属性选择器★★★★
属性选择器★★★★==
1、属性选择器格式
/*属性选择器的格式:
标签类型+[属性 select 属性值 (正则)]+{}
其中select可选项为正则表达式
= 绝对等于
*= 包含这个元素
^= 以......开头
$= 以......结尾
*/
2、属性选择器代码练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*后代选择器选择所有a标签*/
.demo a{
float : left; /*由页面左侧向右浮动*/
display : block; /*外观形式为方块*/
height : 50px; /*高50px*/
width : 50px; /*宽50px*/
border-radius : 10px; /*外观形式设置为圆角,圆角大小为10px*/
background : pink; /*背景色设置为pink*/
text-align : center; /*文字左右居中*/
color : gray; /*字体颜色设置为gray*/
text-decoration : none; /*文字样式为空*/
margin-right : 5px; /*每个标签向右空出5px*/
line-height : 45px; /*在这里用作文字上下居中*/
font : bold 20px/50px Arial; /*文字为粗体20px上下居中*/
}
/*属性选择器的格式:
标签+[属性 = "属性值" (正则)]+{}
= 绝对等于
*= 包含这个元素
^= 以......开头
$= 以......结尾
*/
/*选中存在id属性的元素*/
a[id]{
color : red;
}
/*选中id属性值为second的元素*/
a[id="second"]{
color : blue ;
}
/*选中class属性值包含有last的元素*/
a[class*="last"]{
background : orange;
}
/*选中href属性值以http开头的元素*/
a[href^="http"]{
background : wheat;
}
/*选中href属性值jpg结尾的元素*/
a[href$=jpg]{
background : gray;
color : black;
}
</style>
</head>
<body>
<p class="demo">
<a href="http://www.baidu.com" class="links item first" id="first">1</a>
<a href="http" class="links item active" target="_blank" title="test">2</a>
<a href="images/123.html" class="links item">3</a>
<a href="images/123.png" class="links item">4</a>
<a href="images/123.jpg" class="links item">5</a>
<a href="abc">6</a>
<a href="/a.pdf">7</a>
<a href="/abc.pdf">8</a>
<a href="abc.doc">9</a>
<a href="abcd.doc" class="links item last" id="second">10</a>
</p>
</body>
</html>
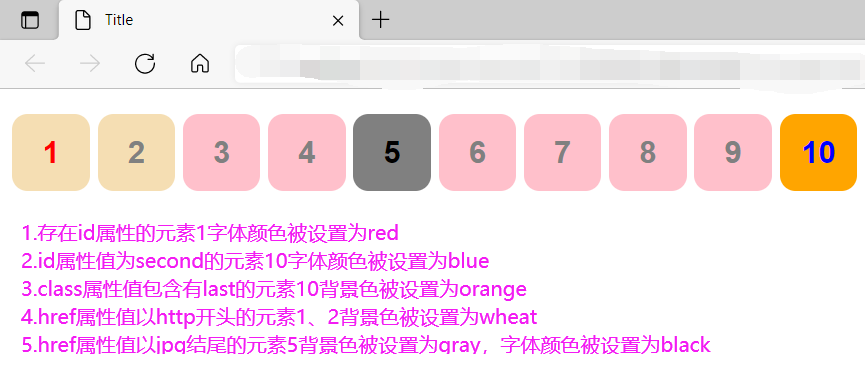
生成页面效果为:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律