JavaScript数据类型
声明
该文部分代码和内容节选自菜鸟教程,仅用作个人学习,特此声明
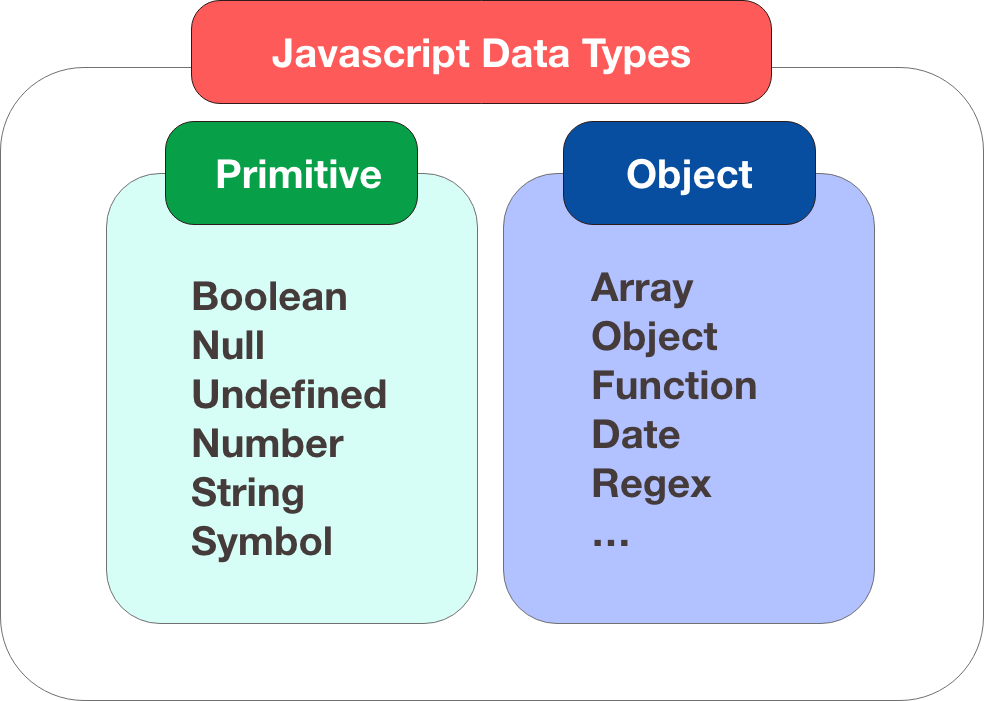
JavaScript数据类型
1.值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol。
2.引用数据类型(对象类型):对象(Object)、数组(Array)、函数(Function),还有两个特殊的对象:正则(RegExp)和日期(Date)。

注:Symbol 是 ES6 引入了一种新的原始数据类型,表示独一无二的值。
需要注意的是:JavaScript拥有动态类型,意味着相同的变量可用作不同的类型;变量的数据类型可以使用 typeof操作符来查看
实例
<script>
var x; // x 为 undefined
var x = 5; // 现在 x 为数字
var x = "John"; // 现在 x 为字符串
</script>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>查看数据类型</title>
</head>
<body>
<p> typeof 操作符返回变量或表达式的类型。</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML =
typeof "john" + "<br>" + //返回string
typeof 3.14 + "<br>" + //返回number
typeof false + "<br>" + //返回boolean
typeof [1,2,3,4] + "<br>" + //返回object
typeof {name:'john', age:34}; //返回object
</script>
</body>
</html>
1、字符串类型
字符串是存储字符的变量,它可以是引号中的任意文本。您可以使用单引号或双引号
实例
var carname="Volvo XC60";
var carname='Volvo XC60';
可以在字符串中使用引号,只要不匹配包围字符串的引号即可(取决于外边的引号是单引号还是双引号)
实例
var answer="It's alright";
var answer="He is called 'Johnny'";
var answer='He is called "Johnny"';
2、数字类型
JavaScript 只有一种数字类型。数字可以带小数点,也可以不带;极大或极小的数字可以通过科学(指数)计数法来书写。
var x1=34.00; //使用小数点来写
var x2=34; //不使用小数点来写
var y=123e5; // 12300000
var z=123e-5; // 0.00123
补充知识:换行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>换行操作练习</title>
</head>
<body>
<script>
var x1=34.00;
var x2=34;
var y=123e5;
var z=123e-5;
document.write(x1 + "<br>")
document.write(x2 + "<br>")
document.write(y + "<br>")
document.write(z + "<br>")
</script>
</body>
</html>
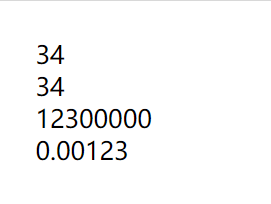
如下图所示:换行输出了四个写入内容

3、布尔类型
布尔(逻辑)只能有两个值:true 或 false。常用在条件测试中。
4、数组类型
-
数组下标是基于零的,所以第一个项目是 [0],第二个是 [1],以此类推。
-
关于JavaScript数组的创建方式
-
利用下标创建数组
var cars=new Array(); cars[0]="Saab"; cars[1]="Volvo"; cars[2]="BMW"; -
condensed array方式
var cars=new Array("Saab","Volvo","BMW");这是一个预定义的数组,在创建时初始化
-
literal array方式
var cars=["Saab","Volvo","BMW"];同样是在创建时初始化,但是这种创建更为简洁直观
-
创建空数组
var arr3 = new Array( ); var arr4 = [ ]; //这两种是创建空的数组
-
5、对象类型
- 对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔
var person={firstname:"John", lastname:"Doe", id:5566};
- 需要注意的是:空格和折行无关紧要。声明可横跨多行,如下代码所示
var person={
firstname : "John",
lastname : "Doe",
id : 5566
};
- 对象属性的两种寻址方式
name=person.lastname;
name=person["lastname"];
-
关于对象的创建,一般推荐使用
var people = {name : 'Tom', age : 21 , eat : function(){ } }也可先创建对象再追加属性和方法
var people = new Object(); people.name = 'Tom'; people.age = 21; people.eat = function(){ } -
最常用的对象创建方式:
第一种:
function Demo(){ var obj=new Object(); obj.name="xy"; obj.age=18; obj.firstF=function(){ } obj.secondF=function(){ } return obj; } var one=Demo(); // 调用输出 document.write(one.age);第二种:
function Demo(){ this.name="xy"; this.age=18; this.firstF=function(){ } this.secondF=function(){ } } var one=new Demo // 调用输出 document.write(one.age);
6、Undefined 和 Null
Undefined 这个值表示变量值未定义。可以通过将变量的值设置为 null 来清空变量。
实例练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Undefined和Null的区别</title>
</head>
<body>
<script>
var person;
var car="Volvo";
document.write(person + "<br>"); //undefined
document.write(car + "<br>"); //Volvo
var car=null
document.write(car + "<br>"); //null
</script>
</body>
</html>
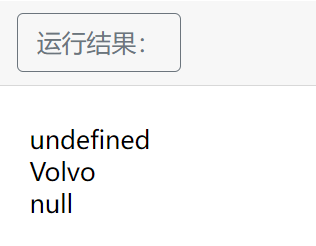
运行结果

7、声明变量类型
当声明新变量时,可以使用关键词 "new" 来声明其类型
实例
var carname=new String;
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object;
8、一些拓展知识(存疑)
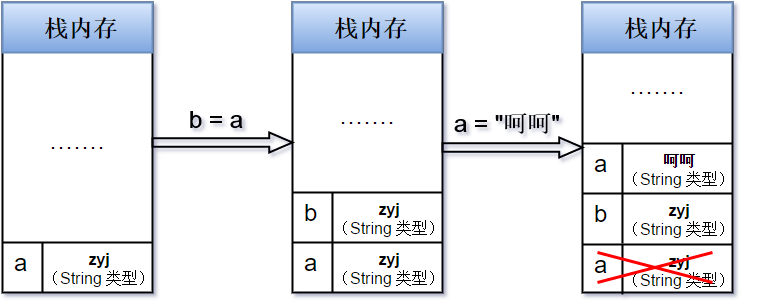
- 基本类型的变量是存放在栈内存(Stack)里的
var a,b;
a = "zyj";
b = a;
console.log(a); // zyj
console.log(b); // zyj
a = "呵呵"; // 改变 a 的值,并不影响 b 的值
console.log(a); // 呵呵
console.log(b); // zyj
图解如下

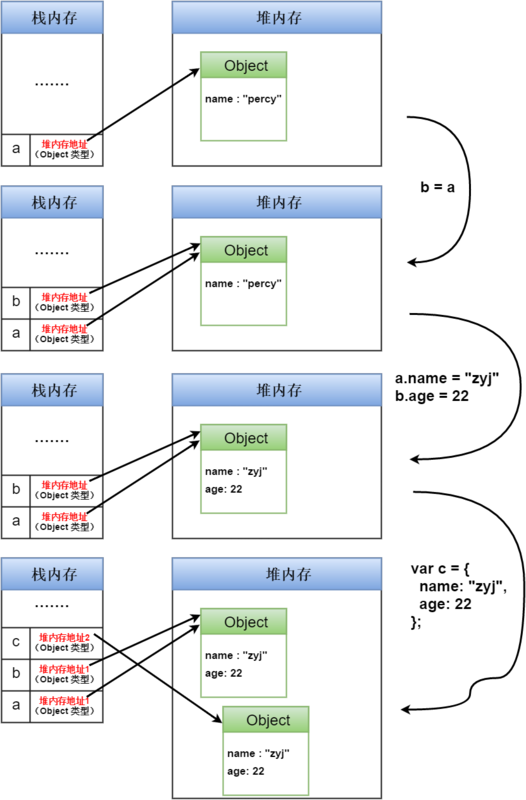
- 引用类型的值是保存在堆内存(Heap)中的对象(Object)
var a = {name:"percy"};
var b;
b = a;
a.name = "zyj";
console.log(b.name); // zyj
b.age = 22;
console.log(a.age); // 22
var c = {
name: "zyj",
age: 22
};
图解如下

更多参考内容详见:
JavaScript 基本类型 引用类型 简单赋值 对象引用
- 几个类型转换方法
-
toString() 方法可以把数值转换为字符串。
<script> var a=100; var c=a.toString(); alert(typeof(c)); //typeof()方法验证转换后的数据类型为string </script>如果转换的内容为空会报错:
var num = 1; console.log(num.toString());//1 var str =null; console.log(str.toString());//Cannot read properties of null (reading 'toString') console.log(str+"");// null可以用 + "" 进行强制转换。
-
parseInt() 和 parseFloat() 方法可以把字符串转换为数值。
<script> var str="123.30"; var a=parseInt(str); //parseInt()方法把字符串转换为整数123 var b=parseFloat(str); //parseFloat()方法把字符串转换为浮点数123.30 </script> -
要把任何值转换为布尔型数据,在值的前面增加 !! 即可,!!0 为 False,其余的均为 True。
-
关于null和defined的顺序问题(存疑)
- null 用于对象, undefined 用于变量,属性和方法。
- 对象只有被定义才有可能为 null,否则为 undefined。
- 如果我们想测试对象是否存在,在对象还没定义时将会抛出一个错误
错误的使用方式:
if (myObj !== null && typeof myObj !== "undefined")正确的方式是我们需要先使用 typeof 来检测对象是否已定义:
if (typeof myObj !== "undefined" && myObj !== null)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通