表单学习总结★★★★★
表单学习总体代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<!--1.表单form
action : 表单提交的位置,可以是一个网站,也可以是一个请求处理地址
method : 提交方式,分为post和get两种
get方式提交 : 可以在url中看到提交的信息。例如密码框输入的密码就直接显示了,不安全但是高效
post : 比较安全,传输大文件
2.文本输入框input
name : 文本框名称
value : 默认初始值
maxlength : 输入字符长度最大值
size : 文本框长度
type : 文本框类型,默认为txt
-->
<form method="set" action="1.我的第一个网页.html">
<p>用户名称 <input name="username" type="text" maxlength="8" size="30" placeholder="请输入用户名"> </p>
<p>密码 <input name="pass" type="password" value="123456" readonly> </p>
<!--单选框标签 type=radio
value:单选框的值
name:表示组,有相同name的单选框为一个组,同一个组内的单选框只能选一个
默认选中为checked
-->
<p>性别 :
<input type="radio" value="boy" name="sex" checked disabled/>男
<input type="radio" value="girl" name="sex" hidden/>女
</p>
<!--多选框标签
同样需要命名来分组
默认选中哪个就在哪个加checked
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby"/>睡觉
<input type="checkbox" value="eat" name="hobby" checked/>吃饭
<input type="checkbox" value="play games" name="hobby"/>打游戏
</p>
<!--按钮标签
1.普通按钮:button
2.图片按钮:image
图片按钮的功能和提交按钮一样,会跳转到form表单标签设置的action网址
-->
<p>
按钮: <input type="button" name="btn1" value="按钮1"/> <br>
图片按钮: <br>
<input type="image" name="btn2" src="/com/xy/HTML/resource/image/1.jpg" width="200" height="100"> <br>
</p>
<!--下拉框,列表框
默认选中为selected
-->
<p>国家 :
<select name="列表名称" >
<option value="USA" >美国</option>
<option value="China" selected>中国</option>
<option value="Russia">俄罗斯</option>
<option value="India">印度</option>
</select>
</p>
<!--文本域
cols="50" rows="10" 文本域大小,可以拉动文本域进行调节
-->
<p> 反馈 : <br>
<textarea name="textarea" cols="50" rows="10"></textarea>
</p>
<!--文件域 input type="file"
用来选择本地文件
-->
<p>
<input type="file" name="files"/>
<input type="button" value="上传文件" name="upload"/>
</p>
<!--验证功能框
1.邮件验证 input type="email"
2.URL验证 url
3.数字验证 number
max : 最大输入
min : 最小输入
step : 跨度
4.滑块 range
例如用滑块调整音量,要设置step和min max
5.搜索框 search
-->
<p>邮箱验证 :
<input type="email" name="email" />
</p>
<p>URL验证 :
<input type="url" name="url"/>
</p>
<p>数字验证 :
<input type="number" name="number" max="100" min="10" step="10"/>
</p>
<p>音量滑块 :
<input type="range" name="voice" min="0" max="100" step="0.5"/>
</p>
<p>搜索框 :
<input type="search" name="search" id="mark"/>
</p>
<!--增强鼠标可用性 label+tab
-->
<p>
<label for="mark">点击跳转到指定id文本框</label>
</p>
<!--初级验证标签
placeholder : 提示信息
required : 非空判断
pattern : 正则表达式,查常用正则表达式速查表 https://www.jb51.net/tools/regexsc.htm
-->
<p>提示信息测试 : <input type="text" name="test" placeholder="请输入任意内容"/></p>
<p>非空判断测试 : <input type="text" name="!null" required=/> </p>
<p>正则表达式测试(是否为中国大陆号码) : <input type="text" name="myemail" pattern="(\d{4}-|\d{3}-)?(\d{8}|\d{7})"/></p>
<!--3.提交和重置按钮
点击提交按钮会跳转到form表单设置的action网址
点击重置按钮会清空表单-->
<p>提交和重置按钮 :
<input type="submit" name="Button" value="提交"/>
<input type="reset" name="Reset" value="重置"/>
</p>
</form>
</body>
</html>
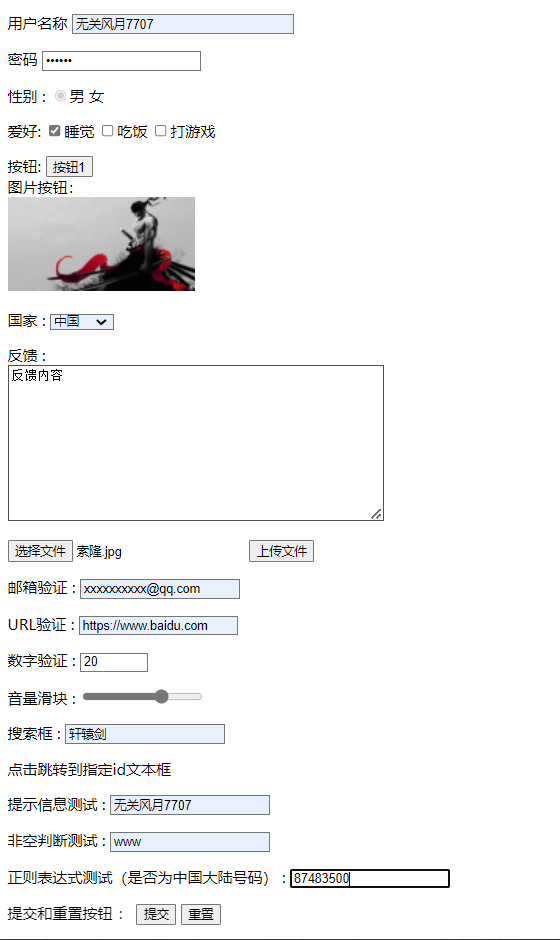
生成页面填写具体内容后如下图

之前我们说过,将表单提交方式设置为set,可以在跳转action的url中看到所有提交的表单信息,信息如下
http://localhost:63342/Day02/com/xy/HTML/Base/1.我的第一个网页.html?
username=无关风月7707
&pass=123456
&hobby=sleep
&列表名称=China
&textarea=反馈内容
&files=索隆.jpg
&email=xxxxxxx%40qq.com
&url=https%3A%2F%2Fwww.baidu.com
&number=20
&voice=63.5
&search=轩辕剑
&test=无关风月7707
&!null=www
&myemail=87483500
&Button=提交
对比后发现很明显和填写内容保持一致




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律