背景图像应用及渐变
背景图像应用及渐变
1、在div内放置图像

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景</title>
<style>
div{
width : 1000px;
height : 700px;
border : 1px solid red; /*边框粗细为1px,设置为红色*/
background-image: url("images/头像.jpg"); /*如果图片过小默认复制多个铺满整个边框div*/
}
.div1{
background-repeat:repeat-x; /*设置在class属性值为div1的边框中只在水平方向平铺图片*/
}
.div2{
background-repeat:repeat-y;
}
.div3{
background-repeat:no-repeat; /*不平铺*/
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</body>
</html>
在div内放置图像,图像是默认平铺(铺满边框内部)的,如下图所示

可以设置平铺方式
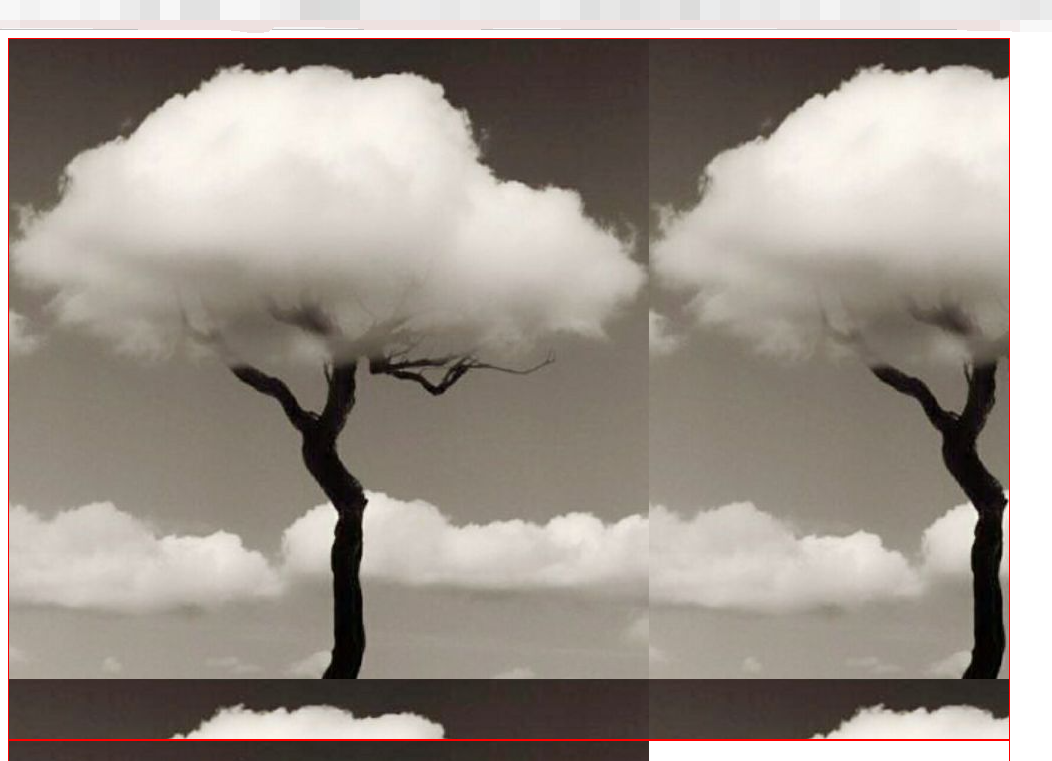
1.设置在class属性值为div1的边框中图像水平平铺
.div1{
background-repeat:repeat-x; /*设置在class属性值为div1的边框中只在水平方向平铺图片*/
}

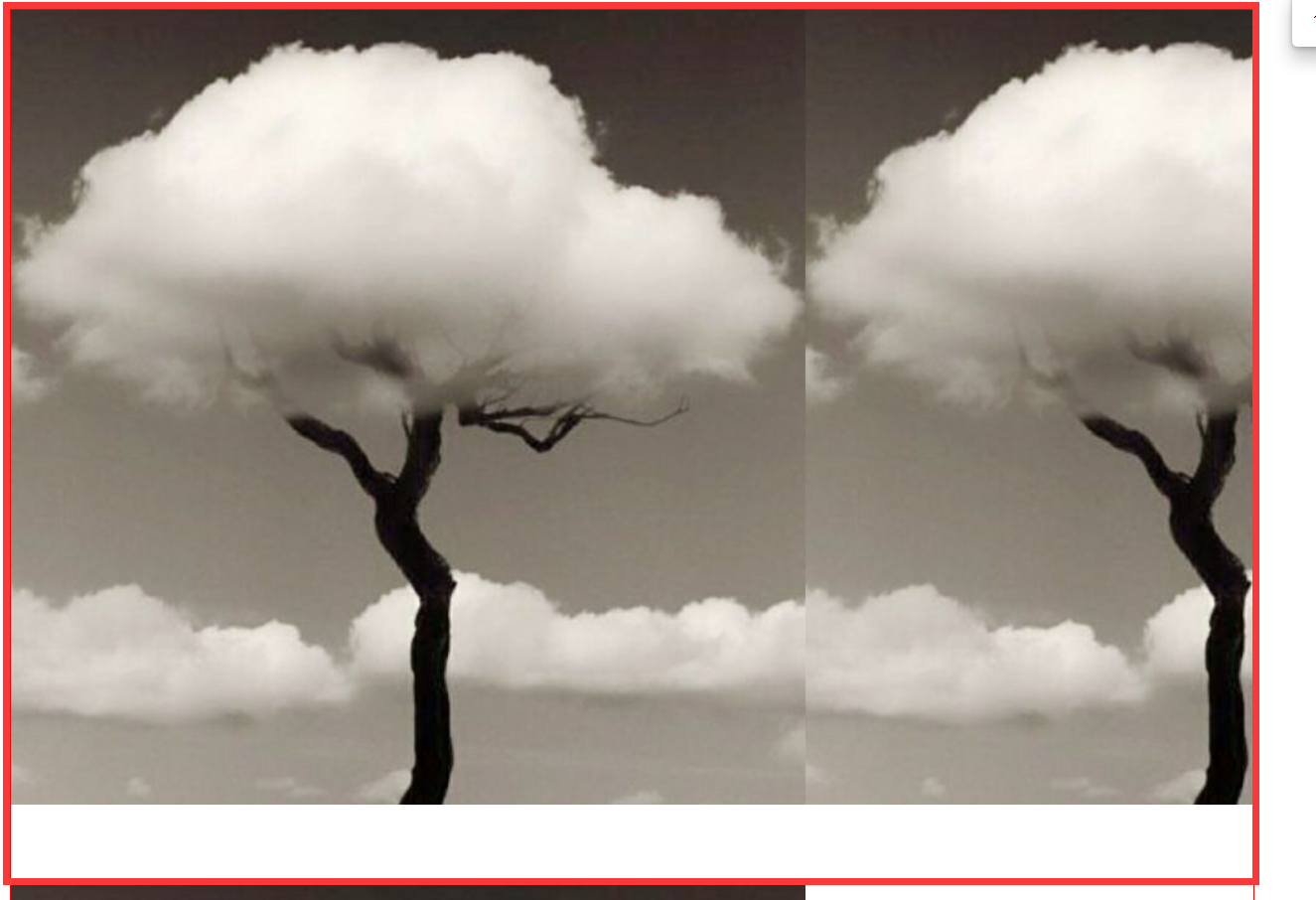
2.垂直平铺
.div2{
background-repeat:repeat-y;
}

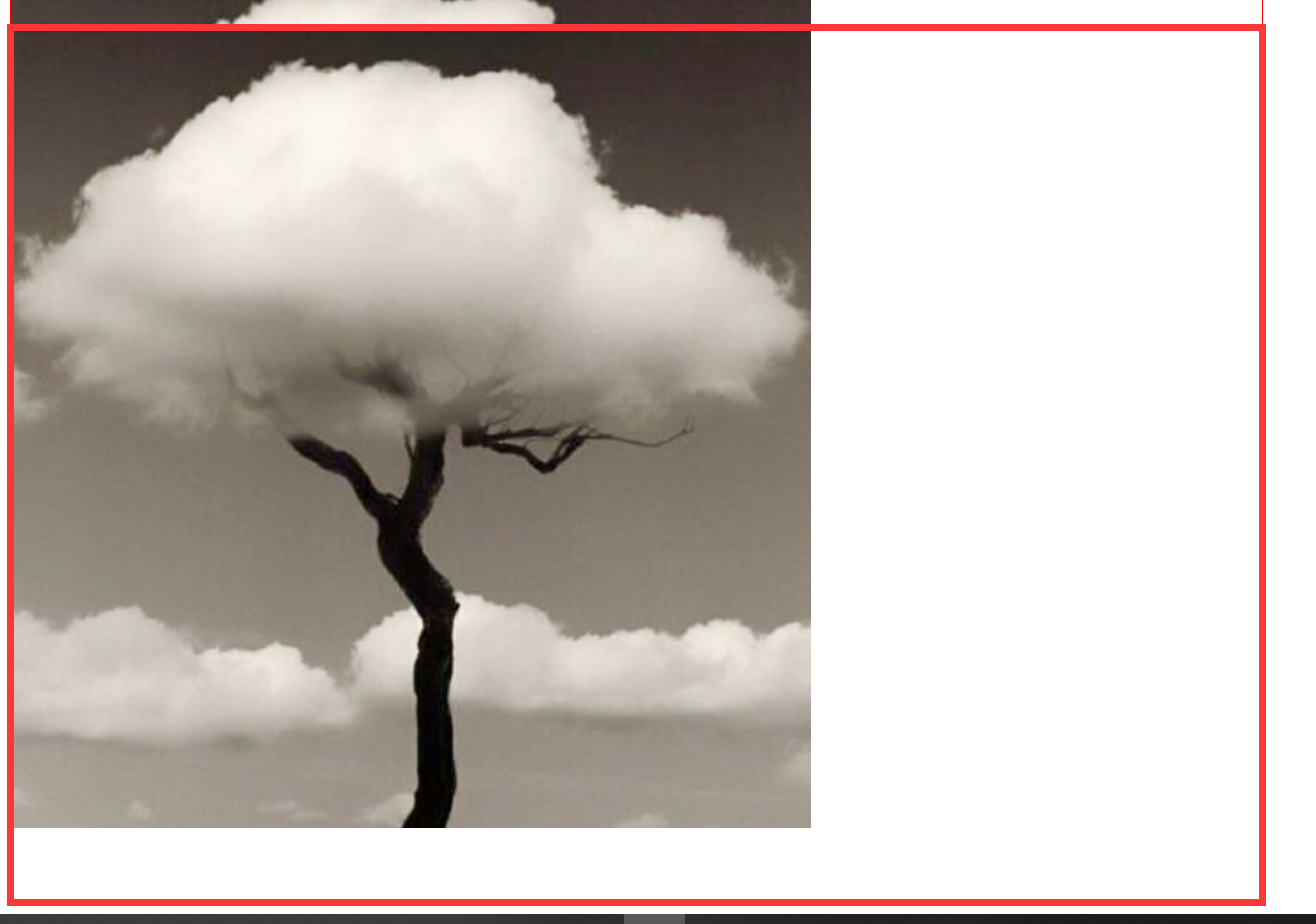
3.不平铺,图像该是多大就是多大
.div3{
background-repeat:no-repeat; /*不平铺*/
}

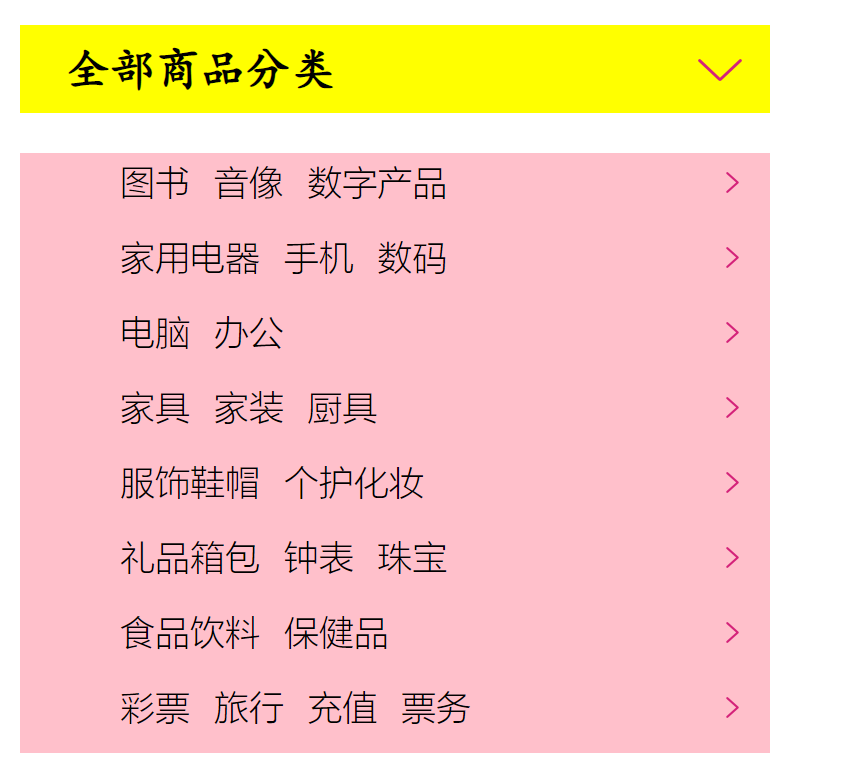
2、列表样式练习补充(导航栏加箭头)
.css代码
#nav{
width : 300px;
}
.title{
font : bold 18px "楷体";
text-indent : 1em;
line-height : 35px;
/*background: 颜色 图片 图片在背景中的位置 平铺方式*/
background:yellow url("../images/d.png") 270px 8px no-repeat;
background-size : 20px;
}
/*ul li*/
/*
list-style:
none 无样式
circle 空心圆
decimal 数字有序列表
square 实心正方形
*/
ul{
background : pink ;
}
ul li{
height : 30px;
list-style : none; /*列表样式为空*/
text-indent: 0em; /*首行缩进*/
background-image : url("../images/r.png"); /*背景图像*/
background-repeat : no-repeat; /*不平铺*/
background-position : 240px 7px; /*图片在背景中的位置*/
background-size : 10px; /*背景图片大小*/
}
a{
text-decoration : none;
font : lighter 14px "";
color : black;
}
a:hover{
color : orange;
text-decoration : underline;
}
.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表样式练习</title>
<link rel="stylesheet" href="css/background.css" type="text/css">
</head>
<body>
<div id="nav">
<h2 class="title">全部商品分类</h2>
<ul>
<li><a href="#">图书</a> <a href="#">音像</a> <a href="#">数字产品</a></li>
<li><a href="#">家用电器</a> <a href="#">手机</a> <a href="#">数码</a></li>
<li><a href="#">电脑</a> <a href="#">办公</a></li>
<li><a href="#">家具</a> <a href="#">家装</a> <a href="#">厨具</a></li>
<li><a href="#">服饰鞋帽</a> <a href="#">个护化妆</a></li>
<li><a href="#">礼品箱包</a> <a href="#">钟表</a> <a href="#">珠宝</a></li>
<li><a href="#">食品饮料</a> <a href="#">保健品</a></li>
<li><a href="#">彩票</a> <a href="#">旅行</a> <a href="#">充值</a> <a href="#">票务</a></li>
</ul>
</div>
</body>
</html>
生成页面效果如下

知识点总结
- 关于background,其属性如下
| Property | 描述 |
|---|---|
| background | 简写属性,作用是将背景属性设置在一个声明中。 |
| background-attachment | 背景图像是否固定或者随着页面的其余部分滚动。 |
| background-color | 设置元素的背景颜色。 |
| background-image | 把图像设置为背景。 |
| background-position | 设置背景图像的起始位置。 |
| background-repeat | 设置背景图像是否及如何重复。 |
- 关于background,当使用简写属性时,属性值的顺序为::
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
3、渐变(直接在素材网站复制CSS代码就好)
渐变素材网址:https://www.grabient.com/

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>渐变</title>
<!--渐变素材网址:https://www.grabient.com/
-->
<style>
body{
/*background-color: #0093E9;*/
background-image: linear-gradient(160deg, #0093E9 0%, #80D0C7 100%);
}
</style>
</head>
<body>
</body>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律