JavaScript作用域(存疑)
声明
该文部分代码和内容节选自菜鸟教程,仅用作个人学习,特此声明
JavaScript作用域
作用域是可访问变量的集合。
在 JavaScript 中, 对象和函数同样也是变量。
在 JavaScript 中, 作用域为可访问变量,对象,函数的集合。
JavaScript 函数作用域: 作用域在函数内修改。
1、JavaScript局部变量
变量在函数内声明,变量为局部变量,具有局部作用域。
局部变量:只能在函数内部访问。
因为局部变量只作用于函数内,所以不同的函数可以使用相同名称的变量。
局部变量在函数开始执行时创建,函数执行完后局部变量会自动销毁。
练习实例

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>局部变量作用域</title>
</head>
<body>
<p>局部变量在声明其的<b>函数外不可以访问。</b></p>
<p id="demo"></p>
<script>
myFunction();
document.getElementById("demo").innerHTML = "carName 的类型是:" + typeof carName;
function myFunction()
{
var carName = "Volvo";
}
</script>
<p style="color:orange;font-weight:bold">因为carName变量是在函数内部声明的,属于局部变量,其作用域仅为该函数内部</p>
</body>
</html>
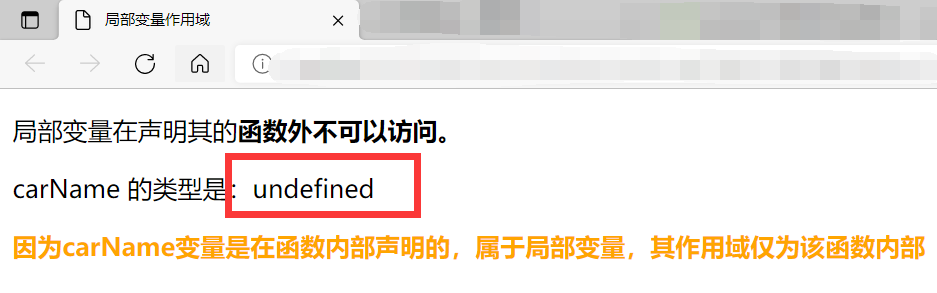
生成页面效果

如上图所示,carName的类型为未定义类型,说明没有访问到函数内部定义的carName变量
2、JavaScript 全局变量
变量在函数外定义,即为全局变量。
全局变量有 全局作用域: 网页中所有脚本和函数均可使用。
如果变量在函数内没有声明(没有使用 var 关键字),该变量为全局变量。
以下实例中 carName 在函数内,但是为全局变量。

.html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>全局变量练习</title>
</head>
<body>
<p>
如果你的变量没有声明,它将自动成为全局变量:
</p>
<p id="demo"></p>
<script>
myFunction();
document.getElementById("demo").innerHTML =
"可以调用全局变量carName:" + carName;
function myFunction()
{
carName = "Volvo";
}
</script>
</body>
</html>
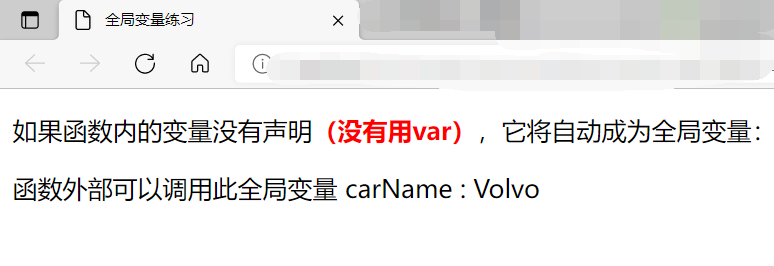
生成页面效果

3、一些小知识
关于JavaScript变量的生命周期
JavaScript 变量生命周期在它声明时初始化
局部变量在函数执行完毕后销毁。
全局变量在页面关闭后销毁。
函数参数
函数参数只在函数内起作用,是局部变量。
HTML中的全局变量
在 HTML 中, 全局变量是 window 对象: 所有数据变量都属于 window 对象。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML全局变量</title> </head> <body> <p> 在 HTML 中, 所有全局变量都会成为 window 变量。 </p> <p id="demo"></p> <script> myFunction(); document.getElementById("demo").innerHTML = "全局变量 carName : " + window.carName+" 自动成为 window 变量"; function myFunction() { carName = "Volvo"; } </script> </body> </html>全局变量,或者函数,可以覆盖 window 对象的变量或者函数。
局部变量,包括 window 对象可以覆盖全局变量和函数。
9.4 一些扩展知识点和总结
-
局部变量:在函数中通过var声明的变量。
全局变量:在函数外通过var声明的变量。
没有声明就使用的变量,默认为全局变量,不论这个变量在哪被使用。
-
函数内未声明的变量在第一次被调用之前是不存在的即 undefined ,被调用过后成为全局变量
- 在 ES6 中,提供了 let 关键字和 const 关键字。
- let 的声明方式与 var 相同,用 let 来代替 var 来声明变量,就可以把变量限制在当前代码块中即该变量只在该代码块中有效,如下
{
let a = 10;
var b = 1;
}
a // ReferenceError: a is not defined.
b // 1
for循环的计数器,就很合适使用let命令。
for (let i = 0; i < 10; i++) {
// ...
}
console.log(i);// ReferenceError: i is not defined
上面代码中,计数器i只在for循环体内有效,在循环体外引用就会报错。
下面的代码如果使用var,最后输出的是10。
var a = [];
for (var i = 0; i < 10; i++) {
a[i] = function () {
console.log(i);
};
}
a[6](); // 10
上面代码中,变量i是var命令声明的,在全局范围内都有效,所以全局只有一个变量i。每一次循环,变量i的值都会发生改变,而循环内被赋给数组a的函数内部的console.log(i),里面的i指向的就是全局的i。也就是说,所有数组a的成员里面的i,指向的都是同一个i,导致运行时输出的是最后一轮的i的值,也就是 10。
如果使用let,声明的变量仅在块级作用域内有效,最后输出的是 6。
var a = [];
for (let i = 0; i < 10; i++) {
a[i] = function () {
console.log(i);
};
}
a[6](); // 6
上面代码中,变量i是let声明的,当前的i只在本轮循环有效,所以每一次循环的i其实都是一个新的变量,所以最后输出的是6。你可能会问,如果每一轮循环的变量i都是重新声明的,那它怎么知道上一轮循环的值,从而计算出本轮循环的值?这是因为 JavaScript 引擎内部会记住上一轮循环的值,初始化本轮的变量i时,就在上一轮循环的基础上进行计算。
另外,for循环还有一个特别之处,就是设置循环变量的那部分是一个父作用域,而循环体内部是一个单独的子作用域。
for (let i = 0; i < 3; i++) {
let i = 'abc';
console.log(i);
}
// abc
// abc
// abc
上面代码正确运行,输出了 3 次abc。这表明函数内部的变量i与循环变量i不在同一个作用域,有各自单独的作用域。
- 使用 const 声明的是常量,其值一旦被设定便不可被更改。
-
关于作用域(存疑)
作用域是指程序源代码中定义变量的区域。
作用域规定了如何查找变量,也就是确定当前执行代码对变量的访问权限。
JavaScript 采用词法作用域(lexical scoping),也就是静态作用域。
让我们认真看个例子就能明白之间的区别:
var value = 1; function foo() { console.log(value); } function bar() { var value = 2; foo(); } bar(); // 结果是 1假设JavaScript采用静态作用域,让我们分析下执行过程:
执行 foo 函数,先从 foo 函数内部查找是否有局部变量 value,如果没有,就根据书写的位置,查找上面一层的代码,也就是 value 等于 1,所以结果会打印 1。
假设JavaScript采用动态作用域,让我们分析下执行过程:
执行 foo 函数,依然是从 foo 函数内部查找是否有局部变量 value。如果没有,就从调用函数的作用域,也就是 bar 函数内部查找 value 变量,所以结果会打印 2。
前面我们已经说了,JavaScript采用的是静态作用域,所以这个例子的结果是 1。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律