它两种块能否多次使用?
A: 可以,finally 与 then 一样会按顺序执行,但是 catch 块只会执行第一个,除非 catch 块里有异常。所以最好只安排一个 catch 和 finally 块。
Q: then 块如何中断?
A: then 块默认会向下顺序执行,return 是不能中断的,可以通过 throw 来跳转至 catch 实现中断。
Q: 什么时候适合用 Promise 而不是传统回调函数?
A: 当需要多次顺序执行异步操作的时候,例如,如果想通过异步方法先后检测用户名和密码,需要先异步检测用户名,然后再异步检测密码的情况下就很适合 Promise。
Q: Promise 是一种将异步转换为同步的方法吗?
A: 完全不是。Promise 只不过是一种更良好的编程风格。
Q: 什么时候我们需要再写一个 then 而不是在当前的 then 接着编程?
A: 当你又需要调用一个异步任务的时候。
5、异步函数(存疑)
-
我们可以通过异步函数让上边的[Promise函数](##24.3 Promise 函数)代码更好看
async function asyncFunc() { await print(1000, "First"); await print(4000, "Second"); await print(3000, "Third"); } asyncFunc(); -
异步函数 async function 中可以使用 await 指令,await 指令后必须跟着一个 Promise,异步函数会在这个 Promise 运行中暂停,直到其运行结束再继续运行。
异步函数实际上原理与 Promise 原生 API 的机制是一模一样的,只不过更便于程序员阅读。处理异常的机制将用 try-catch 块实现
async function asyncFunc() { try { await new Promise(function (resolve, reject) { throw "Some error"; // 或者 reject("Some error") }); } catch (err) { console.log(err);// 会输出 Some error } } asyncFunc(); -
如果 Promise 有一个正常的返回值,await 语句也会返回它
async function asyncFunc() { let value = await new Promise( function (resolve, reject) { resolve("Return value");//resolve()内部的参数就是向下传递的value参数 } ); console.log(value);//所以这里的value就是上边的resolve传递下来的"Return value" } asyncFunc();程序会输出:
Return value





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix