CSS快速入门
CSS快速入门

1.style :样式,尽量写在head里边
2.选择器:写在style里边,选定选择器后在{ }内部写样式
CSS代码书写规范如下
<!--规范,<style> 可以编写css代码,每一个声明语句最好使用分号结尾
语法:
<head>
<style>
选择器{
声明1;
声明2;
声明3;
}
</>style>
<head>
<body>
选择目标
</body>
-->
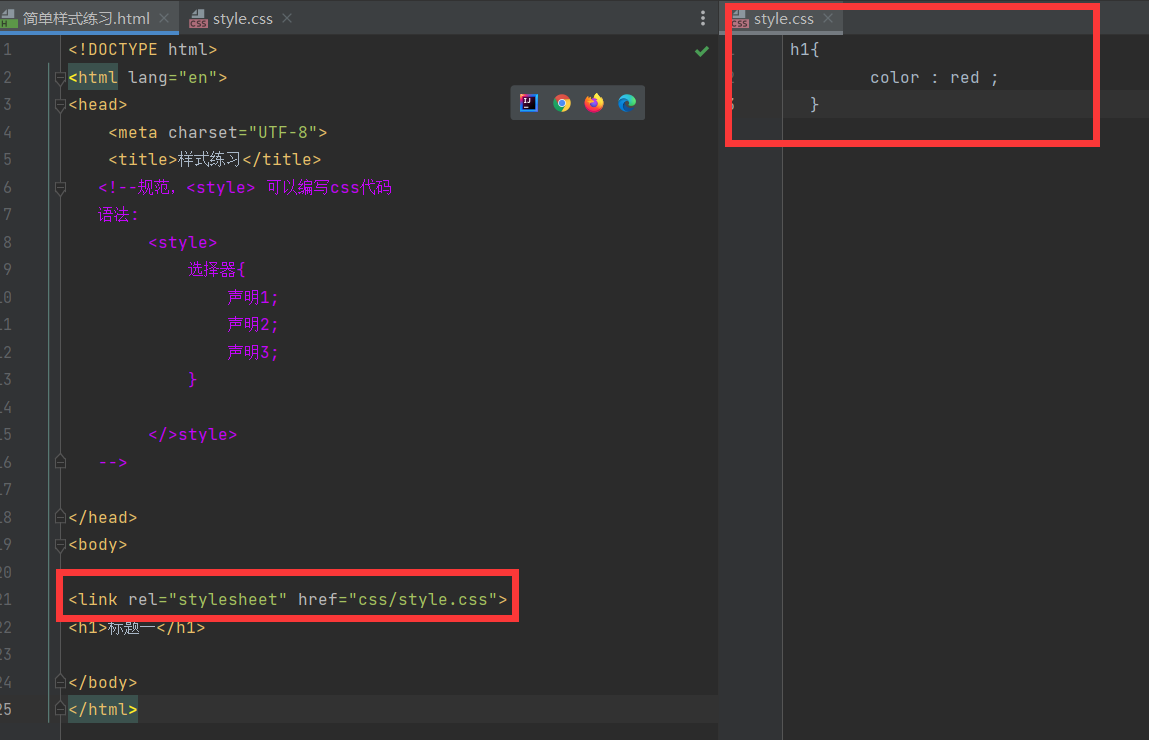
规范代码练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>样式练习</title>
<style>
h1{
color : red ;
}
</style>
</head>
<body>
<h1>标题一</h1>
</body>
</html>
如上代码所示,这里的选择器是h1(一级标题),这几串代码意为将一级标题部分的内容字体设置为红色
写CSS最好用这种规范:单独写CSS,然后在HTML中进行引用

CSS的优势在于:
1、内容和表现分离
2、网页结构表现统一,可以实现复用
3、样式十分丰富
4、建议使用独立于html的css文件
5、利用SEO,容易被搜索引擎收录




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律