网页标签之图像标签
图像标签

1、代码练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<!--img学习
src:图片地址
相对地址:
../ 上一级目录
/ 下一级目录
绝对地址:不推荐使用
-->
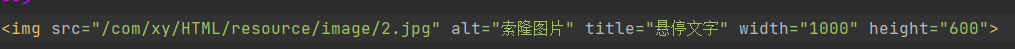
<img src="/com/xy/HTML/resource/image/1.jpg" alt="索隆图片" title="悬停文字" width="1000" height="600">
</body>
</html>
网页生成效果如下:

2、知识点总结
- src为图片路径,这里可以输入相对路径也可以输入绝对路径
-
相对路径就是图片相对src文件夹的路径位置
- ../ 代表上级目录
- / 代表下级目录
-
绝对路径就是图片在电脑中的位置,不推荐使用!因为文件只要一变位置就寄了
-
建议在HTML文件夹下建立几个素材文件夹,分别用于放置图片素材、视频素材等等
-
alt为图片的返回文字内容,当图片显示失败时就显示alt的内容

如上图所示,我故意写错路径,图片肯定是打不开的,此时返回文字内容为"索隆图片",如下图所示

-
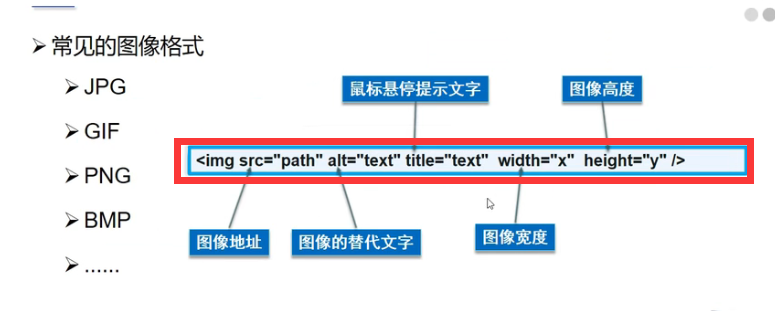
title为鼠标悬停提示文字,当把鼠标移到图片上悬停的时候就会显示这行文字
-
width和height分别为图片的宽度和高度
以上尤为需要注意的是!!!!!!
相对路径是相对src文件夹而言的,千万别搞错了!!!!!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律