层次选择器
层次选择器
遵循就近原则!!!!
1.后代选择器:在某元素后代的所有元素 eg:(爷爷)--父亲--儿子
2.子选择器 : 在某元素后代的第一代元素 eg: (爷爷)--父亲
3.相邻兄弟选择器 : 某一个元素的相邻(必须是向下相邻)元素 eg: 伯父、(父亲)、叔叔
4.通用选择器 : 某代元素所有向下同代元素 eg:二伯--(大伯)--父亲--四叔--五叔
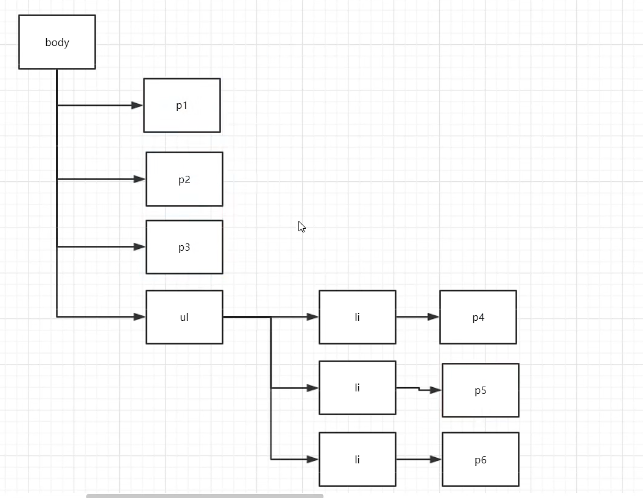
先看一个层次图

下面我们就用代码来实现这样一个层次图
1、后代选择器
格式:某代元素标签 空格 后代元素标签
后代选择器:在某元素(举例中括号内元素)后代的所有元素 eg:(爷爷)--父亲--儿子
<head>
<style>
/*1.后代选择器
格式 : body+space+后代元素p
*/
body p{
background : red;
}
</style>
</head>
<body>
<p>p1</p>
<p class="active">p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
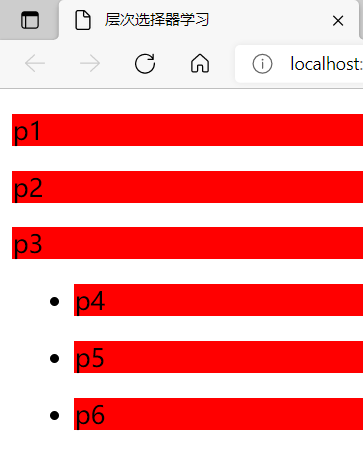
body后代的所有p标签都被设置为红色背景

2、子选择器
格式: 某代元素标签 > 后带第一代元素标签
子选择器 : 在某元素(举例中括号内元素)后代的第一代元素 eg: (爷爷)--父亲
<head>
<style>
/*2.子选择器
格式 : body > p
*/
body>p{
background : pink;
}
</style>
</head>
<body>
<p>p1</p>
<p class="active">p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
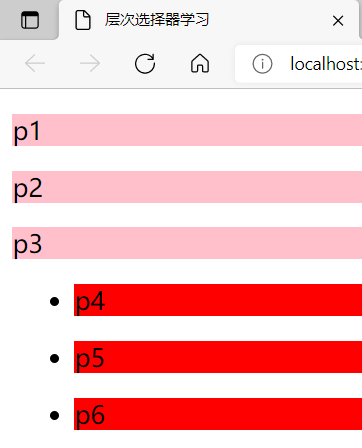
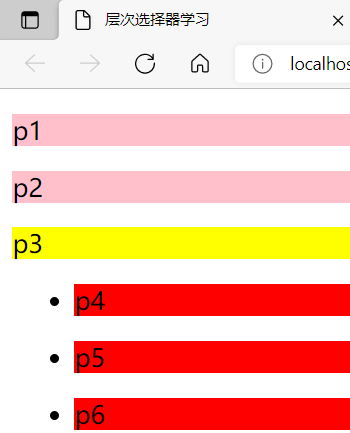
body后代只有第一代标签元素被改为粉色背景色

3、相邻同代选择器★★
不太好理解,看代码
格式: 某代元素标签 + 同一代元素标签
相邻兄弟选择器 : 某一个元素(举例括号中的元素)的相邻(必须是向下相邻)元素 eg: 伯父、(父亲)、叔叔
<head>
<style>
/*3.兄弟选择器
格式 : .class名 + p
*/
.active+p{
background : yellow;
}
</style>
</head>
<body>
<p>p1</p>
<p class="active">p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
如下图所示,选中的是第一代标签p2,改变了样式的仅仅是其同一代相邻且向下相邻的p3标签,p1标签虽然也是和p2同代且相邻,但并不是向下相邻
4、通用选择器
格式 : 某代元素标签 ~ 同代元素标签
通用选择器 : 所选元素(举例中用括号括起来的元素)的所有同代元素(向下) eg:爷爷--二伯--(大伯)--父亲--叔叔--二叔--
<head>
<style>
/*4.通用选择器
格式 : .class名 ~ p
*/
.active~p{
background : gray;
}
</style>
</head>
<body>
<p>p1</p>
<p class="active">p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
<p>p4</p>
<p>p5</p>
<p>p6</p>
</body>
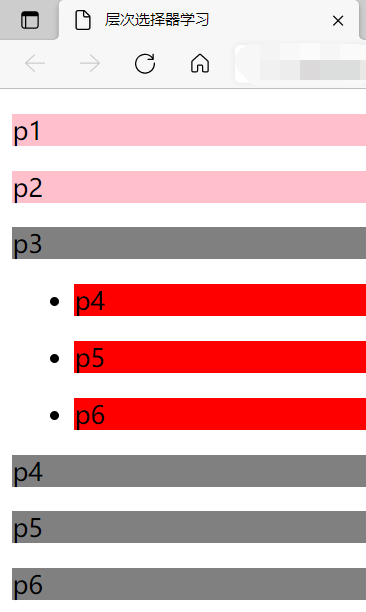
如下图所示,被选中元素标签p2以下的所有同代标签背景都被改成了灰色







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本