一个CSS学习技巧:看网页源码
一个学习技巧
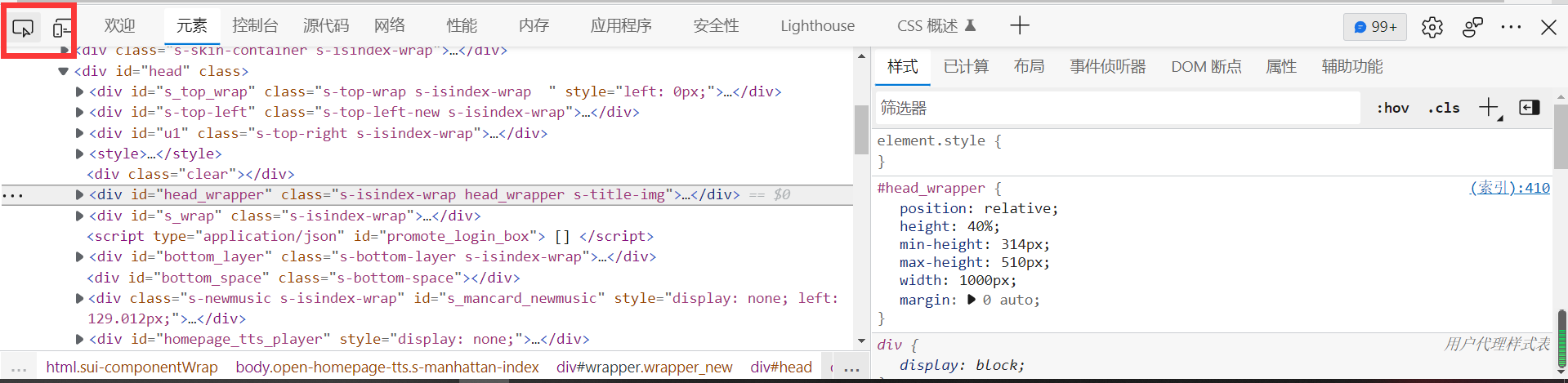
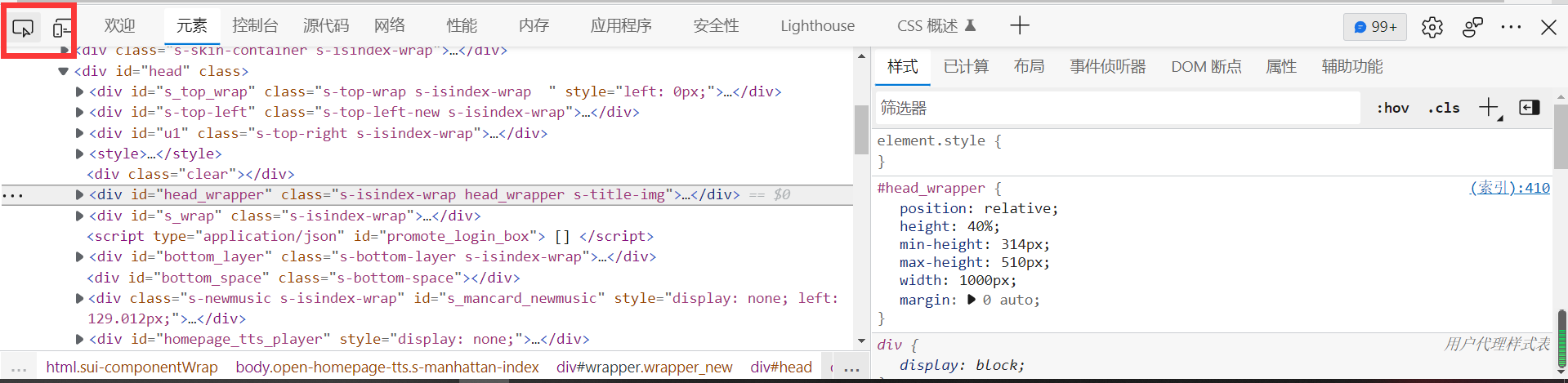
首先在任意页面空白处右击选择检查,查看该网页的HTML和CSS源码

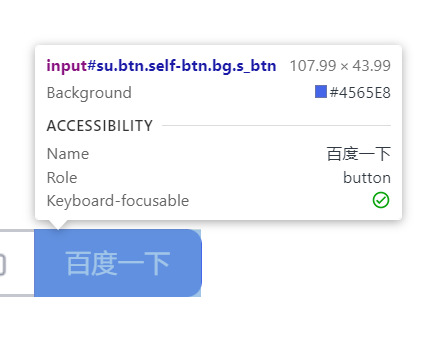
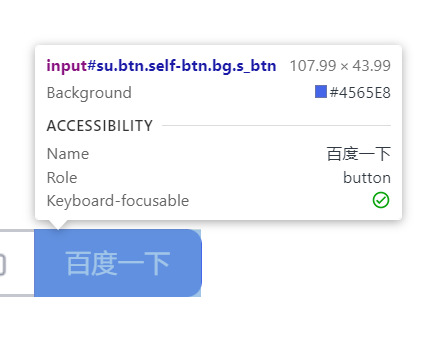
点击左上角的按键以后再点击网页想要查看部分即可跳转到该部分的源码,如下图所示

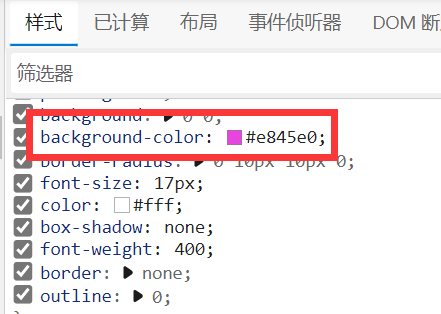
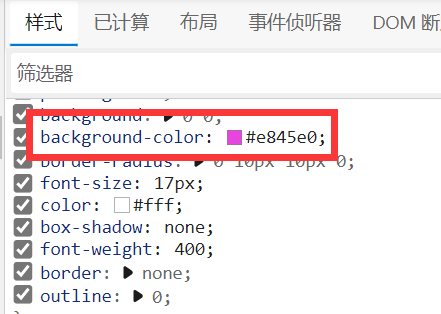
这样就可以通过更改源码来自己改变页面样式等。例如我要把百度一下的背景变为粉色,进入查看源码模式点击百度一下,跳转到这部分的源码以后直接更改背景色就可以了

但是这种改变只是暂时的,重新开启后会自动刷新还原样式
首先在任意页面空白处右击选择检查,查看该网页的HTML和CSS源码

点击左上角的按键以后再点击网页想要查看部分即可跳转到该部分的源码,如下图所示

这样就可以通过更改源码来自己改变页面样式等。例如我要把百度一下的背景变为粉色,进入查看源码模式点击百度一下,跳转到这部分的源码以后直接更改背景色就可以了

但是这种改变只是暂时的,重新开启后会自动刷新还原样式
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律