dataset的基本使用
在折线图(柱状、散点图类似)中使用
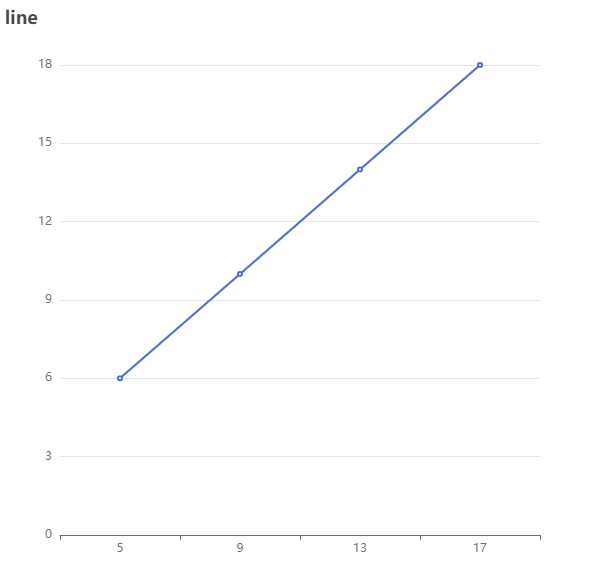
案例一(默认方式)
let option={
dataset:{
source:[
["1","2","3","4"],
//默认情况下,category 轴读取第一列(不包括第一行的值)
//默认情况下,value 轴读取第二列(不包括第一行的值)
[5,6,7,8],
[9,10,11,12],
[13,14,15,16],
[17,18,19,20]
]
},
title:{
text:"line"
},
xAxis:{
type:"category"
},
yAxis:{
type:"value"
},
series:{
type:"line",
}
}
效果图:

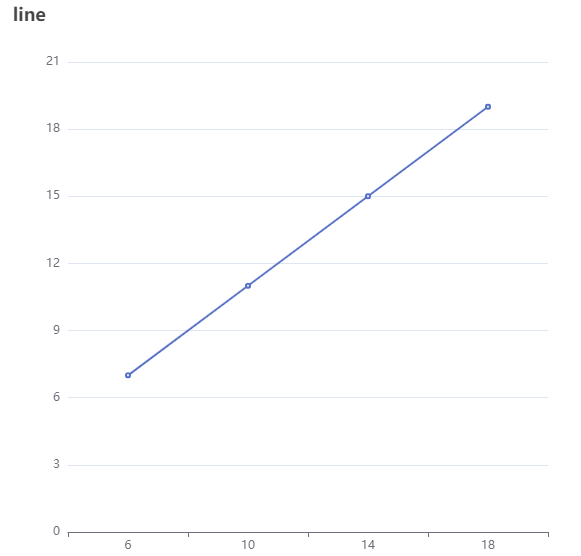
案例二(显示指定列为x/y)
...//省略与案例一相同代码
series:{
type:"line",
encode:{
x:1,//从0开始,1代表第2列
y:2
}
}
...
效果图:

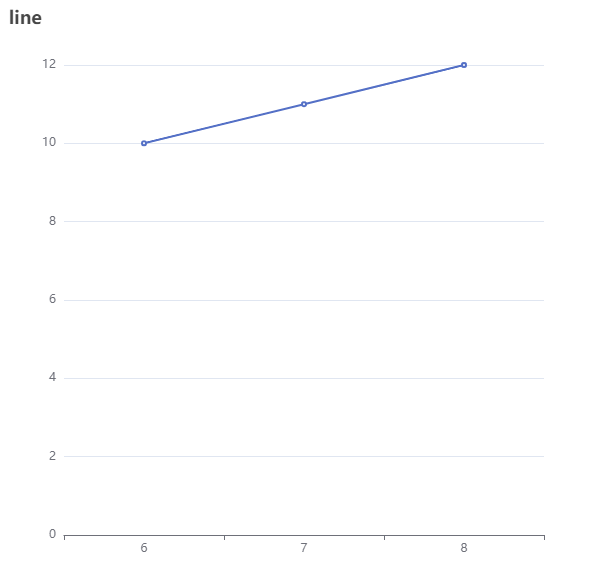
案例三(指定某行为x/y)
...//省略与案例一相同代码
series:{
type:"line",
seriesLayoutBy:"row",//按行读取数据,默认
encode:{
x:1,
y:2
}
}
...
效果图

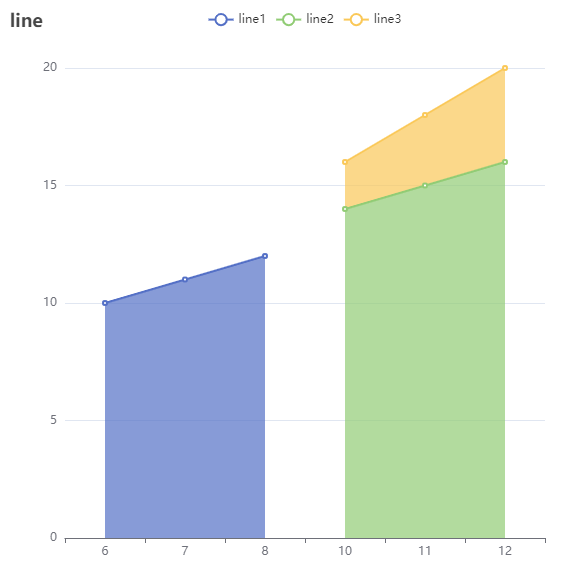
案例四(折线图+折线叠堆图)
let option={
dataset:{
source:[
["1","2","3","4"],
[5,6,7,8],
[9,10,11,12],
[13,14,15,16],
[17,18,19,20]
]
},
title:{
text:"line"
},
legend:{},
xAxis:{
type:"category"
},
yAxis:{
type:"value"
},
series:[
{
name:"line1",
type:"line",
areaStyle:{},
seriesLayoutBy:"row",
encode:{
x:1,
y:2
}
},
{
name:"line2",
type:"line",
areaStyle:{},
seriesLayoutBy:"row",
stack:"a",
encode:{
x:2,
y:3
}
},
{
name:"line3",
type:"line",
stack:"a",
areaStyle:{},
seriesLayoutBy:"row",
encode:{
x:2,
y:0
}
},
]
}
效果图

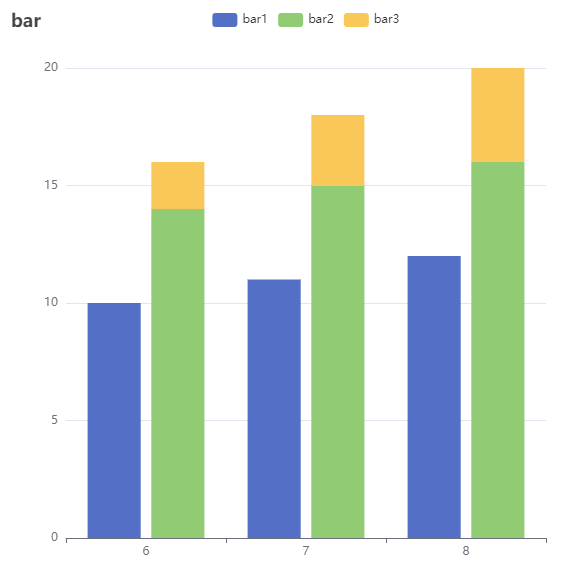
案例五(将案例四改成柱状图)
let option={
dataset:{
source:[
["1","2","3","4"],
[5,6,7,8],
[9,10,11,12],
[13,14,15,16],
[17,18,19,20]//取不到这一行的值,因为encode中的最大值只能是第一行数组长度-1
]
},
title:{
text:"bar"
},
legend:{},
xAxis:{
type:"category"
},
yAxis:{
type:"value"
},
series:[
{
name:"bar1",
type:"bar",
seriesLayoutBy:"row",
encode:{
x:1,
y:2
}
},
{
name:"bar2",
type:"bar",
seriesLayoutBy:"row",
stack:"a",
encode:{
x:1,
y:3
}
},
{
name:"bar3",
type:"bar",
stack:"a",
seriesLayoutBy:"row",
encode:{
x:1,
y:0
}
},
]
}
效果图

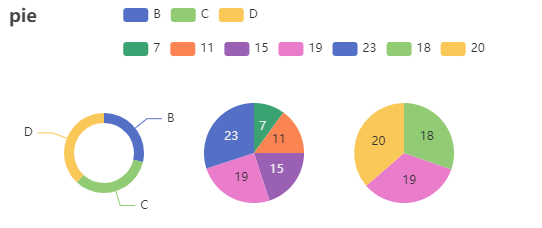
饼图中使用
案例
let option={
dataset:{
source:[
["A","B","C","D",'',''],
["B",6,7,8],
["C",10,11,12],
["D",14,15,16],
["E",18,19,20],
["F",22,23,24],
]
},
title:{
text:"pie"
},
tooltip:{},
legend:{},
series:[
{
name:"pie1",
type:"pie",
seriesLayoutBy:"row",
radius:[30,40],
center:[100,150],
encode:{
itemName:0,
value:1
}
},
{
name:"pie2",
type:"pie",
center:[250,150],
radius:[0,50],
labelLine:{
show:false,
},
label:{
position:"inside"
},
encode:{
itemName:2,
value:3
},
},
{
name:"pie3",
type:"pie",
seriesLayoutBy:"row",
center:[400,150],
radius:50,
labelLine:{
show:false,
},
label:{
position:"inside"
},
encode:{
itemName:4,
value:2
// tooltip:[4,2]
}
},
]
}
效果图




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?