JavaScript字符串
声明
该文部分代码和内容节选自菜鸟教程,仅用作个人学习,特此声明
JavaScript字符串
1、字符串创建和访问
JavaScript 字符串用于存储和处理文本,可以存储一系列字符,如 "John Doe"。
字符串可以是插入到引号中的任何字符。你可以使用单引号或双引号将字符串包裹
可以使用索引位置来访问字符串中的每个字符。字符串的索引从 0 开始,这意味着第一个字符索引值为 [0],第二个为 [1], 以此类推
字符串创建和访问练习

JavaScript代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字符串的创建和访问练习</title>
</head>
<body>
<script>
var carName = "BMW XC700"; //创建变量
var a = carName[3];
console.log(carName); //在控制台打印变量carName
console.log(carName[3]); //在控制台打印变量carName字符串的第3位元素(space)
</script>
</body>
</html>
生成页面效果

2、字符串中引号的使用
- 可以在字符串中使用引号,字符串中的引号不要与字符串的引号相同
var answer = "It's alright"; var answer = "He is called 'Johnny'"; var answer = 'He is called "Johnny"';
- 也可以在字符串添加转义字符来使用引号,转义字符\的位置为每个引号前
var x = 'It\'s alright'; var y = "He is called \"Johnny\"";
字符串中引号的使用练习

JavaScript代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>引号使用练习</title>
</head>
<body>
<p id="demo"></p>
<script>
var x = 'It\'s alright';
var y = "He is called \"Johnny\"";
document.getElementById("demo").innerHTML = x + "<br>" + y;//这里的换行符需要用引号包裹
</script>
</body>
</html>
生成页面效果

需要注意的是,x变量和y变量之间的标签(这里是换行标签)需要用引号包裹
3、字符串长度
可以使用内置属性 length 来计算字符串的长度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>字符串长度计算练习</title>
</head>
<body>
<script>
var txt = "Hello World!";
document.write("<p>" + txt.length + "</p>");
var txt="ABCDEFGHIJKLMNOPQRSTUVWXYZ";
document.write("<p>" + txt.length + "</p>");
</script>
</body>
</html>
4、特殊字符
以下实例 JavaScript 无法解析:
"We are the so-called "Vikings" from the north."字符串 "We are the so-called " 被截断。
如何解决以上的问题呢?可以使用反斜杠 () 来转义 "Vikings" 字符串中的双引号,如下:
"We are the so-called \"Vikings\" from the north."反斜杠是一个转义字符(用于将特殊字符转换为字符串字符)
转义字符可以用于转义撇号,换行,引号等其他特殊字符。
下表中列举了在字符串中可以使用转义字符转义的特殊字符:
| 代码 | 输出 |
|---|---|
\' |
单引号 |
\" |
双引号 |
\\ |
反斜杠 |
\n |
换行 |
\r |
回车 |
\t |
tab(制表符) |
\b |
退格符 |
\f |
换页符 |
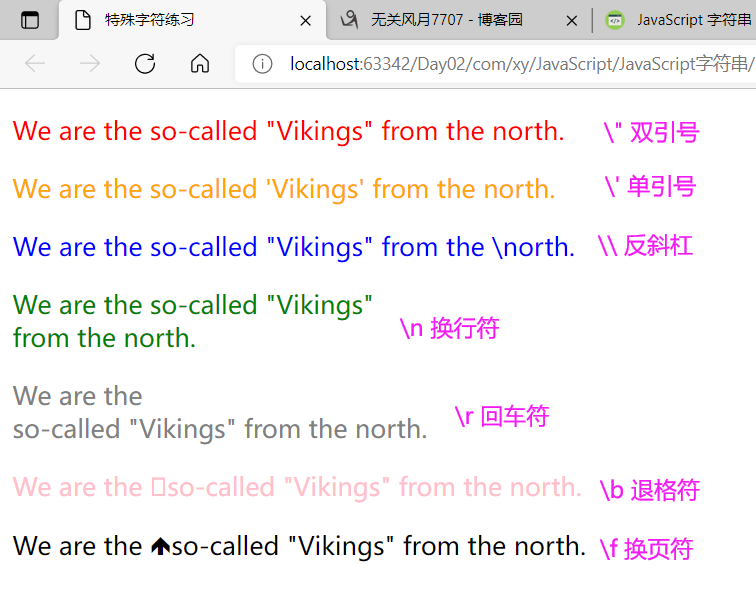
特殊字符测试练习

JavaScript代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>特殊字符练习</title>
</head>
<body>
<p id="a" style="color:red"></p>
<p id="b" style="color:orange"></p>
<p id="c" style="color:blue"></p>
<p id="d" style="color:green;white-space: pre-line"></p>
<p id="e" style="color:gray;white-space: pre-line"></p>
<p id="f" style="color:pink;white-space: pre-line"></p>
<p id="g" style="color:black;white-space: pre-line"></p>
<script>
'use strict'
var a = "We are the so-called \"Vikings\" from the north.";
var b = 'We are the so-called \'Vikings\' from the north.';
var c = "We are the so-called \"Vikings\" from the \\north.";
var d = "We are the so-called \"Vikings\" \n from the north.";
var e = "We are the \rso-called \"Vikings\" from the north.";
var f = "We are the \bso-called \"Vikings\" from the north.";
var g = "We are the \fso-called \"Vikings\" from the north.";
document.getElementById("a").innerHTML = a;
document.getElementById("b").innerHTML = b;
document.getElementById("c").innerHTML = c;
document.getElementById("d").innerHTML = d;
document.getElementById("e").innerHTML = e;
document.getElementById("f").innerHTML = f;
document.getElementById("g").innerHTML = g;
</script>
</body>
</html>
生成页面效果

关于特殊字符不起作用的问题解决方案
在测试的过程中,我发现了一个很头疼的问题:换行符不起作用
自己反复测试,怎么修改也无法解决这一问题,很难受~
查阅很多资料以后找到了解决办法
在P标签中的Style中添加 white-space: pre-line; 后 “\n”换行符号即可生效
<p style="color:green;white-space: pre-line">
5、对象字符串
-
通常, JavaScript 字符串是原始值,可以使用字符创建: var firstName = "John"
但我们也可以使用 new 关键字将字符串定义为一个对象: var firstName = new String("John")
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对象字符串练习</title>
</head>
<body>
<p id="demo"></p>
<script>
var x = "John"; // x是一个字符串
var y = new String("John"); // y是一个对象
document.getElementById("demo").innerHTML =typeof x + " " + typeof y;
</script>
</body>
</html>
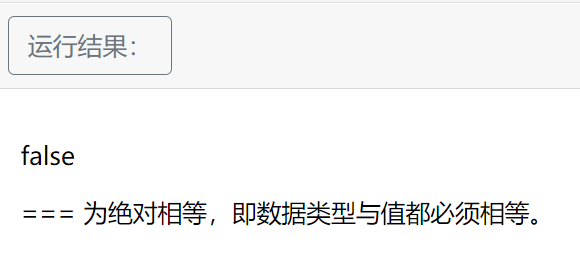
运行结果为
string object
最好不要创建 String 对象。它会拖慢执行速度,并可能产生其他副作用
-
补充知识 绝对相等 ===:数据的类型与值都必须相等
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>绝对相等练习</title> </head> <body> <p id="demo"></p> <script> var x = "John"; // x 是字符串 var y = new String("John"); // y 是一个对象 document.getElementById("demo").innerHTML = x===y; </script> <p>=== 为绝对相等,即数据类型与值都必须相等。</p> </body> </html>

6、字符串属性和方法
原始值字符串,如 "John", 没有属性和方法(因为他们不是对象)。
原始值可以使用 JavaScript 的属性和方法,因为 JavaScript 在执行方法和属性时可以把原始值当作对象。
6.1 字符串属性
| 属性 | 描述 |
|---|---|
| constructor | 返回创建字符串属性的函数 |
| length | 返回字符串的长度 |
| prototype | 允许您向对象添加属性和方法 |
6.2 字符串方法
| 方法 | 描述 |
|---|---|
| charAt() | 返回指定索引位置的字符 |
| charCodeAt() | 返回指定索引位置字符的 Unicode 值 |
| concat() | 连接两个或多个字符串,返回连接后的字符串 |
| fromCharCode() | 将 Unicode 转换为字符串 |
| indexOf() | 返回字符串中检索指定字符第一次出现的位置 |
| lastIndexOf() | 返回字符串中检索指定字符最后一次出现的位置 |
| localeCompare() | 用本地特定的顺序来比较两个字符串 |
| match() | 找到一个或多个正则表达式的匹配 |
| replace() | 替换与正则表达式匹配的子串 |
| search() | 检索与正则表达式相匹配的值 |
| slice() | 提取字符串的片断,并在新的字符串中返回被提取的部分 |
| split() | 把字符串分割为子字符串数组 |
| substr() | 从起始索引号提取字符串中指定数目的字符 |
| substring() | 提取字符串中两个指定的索引号之间的字符 |
| toLocaleLowerCase() | 根据主机的语言环境把字符串转换为小写,只有几种语言(如土耳其语)具有地方特有的大小写映射 |
| toLocaleUpperCase() | 根据主机的语言环境把字符串转换为大写,只有几种语言(如土耳其语)具有地方特有的大小写映射 |
| toLowerCase() | 把字符串转换为小写 |
| toString() | 返回字符串对象值 |
| toUpperCase() | 把字符串转换为大写 |
| trim() | 移除字符串首尾空白 |
| valueOf() | 返回某个字符串对象的原始值 |
更多方法实例可以参见:JavaScript String 对象。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律