圆角边框及盒子阴影
圆角边框及盒子阴影
圆角边框练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圆形边框</title>
<style>
/*1.圆形边框 : 圆角宽度 = div半径 + 边框宽度*/
#round{
width : 50px;
height : 50px;
border : 2px solid red;
border-radius : 27px;
}
/*2.向上向下半圆 : 上(下)圆角宽度为width(向左向右则为height),下(上)圆角为0,高度要为宽度的一半 */
#U{
width : 50px;
height : 25px;
background : red;
border-radius : 50px 50px 0 0;
}
#D{
width : 50px;
height : 25px;
background : red;
border-radius : 0 0 50px 50px;
}
/*4.四分之一圆 : 任意一个圆角宽度为width height,其余圆角宽度为0 */
#Q1{
width : 25px;
height : 25px;
background : red;
border-radius : 25px 0 0 0;
}
#Q2{
width : 25px;
height : 25px;
background : red;
border-radius : 0 25px 0 0;
}
#Q3{
width : 25px;
height : 25px;
background : red;
border-radius : 0 0 25px 0;
}
#Q4{
width : 25px;
height : 25px;
background : red;
border-radius : 0 0 0 25px;
}
</style>
</head>
<body>
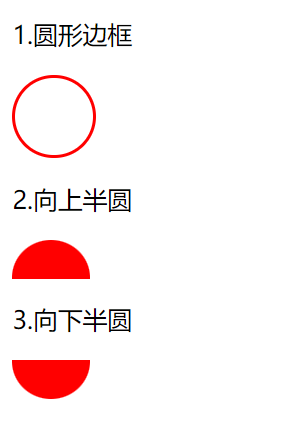
<p>1.圆形边框</p>
<div id="round"></div>
<p>2.向上半圆</p>
<div id="U"></div>
<p>3.向下半圆</p>
<div id="D"></div>
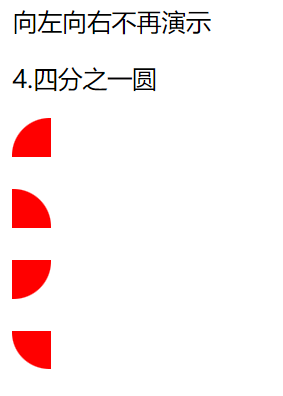
<p>向左向右不再演示</p>
<p>4.四分之一圆</p>
<div id="Q1"></div>
<br>
<div id="Q2"></div>
<br>
<div id="Q3"></div>
<br>
<div id="Q4"></div>
</body>
</html>


盒子阴影练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阴影练习</title>
<style>
div{
width:100px;
height:100px;
background:yellow;
box-shadow:10px 10px 2px red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律