网页标签之表格标签
表格标签

1、基础知识

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<!--表格标签table
行 : tr
列 : td
-->
<table border="1px">
<tr>
<!--跨列 : colspan-->
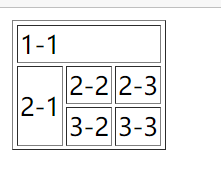
<td colspan="3">1-1</td>
</tr>
<tr >
<!--跨行 : rowspan-->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
</body>
</html>
知识点总结:
-
table为表格标签,在标签内加border意为设置表格线的粗细
-
行标签为tr,列标签为td
- 每一对行标签内嵌套几对列标签,就代表这一行分为几列
- 如上代码所示:第一行嵌套三列,第二行嵌套三列,第三行嵌套三列,表格为3*3
-
跨行:rowspan,给rowspan赋值为多少就意为该行向下扩展几行
-
跨列:colspan,赋值多少意为该列向右扩展几列
-
==**
上述代码网页生成效果如下:

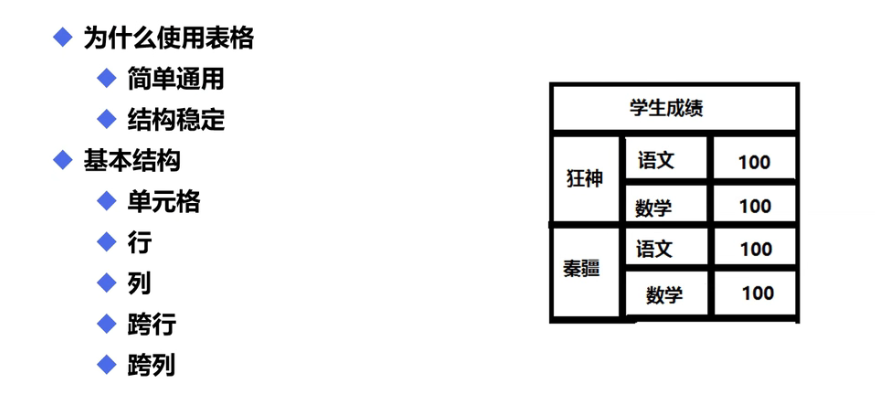
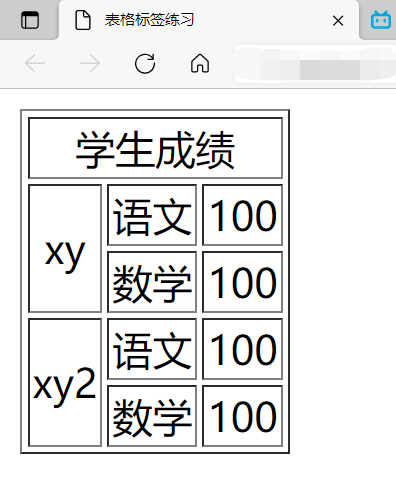
2、练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签练习</title>
</head>
<body>
<table border="1px">
<tr align="center">
<td colspan="3">学生成绩</td>
</tr>
<tr align="center">
<td rowspan="2">xy</td>
<td>语文</td>
<td>100</td>
</tr>
<tr align="center">
<td>数学</td>
<td>100</td>
</tr>
<tr align="center">
<td rowspan="2">xy2</td>
<td>语文</td>
<td>100</td>
</tr>
<tr align="center">
<td>数学</td>
<td>100</td>
</tr>
</table>
</body>
</html>

知识点总结:
- 跨行或跨列以后不是直接删除掉被占的格子,会把被跨的区域挤到别的地方去
- 例如:一个3*3的表格,如果第一行第一列跨行3,就会把第一行第二列和第一行第三列挤到右边去
- 此时就要把被挤走的格子删除掉
- 如何实现格子内的文字居中?
- 在行标签内加align="center"即可




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律