浮动
浮动Float
1、什么是浮动?
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),往往是用于图像,但它在布局时一样非常有用。
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
如果图像是右浮动,下面的文本流将环绕在它左边
2、浮动演示

.css代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>浮动演示</title>
<style>
img
{
float:right;
}
</style>
</head>
<body>
<p style="color:orange">在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p>
<p>
<img src="images/三叶.jpg" width="600" height="350" />
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
</p>
</body>
</html>
生成页面效果

3、多个浮动元素彼此相邻
如果你把几个浮动的元素放到一起
如果空间足够的话,它们将彼此相邻。
如果空间不足够的话,要区分情况
高度不够而宽度足够容纳两张及以上的图片,图片自动向右浮动相邻排布,向右容纳不下的图片自动向下一行再向右浮动排布
宽度不够,不管高度是否足够,图片自动向下浮动相邻排布
宽度高度都不够容纳一张及以上图片,自动向下排布
.css代码练习

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>浮动相邻练习</title>
<style>
#kj1{
width:1000px;
height:600px;
}
#kj2{
width:300px;
height:1500px;
}
#kj3{
width:2200px;
height:100px;
}
.thumbnail
{
float:left;
width:300px;
height:180px;
margin:5px;
}
</style>
</head>
<body>
<div id="kj1">
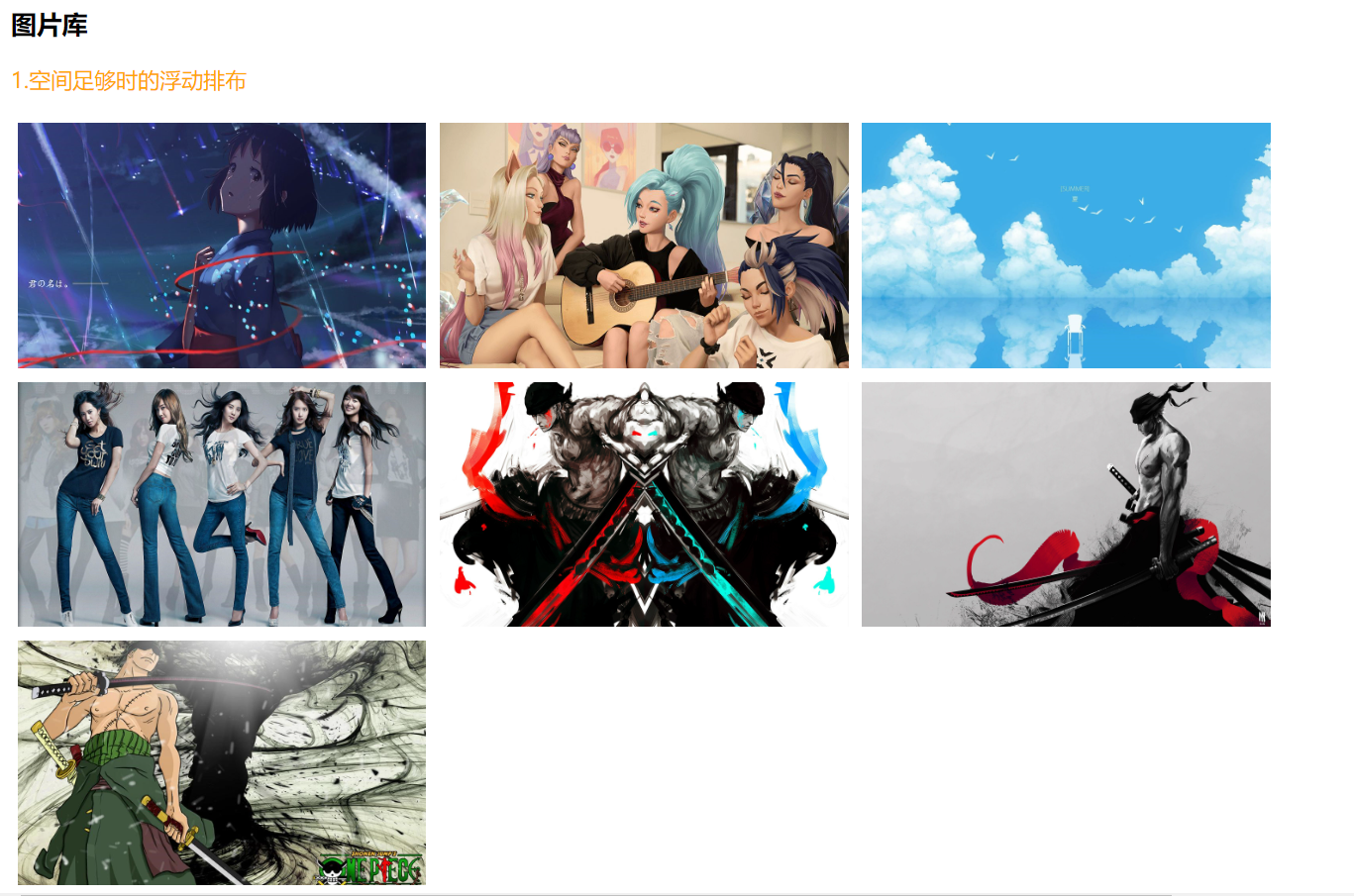
<h3>图片库</h3>
<p style="color:orange">1.空间足够时的浮动排布</p>
<img class="thumbnail" src="images/三叶.jpg" width="210" height="180">
<img class="thumbnail" src="images/kda.jpg" width="214" height="168">
<img class="thumbnail" src="images/夏.jpg" width="240" height="184">
<img class="thumbnail" src="images/少女时代.jpg" width="238" height="183">
<img class="thumbnail" src="images/索.jpg" width="216" height="190">
<img class="thumbnail" src="images/索大.jpg" width="220" height="170">
<img class="thumbnail" src="images/索隆.jpg" width="240" height="178">
</div>
<div id="kj2">
<p style="color:red">2.高度足够而宽度不足够时的浮动排布</p>
<img class="thumbnail" src="images/三叶.jpg" width="210" height="180">
<img class="thumbnail" src="images/kda.jpg" width="214" height="168">
<img class="thumbnail" src="images/夏.jpg" width="240" height="184">
<img class="thumbnail" src="images/少女时代.jpg" width="238" height="183">
<img class="thumbnail" src="images/索.jpg" width="216" height="190">
<img class="thumbnail" src="images/索大.jpg" width="220" height="170">
<img class="thumbnail" src="images/索隆.jpg" width="240" height="178">
</div>
<div id="kj3">
<p style="color:red">3.宽度足够而高度不足够时的浮动排布</p>
<img class="thumbnail" src="images/三叶.jpg" width="210" height="180">
<img class="thumbnail" src="images/kda.jpg" width="214" height="168">
<img class="thumbnail" src="images/夏.jpg" width="240" height="184">
<img class="thumbnail" src="images/少女时代.jpg" width="238" height="183">
<img class="thumbnail" src="images/索.jpg" width="216" height="190">
<img class="thumbnail" src="images/索大.jpg" width="220" height="170">
<img class="thumbnail" src="images/索隆.jpg" width="240" height="178">
</div>
</body>
</html>
生成页面效果
1.空间足够

2.宽度不够

3.宽度足够容纳所有图片





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律