页面结构之iframe内联框架
iframe内联框架 iframe+tab(问题待解决)


首先,我们可以在b站复制一个嵌入代码

直接复制到body内
<body>
<iframe src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257967&page=11"
scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
</body>
运行结果如下,这个视频是可以直接播放的

我们自己写一个!
<iframe src="https://www.bilibili.com/" name="hello" frameborder="0" width="1000px" height="600px"></iframe>
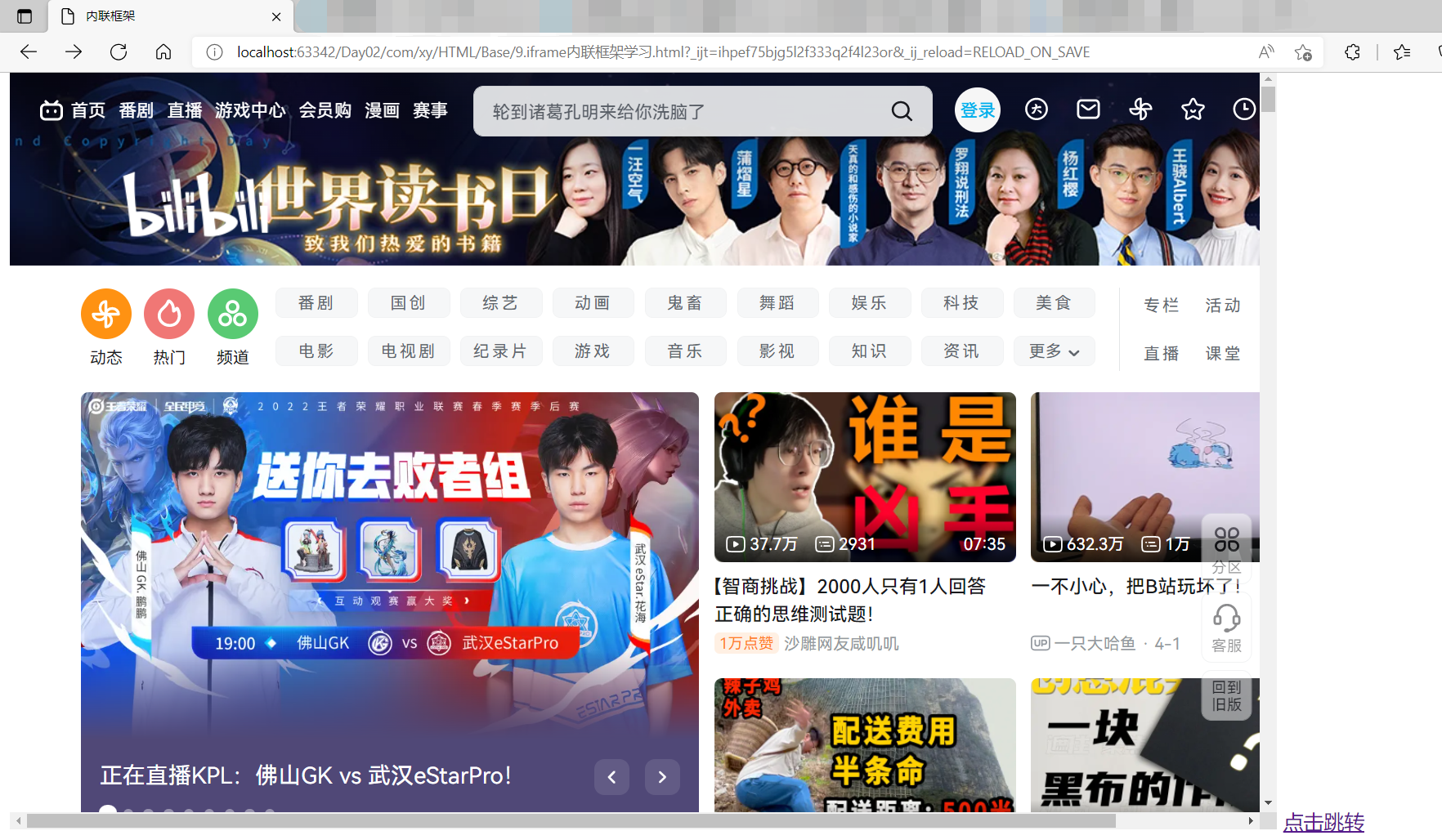
成功实现了用内联框架浏览b站
但是有一个问题:为什么有些网站会显示拒绝连接呢?(待解决)

链接:https://blog.csdn.net/qq_34093082/article/details/102951299
这个链接下的文章给到了部分解决方案,但是不彻底。搞不明白~~回头再来解决这个问题
知识点总结:
- 所谓的内联框架就是在生成网页内设置一个自定大小的框架,可以在这个框架内访问一些网页
- 标签内容
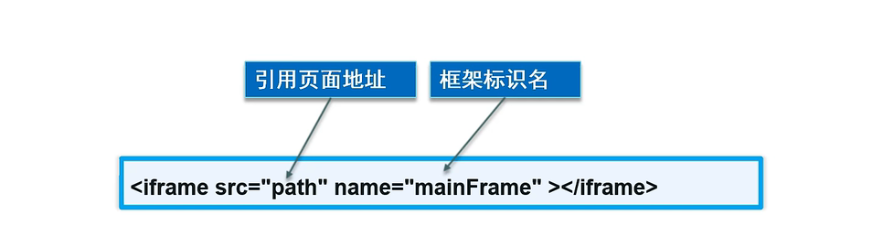
<!--iframe 内联框架
src : 引用页面地址
width height : 宽度,高度
name : 框架标识名
-->
- 既然框架有标识名name,我们是否可以通过超链接标签在这个框架内部访问其他网站呢?
答案是可以的,将超链接标签的target即打开位置设置为框架的标识名即可
<iframe src="https://www.bilibili.com/" name="hello" frameborder="0" width="1000px" height="600px"></iframe>
<a href="https://www.4399.com" target="hello">点击跳转</a>
运行以后,点击页面的"点击跳转"文本就会在框架"hello"内访问"4399"网页
本来我们是在框架内访问bilibili的

点击"点击跳转"链接以后,成功在框架内访问4399

一个小思考:
不知道bilibili的悬浮播放窗口功能是不是这样实现的呢,hh~~




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律