选择器之三种基本选择器★★★★
选择器★★★★
作用:选择页面上的某一个或者某一类元素
2.1 三种基本选择器
1、标签选择器
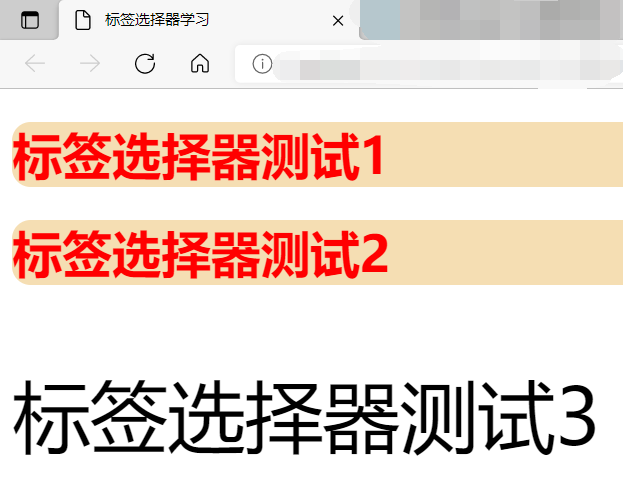
标签选择器:会选择到页面上所有这个标签的元素,缺点亦为如此:无法做到只改变单个标签的样式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签选择器学习</title>
<style>
/*标签选择器:会选择到页面上所有这个标签的元素*/
h1{
color : red ;
background : wheat;
border-radius : 12px;
}
p{
font-size : 50px;
}
</style>
</head>
<body>
<h1>标签选择器测试1</h1>
<h1>标签选择器测试2</h1>
<p>标签选择器测试3</p>
</body>
</html>

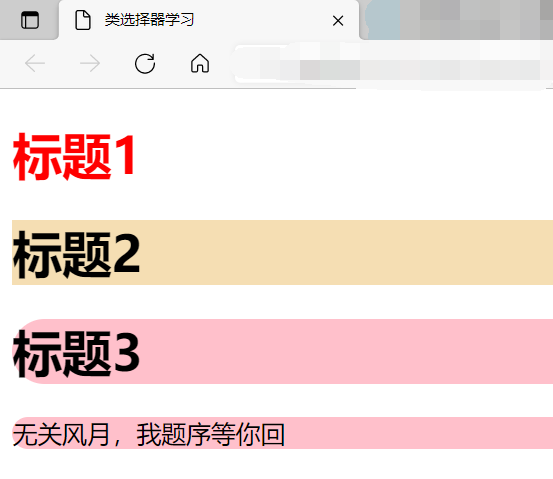
2、类选择器 class
需要注意的是:类名可以重复,不能是汉字或者数字!!!!!
代码学习:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>类选择器学习</title>
<style>
/*类选择器格式: .class的名称{}
优点是可以将多个标签进行归类,可以跨标签归为同一类(例如可以将标题标签和段落标签归为同一类)分门别类得进行样式处理
*/
.x{
color : red ;
}
.xy{
background : wheat ;
}
.xyz{
background : pink;
border-radius : 30px;
}
</style>
</head>
<body>
<h1 class="x">标题1</h1>
<h1 class="xy">标题2</h1>
<h1 class="xyz">标题3</h1>
<p class="xyz">无关风月,我题序等你回</p>
</body>
</html>

知识点总结:
- 标签类名不能是数字或者汉字!!!
- 类选择器格式为: .class{}
- 类选择器优点:可以将多个标签进行归类,可以跨标签归为同一类(例如可以将标题标签和段落标签归为同一类)分门别类得进行样式处理
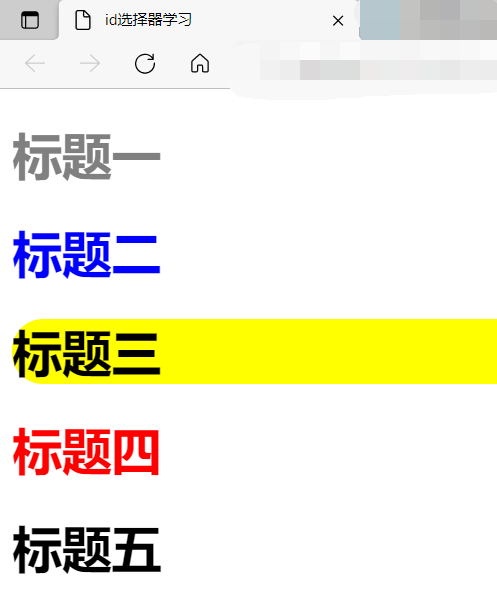
3、id选择器
需要注意的是:id具有全局唯一性不可重复,可以是汉字或者数字,这一点要区分于类
代码学习:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>id选择器学习</title>
<style>
/*id选择器 : id必须保证唯一性
格式: #id名称{}
选择器优先级:id 选择器>class 选择器>标签选择器
*/
#xyz1{
color : red;
}
#我{
background : yellow;
border-radius : 20px;
}
#x{
color : gray;
}
#xy{
color : blue;
}
.style1{
color : yellow;
}
h1{
color : black;
}
</style>
</head>
<body>
<h1 id="x" class="style1">标题一</h1>
<h1 id="xy" class="style1">标题二</h1>
<h1 id="我">标题三</h1>
<h1 id="xyz1">标题四</h1>
<h1>标题五</h1>
</body>
</html>
需要注意的是:选择器优先级为 id 选择器 > class 选择器 : >标签选择器

4、知识点总结
-
标签相当于群体,类相当于分出来的小组,id相当于小组中的个人
所以类名是可以重复的,相同类名的标签属于同一个小组;而id必须保持全局唯一性
-
命名规则:类名不可以是文字或数字,id名可以
-
选择器格式问题:
- 标签选择器 : 标签名{}
- 类选择器 :.class名{}
- id选择器 : #id名{}
-
选择器优先级:
id 选择器 > class 选择器 : >标签选择器




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律