浮动:父级边框塌陷问题(存疑)
声明
该文部分代码和内容节选自菜鸟教程,仅用作个人学习,特此声明
父级边框塌陷问题
解决方案
1、重设父级元素高度
<style>
div{
background-color: green;
height: 30px;
width: auto;
margin: 0px;
}
.img1,.img2{
float: left;
opacity: 0.5;
}
</style>
<body>
<div>
<img class="img1" src="../images/2.jpg" height="250px" width="200px"/>
<img class="img2" src="../images/3.jpg" height="200px" width="250px"/>
</div>
</body>
2、在最后增加一个空的div标签,清除浮动
<style>
div{
border:3px solid #008000;
width: auto;
margin: 0px;
}
.img1,.img2{
float: left;
opacity: 0.5;
}
.clear{
clear: both;
margin: 0px;
padding: 0px;
border:1px solid red;
height: 5px;
}
</style>
<body>
<div>
<img class="img1" src="../images/2.jpg" height="250px" width="200px"/>
<img class="img2" src="../images/3.jpg" height="200px" width="250px"/>
<div class="clear"></div>
</div>
</body>
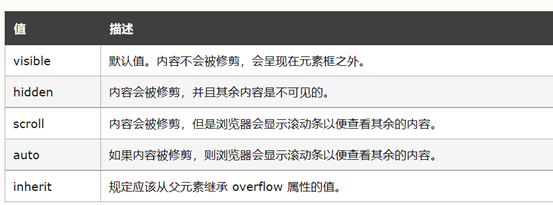
3、添加overflow属性
大多数情况下是hidden,也可以用auto。但用hidden可以保证父类内容不可见,auto超出会加入滚动条

<style>
div{
border:1px solid green;
width: auto;
margin: 0px;
overflow: hidden;
}
.img1,.img2{
float: left;
opacity: 0.5;
}
</style>
<body>
<div>
<img class="img1" src="../images/2.jpg" height="250px" width="200px"/>
<img class="img2" src="../images/3.jpg" height="200px" width="250px"/>
</div>
</body>
4、使用伪元素解决
content 属性与 :before 及 :after 伪元素配合使用,来插入生成内容。
注意伪类和伪元素的区别,伪类是:focus,:hover 以及 < a >标签的:link,visited等。伪元素较常见的有:before,:after等
注释掉之前加入的内容,然后在css加入新的一段代码
<style>
div{
border:3px solid #008000;
width: auto;
margin: 0px;
}
.img1,.img2{
float: left;
opacity: 0.5;
}
.content:after{
content: "";
display: block;
clear: both;
}
</style>
<body>
<div class="content">
<img class="img1" src="../images/2.jpg" height="250px" width="200px"/>
<img class="img2" src="../images/3.jpg" height="200px" width="250px"/>
</div>
</body>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律