验证功能框
验证功能框
1. 邮箱验证 input type="email"
<!--功能框
1.邮件验证 input type="email"
-->
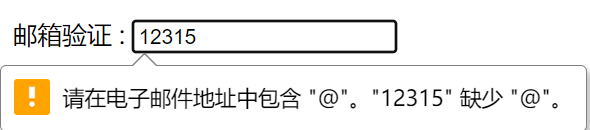
<p>邮箱验证 :
<input type="email" name="email" />
</p>

邮件验证框内填写内容必须符合邮箱号码格式,否则无法提交,给出提示。如上图所示
2. URL验证 input type="url"
<!--
2.URL验证 url
-->
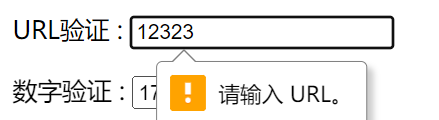
<p>URL :
<input type="url" name="url"/>
</p>

3. 数字验证 input type="number"
<!--验证功能框
3.数字验证 number
max : 最大输入
min : 最小输入
step : 跨度,输入数字后通过框内右边的箭头控制自动增长跨度
-->
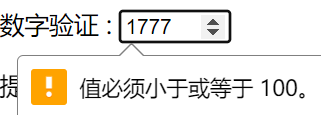
<p>数字验证 :
<input type="number" name="number" max="100" min="10" step="10"/>
</p>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律