定位position
声明
该文部分代码和内容节选自菜鸟教程,仅用作个人学习,特此声明
链接:[菜鸟教程 - 学的不仅是技术,更是梦想! (runoob.com)](
定位 Position
position 属性指定了元素的定位类型。
position 属性的五个值:
- static
- relative
- fixed
- absolute
- sticky
元素可以使用顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。

1、static定位
HTML 元素的默认值,即没有定位,遵循正常的文档流对象。静态定位的元素不会受到 top, bottom, left, right影响。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>static定位</title>
<style>
div.static{
position: static;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
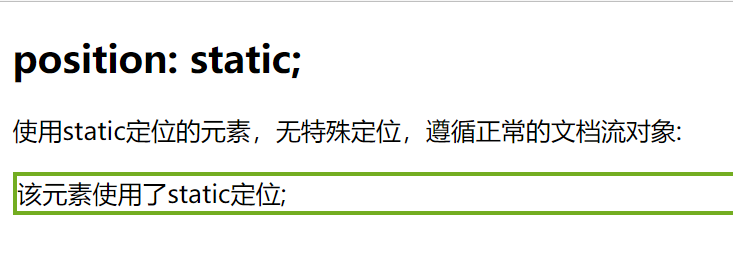
<h2>position: static;</h2>
<p>使用static定位的元素,无特殊定位,遵循正常的文档流对象:</p>
<div class="static">
该元素使用了static定位;
</div>
</body>
</html>

2、relative定位
相对定位元素的定位是相对其默认原始位置。
2.1 基础练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>relative定位</title>
<style>
h2.pos_left
{
position:relative;
left:-20px;
color : red;
}
h2.pos_right
{
position:relative;
left:20px;
color : green;
}
</style>
</head>
<body>
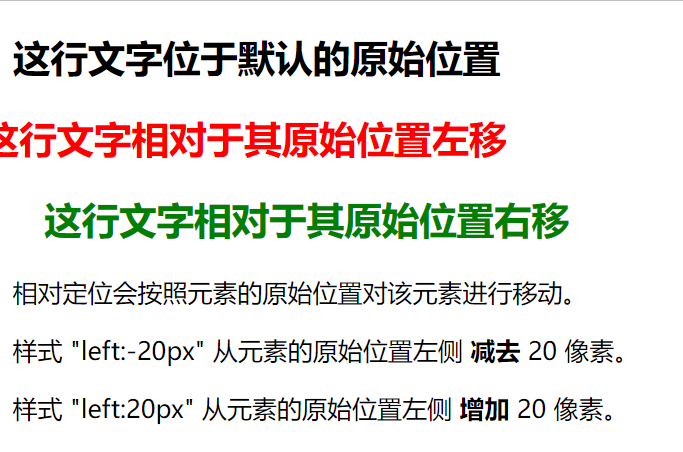
<h2>这行文字位于默认的原始位置</h2>
<h2 class="pos_left">这行文字相对于其原始位置左移</h2>
<h2 class="pos_right">这行文字相对于其原始位置右移</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始位置左侧 <b>减去</b> 20 像素。</p>
<p>样式 "left:20px" 从元素的原始位置左侧 <b>增加</b> 20 像素。</p>
</body>
</html>

需要注意的是
移动相对定位元素,但它原本所占的空间不会改变,相对定位元素经常被用来作为绝对定位元素的容器块。
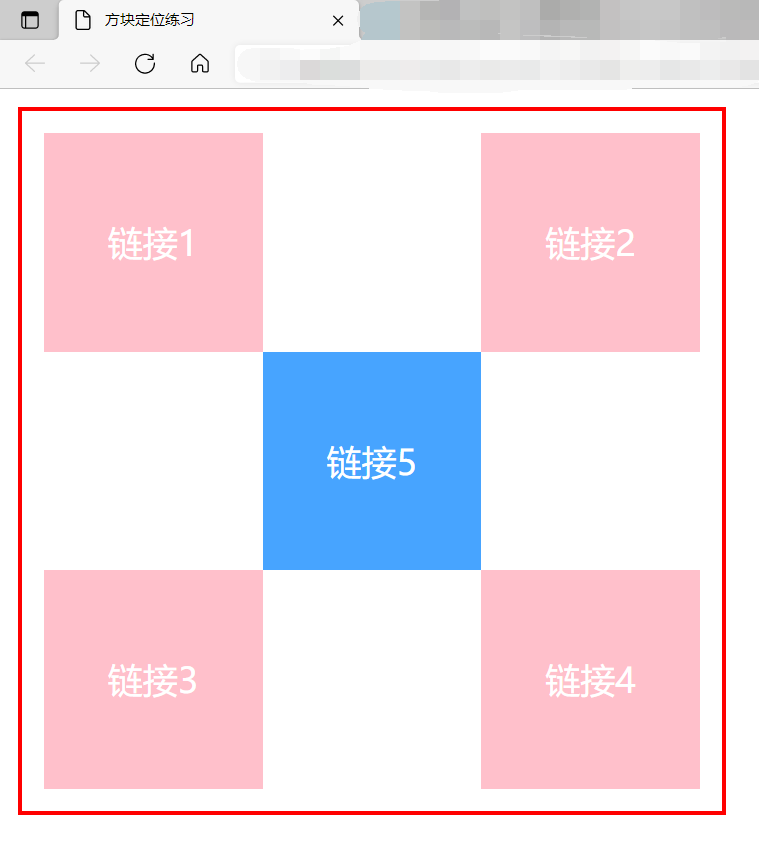
2.2 方块定位练习
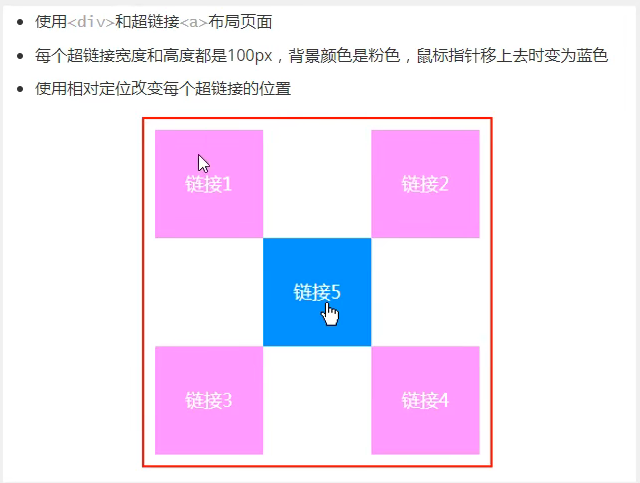
实现下图效果

.css代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>方块定位练习</title>
<style>
#box{
width:300px;
height:300px;
padding:10px;
border:2px solid red;
}
a{
width:100px;
height:100px;
text-decoration:none;
background:pink;
display:block;
line-height:100px;
text-align:center;
color:white;
}
a:hover{
background:#47a4ff;
}
.a2,.a4{
position:relative;
left:200px;
top:-100px;
}
.a5{
position:relative;
left:100px;
top:-300px;
}
</style>
</head>
<body>
<div id="box">
<a class="a1" href="#">链接1</a>
<a class="a2" href="#">链接2</a>
<a class="a3" href="#">链接3</a>
<a class="a4" href="#">链接4</a>
<a class="a5" href="#">链接5</a>
</div>
</body>
</html>
生成页面效果

3、fixed定位
元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会移动
注意: Fixed 定位在 IE7 和 IE8 下需要描述 !DOCTYPE 才能支持。
Fixed定位使元素的位置与文档流无关,因此不占据空间。
Fixed定位的元素和其他元素重叠。
.css代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>fixed定位</title>
<style>
p.pos_fixed{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
<body>
<p style="color:red;font-weight:bold" class="pos_fixed">固定位置文字</p>
<p style="color:blue;font-weight:bold"><b>注意:</b>Fixed 定位在 IE7 和 IE8 下需要描述 !DOCTYPE 才能支持。</p>
<p style="color:blue;font-weight:bold">Fixed定位使元素的位置与文档流无关,因此不占据空间。</p>
<p style="color:blue;font-weight:bold">Fixed定位的元素和其他元素重叠。</p>
<br>
<p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p>
</body>
</html>
生成页面效果


4、absolute定位
绝对定位的元素的位置相对于最近的已定位父元素;如果元素没有已定位的父元素,那么它的位置相对于:
absolute 定位使元素的位置与文档流无关,因此不占据空间。
absolute 定位的元素和其他元素重叠。
.css代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>absolute定位</title>
<style>
h2
{
position:absolute;
left:50px;
top:2px;
}
</style>
</head>
<body>
<h2>这行文字采用了绝对定位</h2>
<p style="color:red">用绝对定位,一个元素可以放在页面上的任何位置。</p>
</body>
</html>
生成页面效果

5、sticky定位
sticky 英文字面意思是粘,粘贴,所以可以称之为粘性定位。
position: sticky; 基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
注意: Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 Safari 需要使用 -webkit- prefix (查看以下实例)。
.css代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>sticky定位</title>
<style>
div.sticky {
position: -webkit-sticky;
position: sticky;
top: 0;
padding: 5px;
background-color: #cae8ca;
border: 2px solid #4CAF50;
}
</style>
</head>
<body>
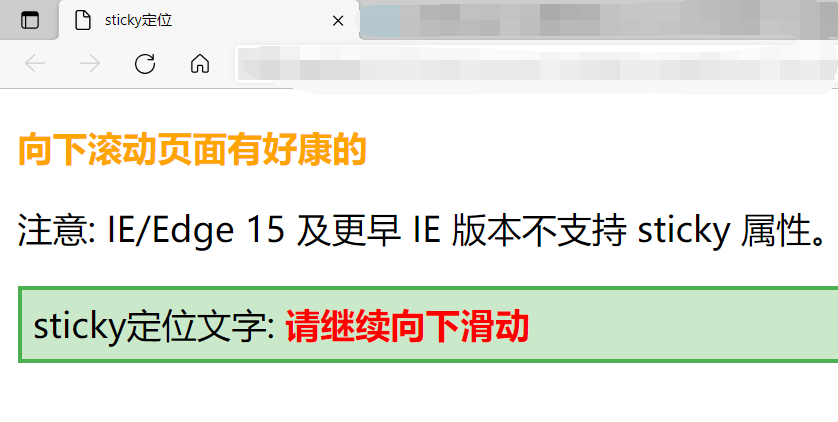
<p style="color:orange;font-weight:bold">向下滚动页面有好康的</p>
<p>注意: IE/Edge 15 及更早 IE 版本不支持 sticky 属性。</p>
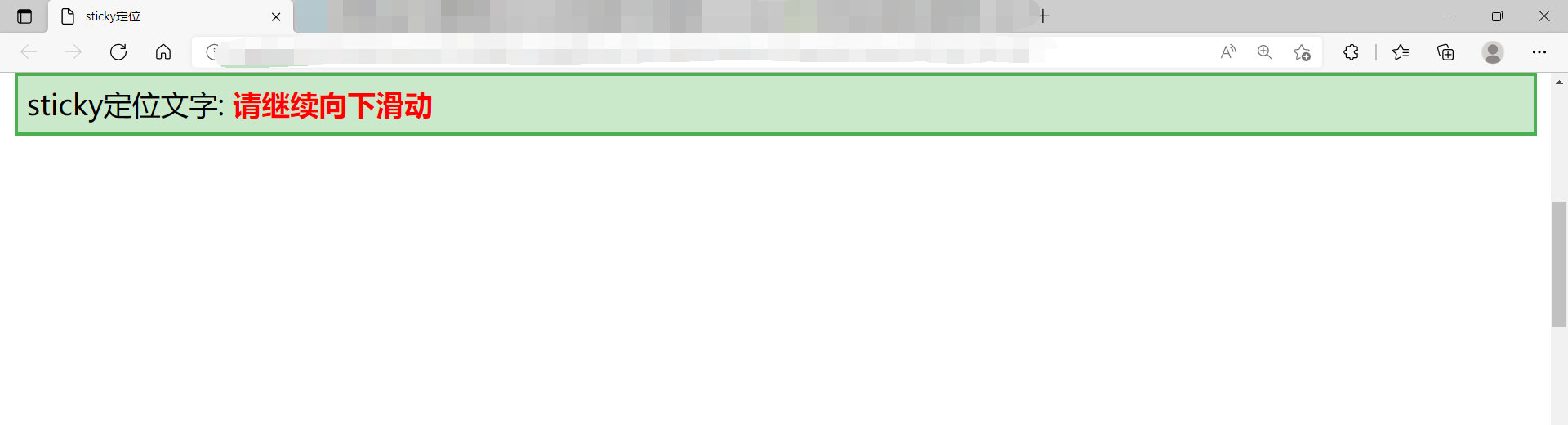
<div class="sticky">sticky定位文字: <b style="color:red">请继续向下滑动</b> </div>
<div>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<img src="images/好康的.jpg" alt="图片加载失败" width="600px" height="250px">
<p style="color:red">压力马斯内~</p>
</div>
</body>
</html>
生成页面效果


6、重叠元素
总的来说,谁的堆叠顺序高,谁就在上边,堆叠顺序低的元素被覆盖
类似于ps里边的图层
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
一个元素可以有正数或负数的堆叠顺序
具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面。
注意: 如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。
还可以通过opacity更改图片的透明度
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>重叠元素</title> <style> img { position:absolute; left:0px; top:0px; z-index:-1; opacity:0.5; } </style> </head> <body> <h1>测试文字</h1> <img src="images/索大.jpg" width="500" height="300" /> <p>因为图像元素设置了 z-index 属性值为 -1, 所以它会显示在文字之后。</p> <p style="color:red;font-weight:bold">即图片放在文字下边,类似于背景图效果</p> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律