JavaScript语句
JavaScript语句
1.JavaScript语句
JavaScript 语句是发给浏览器的命令,这些命令的作用是告诉浏览器要做的事情。
2.分号 ;
分号用于分隔 JavaScript 语句。通常我们在每条可执行的语句结尾添加分号。分号的另一用处是在一行中编写多条语句。也可能看到不带有分号的案例。 在 JavaScript 中,用分号来结束语句是可选的。
3.JavaScript 代码
JavaScript 代码是 JavaScript 语句的序列。浏览器按照编写顺序依次执行每条语句。
例如:
<script>
document.getElementById("demo").innerHTML="你好 Dolly"; document.getElementById("myDIV").innerHTML="你最近怎么样?";
</script>
4.JavaScript 代码块
-
JavaScript 可以分批地组合起来。
-
代码块以左花括号开始,以右花括号结束。
-
代码块的作用是一并地执行语句序列。
-
例如:
<script>
function myFunction()
{
document.getElementById("demo").innerHTML="你好Dolly"; document.getElementById("myDIV").innerHTML="你最近怎么样?";
}
</script>
5.JavaScript 语句标识符
-
JavaScript 语句通常以一个 语句标识符 为开始,并执行该语句。
-
语句标识符是保留关键字,不能作为变量名使用。
-
下表列出了 JavaScript 语句标识符 (关键字) :
| 语句 | 描述 |
|---|---|
| break | 用于跳出循环。 |
| catch | 语句块,在 try 语句块执行出错时执行 catch 语句块。 |
| continue | 跳过循环中的一个迭代。 |
| do ... while | 执行一个语句块,在条件语句为 true 时继续执行该语句块。 |
| for | 在条件语句为 true 时,可以将代码块执行指定的次数。 |
| for ... in | 用于遍历数组或者对象的属性(对数组或者对象的属性进行循环操作)。 |
| function | 定义一个函数 |
| if ... else | 用于基于不同的条件来执行不同的动作。 |
| return | 退出函数 |
| switch | 用于基于不同的条件来执行不同的动作。 |
| throw | 抛出(生成)错误 。 |
| try | 实现错误处理,与 catch 一同使用。 |
| var | 声明一个变量。 |
| while | 当条件语句为 true 时,执行语句块。 |
6.空格
JavaScript 会忽略多余的空格。例如,下面的两行代码是等效的:
<script>
var person="xy";
var person = "xy";
</script>
7.对代码行进行换行折行
可以在文本字符串中使用 反斜杠\ 对代码行进行换行。
例如:
<script>
document.write("你好 \ 世界!");
</script>
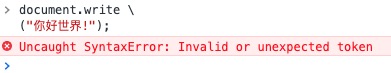
不过,不能像这样换行:
document.write \
("你好世界!");

JavaScript 是脚本语言,浏览器会在读取代码时,逐行地执行脚本代码。而对于传统编程来说,会在执行前对所有代码进行编译。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!