Day7 关于vue项目中引入cesium案例的完整流程
首先要有vuecli脚手架工具这个之前装过有教程不再赘述
1.新建一个项目 (项目名字随便起无所谓,这里就叫cesiumtest1)
vue create cesiumtest1
2.安装vue-cli-plugin-cesium
vue-cli-plugin-cesium 是基于 VueCLI 的扩展插件,所以在使用前要先使用 VueCLI 创建一个 Vue 项目
如果您不了解 VueCLI 的使用,请移步 VueCLI-官网
当前插件只支持 VueCLI3.0+ 版本哦
创建好一个 Vue 项目后就可以按照以下步骤使用该插件了,同所有 VueCLI 插件一样,它有两种使用方式,推荐使用方式一
使用方式一
推荐使用 vue add 这种方式安装,一步到位,简单便捷
vue add vue-cli-plugin-cesium
// 非全局安装的vue-cli可以
npx vue add vue-cli-plugin-cesium
复制代码使用方式二
首先安装 vue-cli-plugin-cesium 插件,推荐使用 yarn 安装,因为它更简洁
// npm
npm install --save-dev vue-cli-plugin-cesium
// yarn
yarn add vue-cli-plugin-cesium
复制代码安装完成后我们要使用 vue invoke 来初始化这个插件
vue invoke vue-cli-plugin-cesium
// 非全局安装的vue-cli可以
npx vue invoke vue-cli-plugin-cesium
复制代码安装过程
在 vue invoke 或 vue add 的过程中会有三个询问
询问一
Please choose a version of 'cesium' from this list
请在列表中选择 cesium 的版本
复制代码在此选择想使用的 Cesium 版本
询问二
Whether to import styles globally.
This operation will automatically import widgets.css in main.js
是否全局引入样式,该操作将自动在main.js引入widgets.css?
复制代码此项默认为 yes,该操作将自动在 main.js 引入 widgets.css,即全局引入 Cesium 的 css 样式
如果此项设置为 no,那么开发时我们要手动引入widgets.css样式文件,引入命令如下
import "cesium/Widgets/widgets.css"
复制代码询问三
Whether to add sample components to the project components directory
是否添加示例组件到项目components目录?
复制代码此选项默认为 yes,该操作会自动在 src/components 文件夹下生成 CesiumExample 文件夹,此文件夹中包含一些 Cesium 的使用示例供参考
如果此项设置为 no,则不生成示例文件

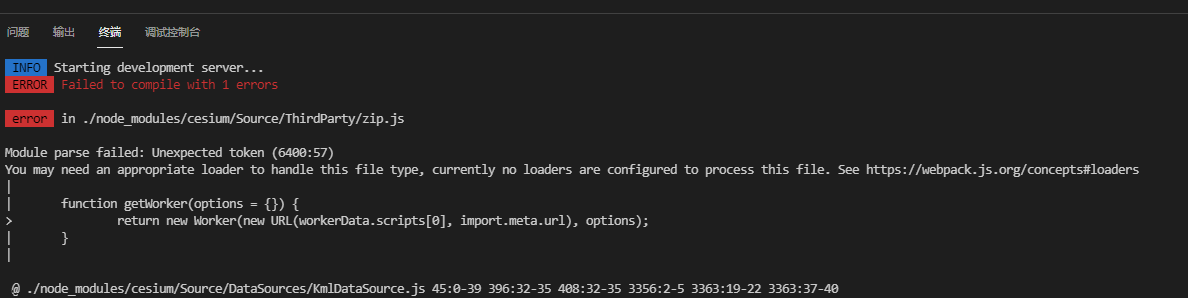
上面的步骤完成后 直接 npm run serve发现报错:

原因:由于在 ./node_modules/cesium/Source/ThirdParty/zip.js 文件中使用了 import.meta 语法,webpack 默认不支持,在进行项目构建时,会报如下错误,提示信息需要添加 loader。
解决如下:
1.安装loader
npm install @open-wc/webpack-import-meta-loader --save-dev
or yarn add @open-wc/webpack-import-meta-loader --dev
1.配置下vue.config.js没有就在根目录下新建一个,内容如下:
const path = require("path");
const TerserPlugin = require('terser-webpack-plugin');
const CopyWebpackPlugin = require('copy-webpack-plugin');
const webpack = require('webpack');
const cesiumSource = './node_modules/cesium/Source'
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
devServer: {
port: 8888,
open: true,
},
configureWebpack: {
output: {
sourcePrefix: ' ' // 1 让webpack 正确处理多行字符串配置 amd参数
},
amd: { // 2
toUrlUndefined: true // webpack在cesium中能友好的使用require
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': path.resolve('src'),
'components': path.resolve('src/components'),
'assets': path.resolve('src/assets'),
'views': path.resolve('src/views'),
'cesium': path.resolve(__dirname, cesiumSource)
}
},
plugins: [ // 4
new CopyWebpackPlugin([{ from: path.join(cesiumSource, 'Workers'), to: 'Workers' }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSource, 'Assets'), to: 'Assets' }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSource, 'Widgets'), to: 'Widgets' }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSource, 'ThirdParty/Workers'), to: 'ThirdParty/Workers' }]),
new webpack.DefinePlugin({ // 5
CESIUM_BASE_URL: JSON.stringify('./')
})
],
}
};






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)