vue3.0+echart可视化
vue3.0 + echart可视化
案例1:
案例代码
<template>
<div ref="test" style="width:800px;height:600px;"></div>
</template>
<script>
import * as echart from 'echarts'
import {ref,onMounted } from 'vue'
export default {
name: 'Echart1',
setup(){
let test=ref(null);//获取div元素,这里与vue2.x的写法不一样了
let myChart=null;
function pie(){
myChart.setOption({
title:{
text:"这是一个饼图!",
textStyle:{
color:"red",
fontStyle:"oblique",
},
},
series:{
type:'pie',
data:[
{
name:"pie1",
value:200
},
{
name:"pie2",
value:210
},
{
name:"pie3",
value:150
},
{
name:"pie4",
value:20
},
{
name:"pie5",
value:50
},
{
name:"pie6",
value:100
}
]
}
})
}
onMounted(()=>{
myChart=echart.init(test.value);
pie()
})
return {
test//test变量必须要写,如果没写,就拿不到div元素
}
},
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
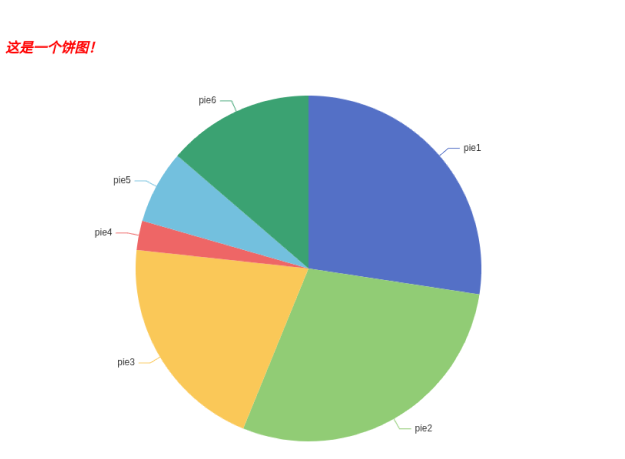
效果图

案例2
代码
- 编写hooks/useEcharts.js
import * as echart from 'echarts'
export default function(div,option){
let chart=echart.init(div);
chart.setOption(option);
return chart;
}
- 编写echart主要代码
<template>
<div ref="radar" style="width:800px;height:600px;"></div>
</template>
<script>
import useEcharts from '../hooks/useEcharts'
import {ref,reactive,onMounted} from "vue"
export default {
name: 'Radar',
setup(){
let radar=ref(null);
let myChart=null;
let option=reactive({
title:{
text:"这是一个雷达图的测试",
textStyle:{
fontStyle:"oblique",
fontSize:20,
color:'red'
},
left:"center"
},
legend:{
orient:"vertical",
left:'20%',
data:["测试数据","图例测试"]
},
radar:{
indicator:[
{name:"1",max:1000},
{name:"2",max:1000},
{name:"3",max:1000},
{name:"4",max:1000},
{name:"5",max:1000},
],
axisName:{
show:true
}
},
series:{
type:"radar",
areaStyle: {},
data:[{
name:"测试数据",
value:[100,200,223,490,980]
},
{
name:"图例测试",
value:[400,400,33,290,880]
}
]
}
})
onMounted(()=>{
myChart=useEcharts(radar.value,option);
})
return {
radar,
myChart,
option
}
}
}
</script>
<style>
</style>
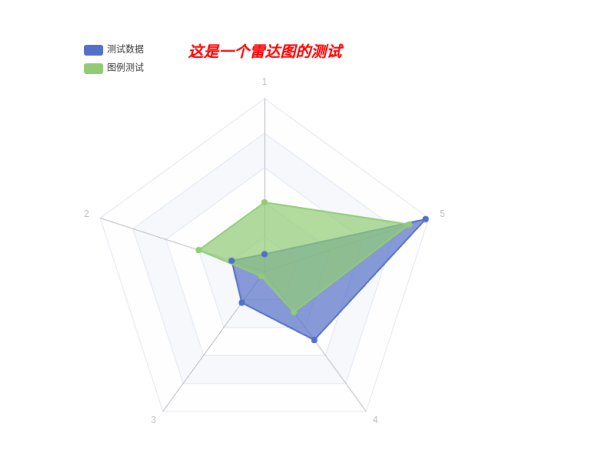
效果图

案例3
代码
- 在vue.config.js中添加代理配置,(这个文件大部分配置与vue2.x一样)
module.exports={
devServer:{
proxy:{
'api1':{
target:"http://xxx.xx.xxx.xx:5000",//改成自己需要访问的接口ip和端口号
changeOrigin:true,
pathRewrite:{"^/api1":""}
}
}
}
}
- 编写hooks/useEcharts.js
import * as echart from 'echarts'
export default function(div,option){
let chart=echart.init(div);
chart.setOption(option);
return chart;
}
- 编写程序主代码
<template>
<div ref="test" style="width:100%;height:800px;"></div>
</template>
<script>
import axios from "axios"
import useEcharts from "../hooks/useEcharts"
import {ref,reactive,watch,onMounted} from 'vue'
export default {
naem:"AxiosTest1",
setup(){
let test=ref(null);
let myChart=null;
let data=reactive([]);
let option=reactive({
title:{
text:"this is a title",
textStyle:{
fontWeight:'bolder',
fontStyle:"oblique",
color:'red',
fontSize:20
},
subtext:"this is a subTitle"
},
xAxis:{
type:"category",
data:[]
},
yAxis:{
type:"value",
},
series:{
type:"bar",
data:[],
}
})
onMounted(()=>{
myChart=useEcharts(test.value,{})
let start=0;
let timer=setInterval(()=>{
if(start<9){
getData({'start':`20210${start}`,'end':`20210${start+1}`})
}else if(start==9){
getData({'start':`20210${start}`,'end':`2021${start+1}`})
}else if(start<12){
getData({'start':`2021${start}`,'end':`2021${start+1}`})
}else if(start==12){
getData({'start':`2021${start}`,'end':`2021${start+1}`})
clearInterval(timer);
}
start++;
},1000)
})
let getData=(param)=>{
axios.post("http://localhost:8080/api1/api/data",param).then(
res=>{
console.log("请求成功!")
res.data.data.forEach(item=>{
data.push(item);
})
},
error=>{
console.log(error.message)
}
);
}
watch(data,()=>{
setOptionData(data);
myChart.setOption(option);
})
let groupBy=(arr,fun)=>{
let groups={};
arr.forEach(item=>{
let group =JSON.stringify(fun(item));
groups[group]=groups[group] || [];
groups[group].push(item);
})
return Object.keys(groups).map(group=>{
return groups[group];
})
}
function setOptionData(data){
let datas= groupBy(data,data=>{
return data.nationName;
});
option.xAxis.data=[];
option.series.data=[];
datas.forEach(item=>{
option.xAxis.data.push(item[0].nationName);
option.series.data.push(item.length);
});
}
return {
test,
data
}
}
}
</script>
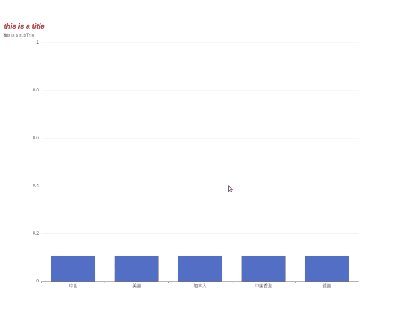
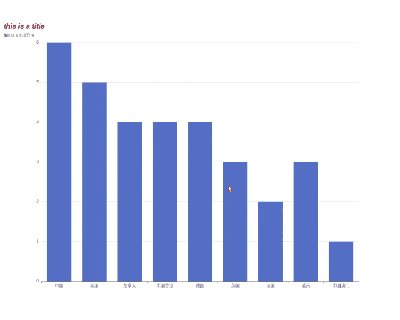
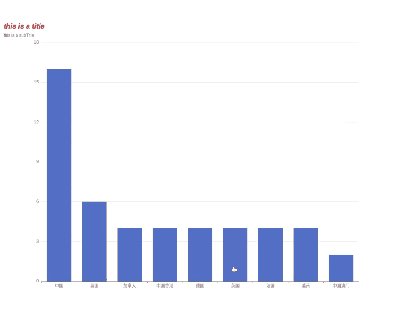
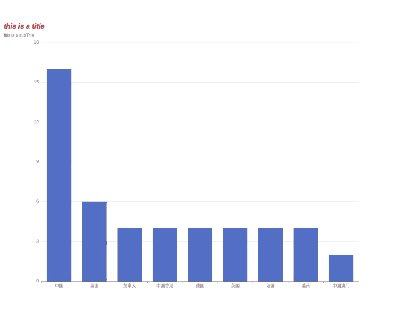
效果图

分类:
vue的学习成长之路



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本