JavaScript运算符
声明
该文部分代码和内容节选自菜鸟教程,仅用作个人学习,特此声明
12、JavaScript运算符
运算符 = 用于给 JavaScript 变量赋值。
算术运算符 + 用于把值加起来。
y=5; z=2; x=y+z;//7
12.1 JavaScript算数运算符
下表中y=5
| 运算符 | 描述 | 例子 | x 运算结果 | y 运算结果 |
|---|---|---|---|---|
| + | 加法 | x=y+2 | 7 | 5 |
| - | 减法 | x=y-2 | 3 | 5 |
| * | 乘法 | x=y*2 | 10 | 5 |
| / | 除法 | x=y/2 | 2.5 | 5 |
| % | 取模(余数) | x=y%2 | 1 | 5 |
| ++ | 自增 | x=++y(x=y++) | 6(5) | 6(6) |
| -- | 自减 | x=--y(x=y--) | 4(5) | 4(4) |
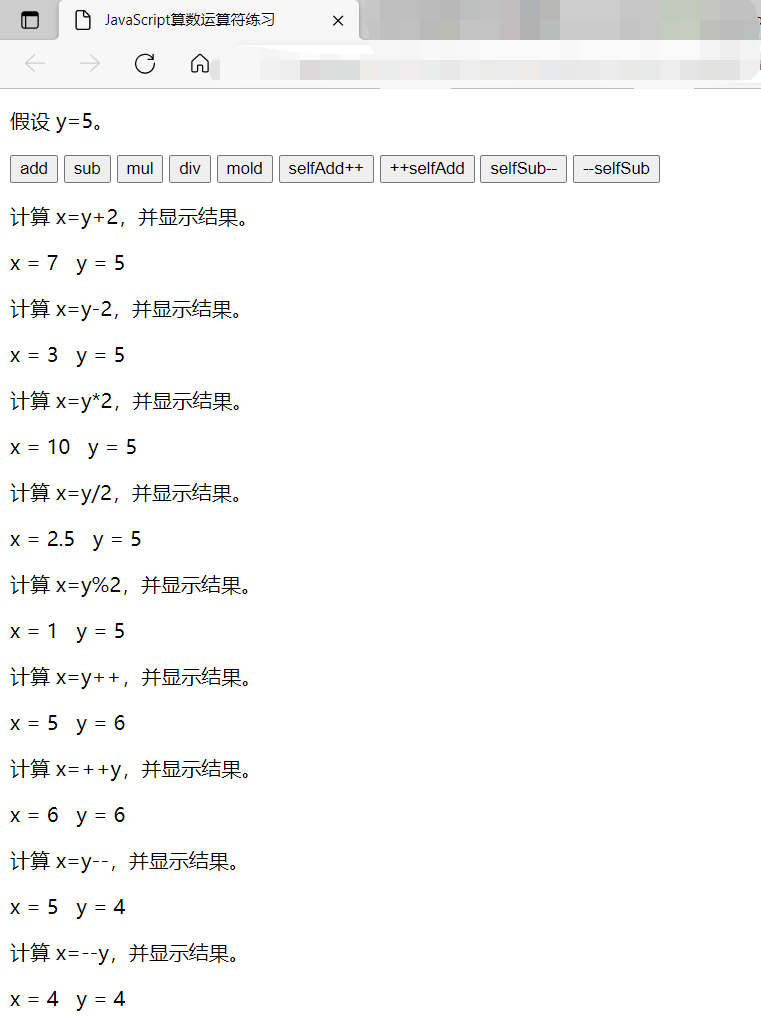
算术运算符练习

JavaScript代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript算数运算符练习</title>
</head>
<body>
<p>假设 y=5。</p>
<button onclick="add()">add</button>
<button onclick="sub()">sub</button>
<button onclick="mul()">mul</button>
<button onclick="div()">div</button>
<button onclick="mold()">mold</button>
<button onclick="selfAdd1()">selfAdd++</button>
<button onclick="selfAdd2()">++selfAdd</button>
<button onclick="selfSub1()">selfSub--</button>
<button onclick="selfSub2()">--selfSub</button>
<p>计算 x=y+2,并显示结果。</p>
<p id="demo1"></p>
<p>计算 x=y-2,并显示结果。</p>
<p id="demo2"></p>
<p>计算 x=y*2,并显示结果。</p>
<p id="demo3"></p>
<p>计算 x=y/2,并显示结果。</p>
<p id="demo4"></p>
<p>计算 x=y%2,并显示结果。</p>
<p id="demo5"></p>
<p>计算 x=y++,并显示结果。</p>
<p id="demo6"></p>
<p>计算 x=++y,并显示结果。</p>
<p id="demo7"></p>
<p>计算 x=y--,并显示结果。</p>
<p id="demo8"></p>
<p>计算 x=--y,并显示结果。</p>
<p id="demo9"></p>
<script>
function add(){
let y=5;
let x=y+2;
document.getElementById("demo1").innerHTML = "x = " + x +" "+"y = " + y;
}
function sub(){
let y=5;
let x=y-2;
document.getElementById("demo2").innerHTML = "x = " + x +" "+"y = " + y;
}
function mul(){
let y=5;
let x=y*2;
document.getElementById("demo3").innerHTML = "x = " + x +" "+"y = " + y;
}
function div(){
let y=5;
let x=y/2;
document.getElementById("demo4").innerHTML = "x = " + x +" "+"y = " + y;
}
function mold(){
let y=5;
let x=y%2;
document.getElementById("demo5").innerHTML = "x = " + x +" "+"y = " + y;
}
function selfAdd1(){
let y=5;
let x=y++;
document.getElementById("demo6").innerHTML = "x = " + x +" "+"y = " + y;
}
function selfAdd2(){
let y=5;
let x=++y;
document.getElementById("demo7").innerHTML = "x = " + x +" "+"y = " + y;
}
function selfSub1(){
let y=5;
let x=y--;
document.getElementById("demo8").innerHTML = "x = " + x +" "+"y = " + y;
}
function selfSub2(){
let y=5;
let x=--y;
document.getElementById("demo9").innerHTML = "x = " + x +" "+"y = " + y;
}
</script>
</body>
</html>
生成页面效果

12.2 JavaScript赋值运算符
赋值运算符用于给 JavaScript 变量赋值。
给定 x=10 和 y=5,下面的表格解释了赋值运算符:
| 运算符 | 例子 | 等同于 | 运算结果 |
|---|---|---|---|
| = | x=y | x=5 | |
| += | x+=y | x=x+y | x=15 |
| -= | x-=y | x=x-y | x=5 |
| *= | x*=y | x=x*y | x=50 |
| /= | x/=y | x=x/y | x=2 |
| %= | x%=y | x=x%y | x=0 |
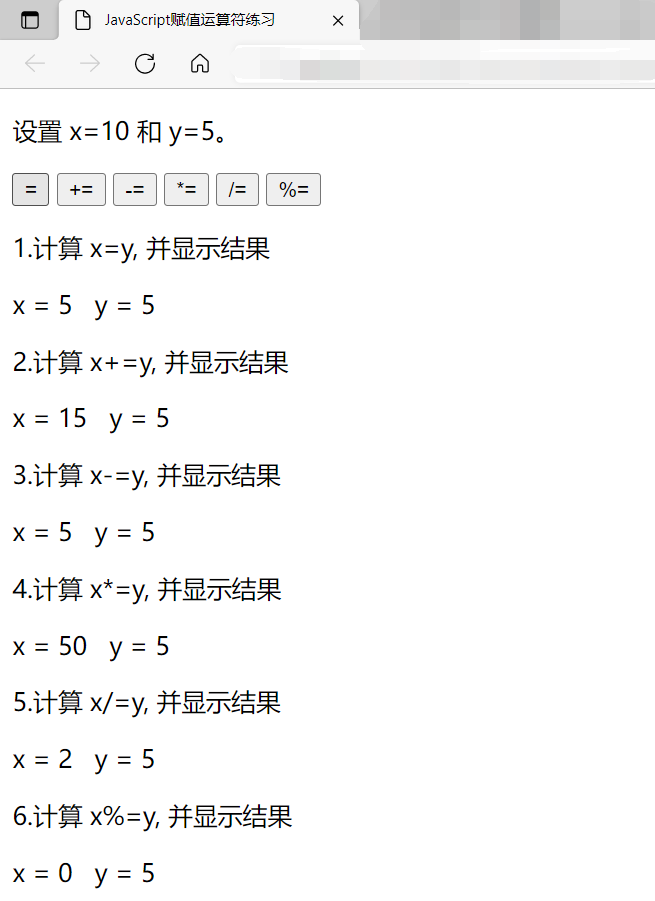
赋值运算符练习

JavaScript代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript赋值运算符练习</title>
</head>
<body>
<p>设置 x=10 和 y=5。</p>
<button onclick="fuZhi()">=</button>
<button onclick="jiaD()">+=</button>
<button onclick="jianD()">-=</button>
<button onclick="chengD()">*=</button>
<button onclick="chuD()">/=</button>
<button onclick="moD()">%=</button>
<p>1.计算 x=y, 并显示结果</p>
<p id="demo1"></p>
<p>2.计算 x+=y, 并显示结果</p>
<p id="demo2"></p>
<p>3.计算 x-=y, 并显示结果</p>
<p id="demo3"></p>
<p>4.计算 x*=y, 并显示结果</p>
<p id="demo4"></p>
<p>5.计算 x/=y, 并显示结果</p>
<p id="demo5"></p>
<p>6.计算 x%=y, 并显示结果</p>
<p id="demo6"></p>
<script>
function fuZhi()
{
let x=10;
let y=5;
x=y;
document.getElementById("demo1").innerHTML = "x = " + x +" "+"y = " + y;
}
function jiaD()
{
let x=10;
let y=5;
x+=y;
document.getElementById("demo2").innerHTML = "x = " + x +" "+"y = " + y;
}
function jianD()
{
let x=10;
let y=5;
x-=y;
document.getElementById("demo3").innerHTML = "x = " + x +" "+"y = " + y;
}
function chengD()
{
let x=10;
let y=5;
x*=y;
document.getElementById("demo4").innerHTML = "x = " + x +" "+"y = " + y;
}
function chuD()
{
let x=10;
let y=5;
x/=y;
document.getElementById("demo5").innerHTML = "x = " + x +" "+"y = " + y;
}
function moD()
{
let x=10;
let y=5;
x%=y;
document.getElementById("demo6").innerHTML = "x = " + x +" "+"y = " + y;
}
</script>
</body>
</html>
生成页面效果

12.3 JavaScript连接符
+ 运算符用于把文本值或字符串变量加起来(连接起来)。
如需把两个或多个字符串变量连接起来,使用 + 运算符。
//1.连接两个或多个字符串变量
txt1="What a";
txt2="nice day";
txt3=txt1+txt2; //what anice day
//2.1字符串之间增加空格
txt1="What a ";
txt2="nice day";
txt3=txt1+txt2; //What a nice day
//2.2表达式插入空格
txt1="What a";
txt2="nice day";
txt3=txt1+" "+txt2; //What a nice day
12.4 补充知识
1、对字符串和数字进行加法运算
规则:如果把数字与字符串相加,结果将成为字符串!
x=5+5; //10
y="5"+5; //55
z="Hello"+5; //Hello5
空文本 + 数字得到的运算结果都是把数字转成字符串,无论文本有多少个空格。但是空格会计入长度。
html会压缩空格, 所以直观上显示的是字符串,没有显示空格。
var result1 = 5+5+"abc"; //结果将是"10abc"
var result2 = ""+5+5+"abc"; //结果将是"55abc"
var result1=""+5; // 得到的结果是"5"
var result2=" "+5; // 得到的结果是" 5"
var result3=" "+5; // 得到的结果是" 5"
2、不同类型运算转换方式
1.字符串和数字相加,数字转成字符串.
var one="This is a test";
var two=123;
var three=one+two;
// 结果 three:This is a test123
2.数字和布尔值相加,布尔值false 转成 0,true 转成 1
var one=13;
var two=true;
var three=one+two;
// 结果 three:14
3.字符串与布尔值相加,布尔值转化成字符串。
4.数字与 null(空值) 相加,null 转化为数字 0
var car=null+3+4; // 结果为7
5.字符串与 null(空值) 相加,null 转化为字符串
var car=null+"a"; // 结果为 nulla
1、字符串一个很能强大的数据类型;在执行加 + 时,将被加的对象统一处理为字符串。
2、bool 类型在与数字类型进行相加时,视为 0 或者 1 处理。
3、null 类型与数字类型进行累加时,视为 0 处理。
4、bool 类型与 null 类型进行累加时,视为其与整数类型累加处理。
5、undefined 除了与字符串进行累加时有效(undefined 视为字符串"undefined"处理),其他情况皆返回 NaN。
3、关于取模
取模运算的结果符号只与左边值的符号有关:
var x = 7 % 3; // 结果为 1
var y = 7 % (-3); // 结果为 1
var z = (-7) % 3; // 结果为 -1
- 如果 % 左边的操作数是正数,则模除的结果为正数或零;
- 如果 % 左边的操作数是负数,则模除的结果为负数或零。
4、JavaScript == 与 === 区别
1、对于 string、number 等基础类型,== 和 === 是有区别的
- a)不同类型间比较,== 之比较 "转化成同一类型后的值" 看 "值" 是否相等,=== 如果类型不同,其结果就是不等。
- b)同类型比较,直接进行 "值" 比较,两者结果一样。
2、对于 Array,Object 等高级类型,== 和 === 是没有区别的
进行 "指针地址" 比较
3、基础类型与高级类型,== 和 === 是有区别的
- a)对于 ==,将高级转化为基础类型,进行 "值" 比较
- b)因为类型不同,=== 结果为 false
12.5 JavaScript比较,逻辑和条件运算符
比较和逻辑运算符用于测试 true 或者 false。
1、比较运算符
比较运算符在逻辑语句中使用,以测定变量或值是否相等
可以在条件语句中使用比较运算符对值进行比较,然后根据结果来采取行动:
if (age<18) x="Too young";
| 运算符 | 描述 | 比较 | 返回值 |
|---|---|---|---|
| == | 等于 | x==8(5) | false(true) |
| === | 绝对等于(值和类型均相等) | x==="5"(5) | false(true) |
| != | 不等于 | x!=8 | true |
| !== | 不绝对等于(值和类型有一个不相等,或两个都不相等) | x!=="5"(5) | true(false) |
| > | 大于 | x>8 | false |
| < | 小于 | x<8 | true |
| >= | 大于或等于 | x>=8 | false |
| <= | 小于或等于 | x<=8 | true |
2、逻辑运算符
逻辑运算符用于测定变量或值之间的逻辑。
给定 x=6 以及 y=3,下表解释了逻辑运算符:
| 运算符 | 描述 | 例子 |
|---|---|---|
| && | and | (x < 10 && y > 1) 为 true |
| || | or | (x == 5 || y == 5) 为 false |
| ! | not | !(x==y) 为 true |
3、条件运算符
JavaScript 还包含了基于某些条件对变量进行赋值的条件运算符
语法如下:
variablename = (condition) ? value1 : value2例如:
voteable = (age < 18) ? "年龄太小" : "年龄已达到"; //如果变量 age 中的值小于 18,则向变量 voteable 赋值 "年龄太小",否则赋值 "年龄已达到"。
12.6 补充知识
1、多元运算符
function test(p){
var a=5,b=12;
return p>1?p<b?p>b:p=6:p=3; // 这一行中出现了多个问号和冒号,看起来很乱怎么办呢
}
document.write(test(9));
其实很简单,寻找到多元运算符的头 ? 和尾 : 就好办多了
就成了这样:
p>1?p<b?p>b:p=6:p=3
p>1? 整体 :p=3
1、当 p>1 时返回 p<b?p>b:p=6
- 1.1、当 p<b 时返回 p>b
- 1.2、当 p>=b 时返回 p=6
2、当 p<=1 是返回 p=3 所以先执行 1
3、实例中当 p=9 的时候,返回 p<b?p>b:p=6 接着执行 1.1,当 p=9<12 时,返回 p>b,即 9>12,条件不成立所以最终结果为 false。
2、关于布尔值和常数
逻辑运算符用于测定变量或值之间的逻辑。除了常用的返回布尔值,也可以利用运算符的逻辑来获得我们想要的数字或枚举变量:
0||3 : 3
1||3 : 1
0&&3 : 0
1&&3 : 3
不难理解在这里 0 即为 false, >=1 的变量为 true, 并没有去“运算”数字,而只是根据与或的逻辑依靠布尔值来返回对应的变量。
首先说一下,其他数据类型转换为布尔类型的规则: null、undefined、0、NaN、空字符串转换为false,其他转化为 true。
JavaScript 中有三种逻辑运算符:
- 取反 !
首先把数据转化为布尔值,然后取反,结果为 true 或 false。
<script type="text/javascript">
var a = [1,2,3];
var b = "hello";
var obj = new Object();
var d;
console.log(!""); //true
console.log(!d); //true
console.log(!a); //false
console.log(!b); //false
console.log(!obj); //false
</script>
- 逻辑与 &&
JavaScript 中逻辑与和其他语言不太一样,如果第一个操作数是 true(或者能够转为 true),计算结果就是第二个操作数,如果第一个操作数是 false,结果就是 false(短路计算),对于一些特殊数值不遵循以上规则。(个人理解为:如果运算的第一个操作数为true,则返回第二个操作数,反之则返回第一个操作数)
返回的不是单纯的 true 还是 false,而是具体的值;
若是第一个值转换布尔值为 true,就返回第二个值;反之,返回第一个值。
换句话说:哪个值是错的就返回哪个值,如果都是对的,返回最后一个值。
<script type="text/javascript">
var a = [1,2,3];
var b = "hello";
var obj = new Object();
var d;
console.log(true && 10); //第一个操作数是true,结果是第二个操作数,也就是10
console.log(false && b); //第一个操作数是false,结果flase
console.log(100 && false); //第一个操作数是100即为true,结果flase
console.log(undefined && false); //第一个操作数是undefined即为false,结果undefined
console.log(NaN && false); //第一个操作数是NaN即为false,结果NaN
console.log(null && false); //第一个操作数是null即为false,结果null
console.log('' && false); //第一个操作数是空串即为false,结果空串
console.log(0 && 100); //结果是0
console.log(5 && 100); //100
console.log(a && b); //hello
console.log(obj && 200); //200
</script>
- 逻辑或 ||
如果第一个操作数不是 false,结果就是第一个操作数,否则结果是第二个操作数。如果第一个操作数能够转为 true,结果就是第一个操作数(个人理解为:如果运算的第一个操作数为 true,则返回第一个操作数,反之则返回第二个操作数)
同 && 类似,返回的不是单纯的 true 和 false,而是具体的值。
这个是从头开始,遇到能转换成 true 的值,就返回那个值,如果没有 true 的就返回最后一个值。
<script type="text/javascript">
var a = [1,2,3];
var b = "hello";
var obj = new Object();
var d;
console.log(true || 10); //第一个操作数是true,结果是第一个操作,也就是true
console.log(false || b); //第一个操作数是false,结果是第二个操作数b:hello
console.log(100 || false); //第一个操作数是100,结果100
console.log(undefined || 9); //第一个操作数是undefined转false,结果9
console.log(NaN || false); //第一个操作数是NaN转false,结果第二个操作数false
console.log(null || a); //第一个操作数是null转false,结果a:[1,2,3]
console.log('' || false); //第一个操作数是空串转false,结果第二操作数false
console.log(0 || 100); //结果是100
console.log(5 || 100); //5
console.log(a || b); //a:[1,2,3]
console.log(obj || 200); //obj
</script>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?