一图看懂三元表达式
个人学习观点,如有错误欢迎留言指正(原文链接:https://www.cnblogs.com/xynblog/p/16158047.html)

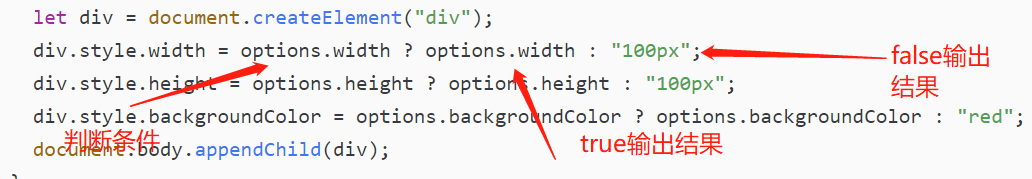
以OPTION.WIDTH为例,如果存在则宽度为已经预设的宽度,若不存在则将100px宽度;”;“为一个三元表达式结束符,‘?’前为判断条件,以‘:’左边为true结果,右边为false结果;
遇到比较复杂的三元,建议从后往前看;
你可以继续在之前的判断结果下写继续写判断,前提是你需要按照三元表达式的结构来写;
const withIf =
({ conditionA, conditionB }) =>{
if (conditionA)
{
if (conditionB)
{
return valueA;
}
return valueB;
}
return valueC;
};
三元表达式的写法:
同时满足A,B true 返回A;A true,B false 返回 B,A false,直接返回C,不再对B进行判断
同时满足A,B true 返回A;A true,B false 返回 B,A false,直接返回C,不再对B进行判断
const withTernary = ({ conditionA, conditionB }) => ( (!conditionA) ? valueC : (conditionB) ? valueA : valueB );
简化:
const withTernary = ({ conditionA, conditionB }) => ( conditionA ? conditionB ? valueA : valueB : valueC )
详细解读原作链接:https://juejin.cn/post/6844903561759850510





