搭建 Maven ---基础入门
这篇随笔从最基础的控制台 搭建maven讲,后面再升入的讲解IDEA搭建Maven。
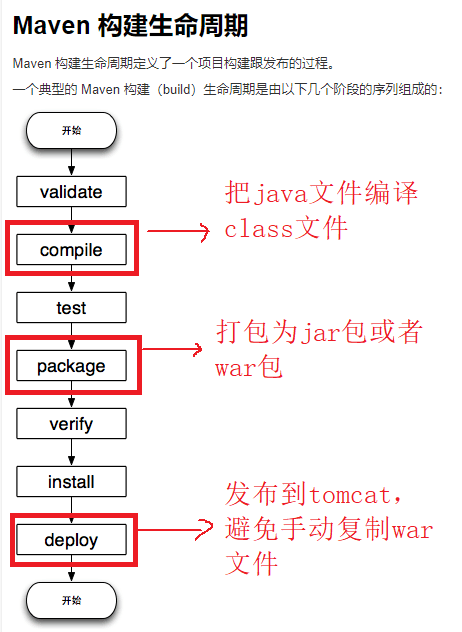
一,Maven是什么?作用是什么?

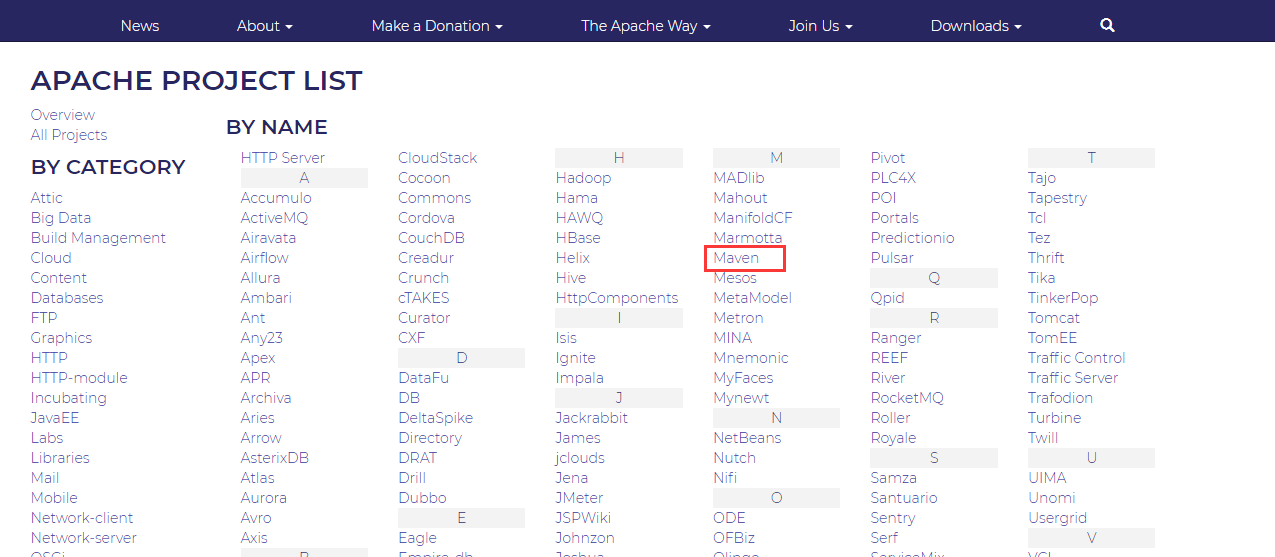
2、进入界面继续向下拉,点击Maven。

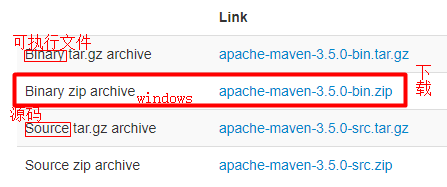
3、继续点击下载。

4、点击下载文件。


第二步:1.解压Maven压缩包。

2.随便找一个盘 新建一个本地仓库,文件夹:MavenRepository

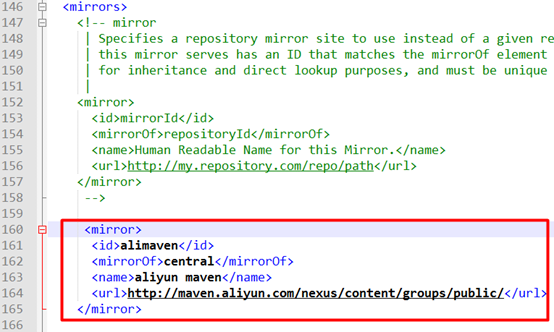
3.打开 conf文件夹中 修改里面的 settings.xml 文件

4.增加一个节点,路径是刚刚新建的本地仓库文件夹的路径

5.修改类库下载的路径

第三步:配置 maven 环境变量。
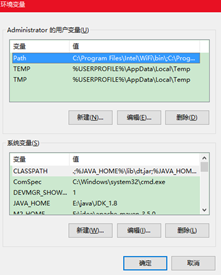
1.打开环境变量的界面(不知道怎么打开可以点击以下链接,这里就不多描述了)
https://jingyan.baidu.com/article/86112f137c432c2736978774.html

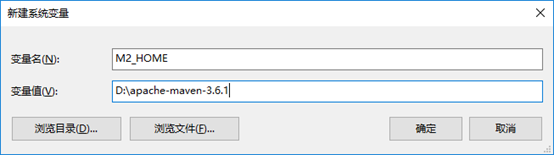
2.增加一个变量 M2_HOME,路径是maven的路径

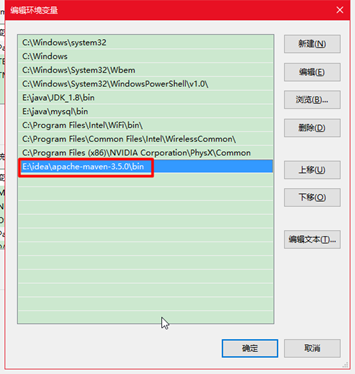
3.修改 path 增加maven的bin路径

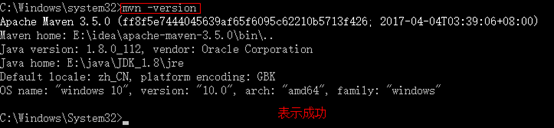
4,检查环境是否匹配正确。


三、使用命令手动创建java项目
第一步:创建普通项目:
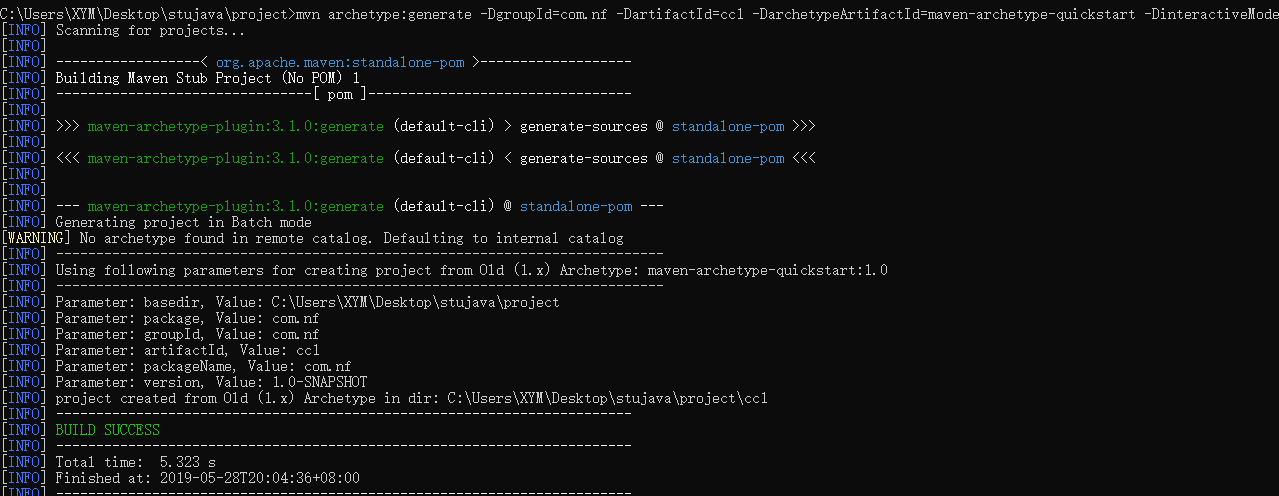
命令:mvn archetype:generate -DgroupId=com.nf -DartifactId=cc1 -DarchetypeArtifactId=maven-archetype-quickstart -DinteractiveMode=false
mvn:是核心命令。
archetype:create:创建项目,现在maven高一点的版本都弃用了create命令而使用generate命令了。
-DgroupId=com.nf :一般使用包名的写法。因为包名是用公司的域名的。
-DartifactId=cc1:就是项目名称
DarchetypeArtifactId=maven-archetype-quickstart:表示创建的是[maven]java项目。
注意:运行是电脑必须连接上网络,因为他在运行是会上网下载一个小插件。
运行:

这样就表示创建项目成功了。
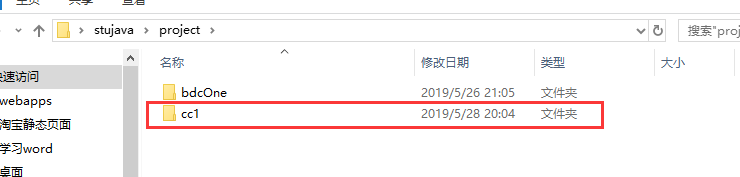
再看到文件夹里也有了cc1的项目文件

Maven java项目结构:
项目名:cc1
---pom.xml 核心配置,项目根下
---src
---main
---java java源码目录
---resources java配置文件目录
---test
---java 测试源码目录
---resources 测试配置目录

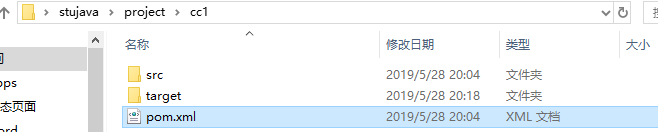
项目会出现一个target

在项目里面到时候会出现一个target目录,因为我们将该java项目进行了编译,src/main/java下的源代码就会编译成.class文件放入target目录中,target就是输出目录。
target是用来存放项目构建后的文件和目录、jar包、war包、编译的class文件也就是最后项目做完,把target发个用户使用的。
注意:1、不要把java文件放到target里面。
2、如果项目程序要进行修改,不要在target里面对程序进行修改,因为很多时候程序不是你一个人完成的是多个人。如果每个人程序员都在里面修改,项目会出现问题。要在src里面进行修改然后重新发布即可。
四、使用命令手动创建Web项目
命令:mvn archetype:generate -DgroupId=com.nf -DartifactId=cc2 -DarchetypeArtifactId=maven-archetype-webapp -DinteractiveMode=false
和普通java项目都差不多,创建maven web项目的话 -DarchetypeArtifactId=maven-archetype-webapp 比创建java项目多了一个 -Dversion=0.01-snapshot, 在创建java项目的时候也可以加上这个,如果不写,会默认帮我们加上1.0-snapshot。
创建Web项目:

Maven Web项目结构:
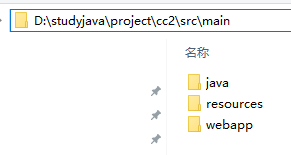
项目名:cc2
pom.xml 核心配置
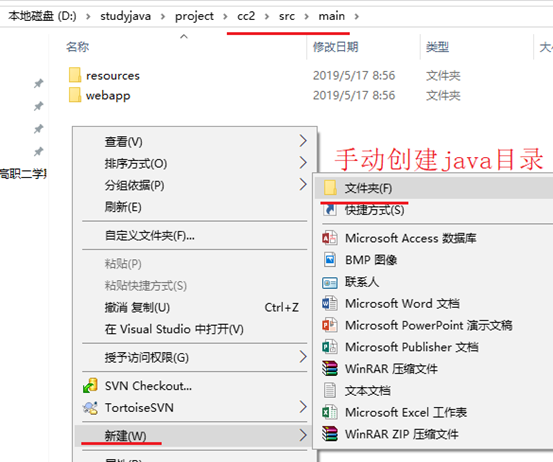
src/main/java java源码
src/main/resources java配置
src/main/webapp myeclipse web项目中 WebRoot目录
|-- WEB-INF
|-- web.xml
src/test 测试
target 输出目录
我们现在将这个ccs的Web项目,发布到Tomcat 将做一下操作:
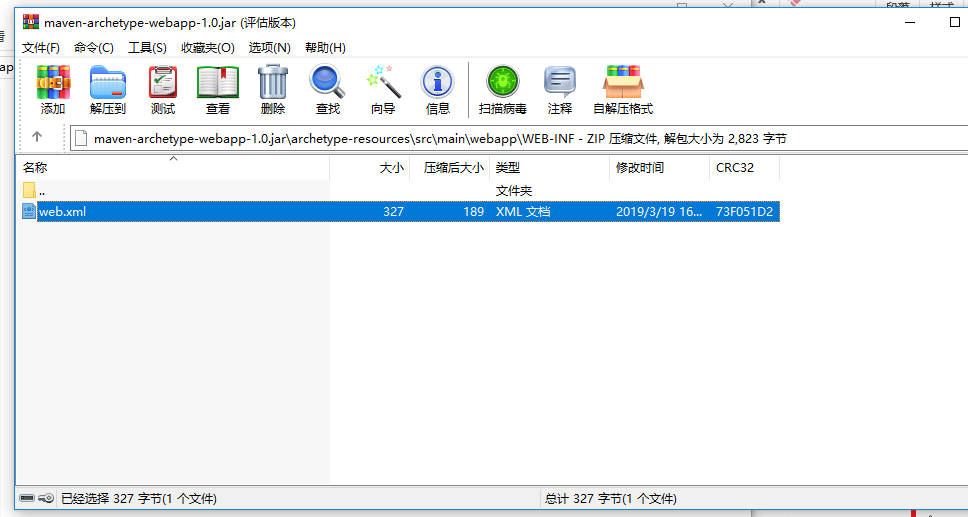
第一步:在你刚刚创建的MavenRepository找以下路径:
D:\MavenRepository\org\apache\maven\archetypes\maven-archetype-webapp\1.0\maven-archetype-webapp-1.0.jar

把web.xml(3.0或3.1,4.0等版本)覆盖里面的\archetype-resources\src\main\webapp\WEB-INF下的web.xml(2.3)
3.0版本:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
</web-app>
第二步:


第三步:给tomcat添加用户信息,找到自己 tomcat
E:\apache-tomcat-9.0.0.M22\conf

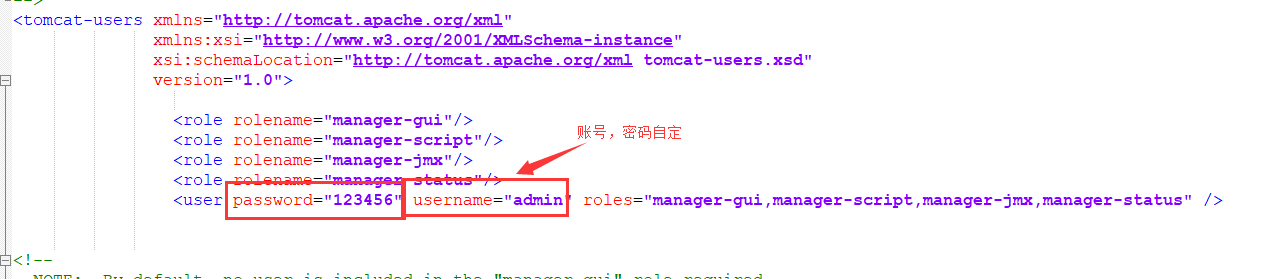
添加用户:
<tomcat-users xmlns="http://tomcat.apache.org/xml"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://tomcat.apache.org/xml tomcat-users.xsd"
version="1.0">
<role rolename="manager-gui"/>
<role rolename="manager-script"/>
<role rolename="manager-jmx"/>
<role rolename="manager-status"/>
<user password="123456" username="admin" roles="manager-gui,manager-script,manager-jmx,manager-status" />

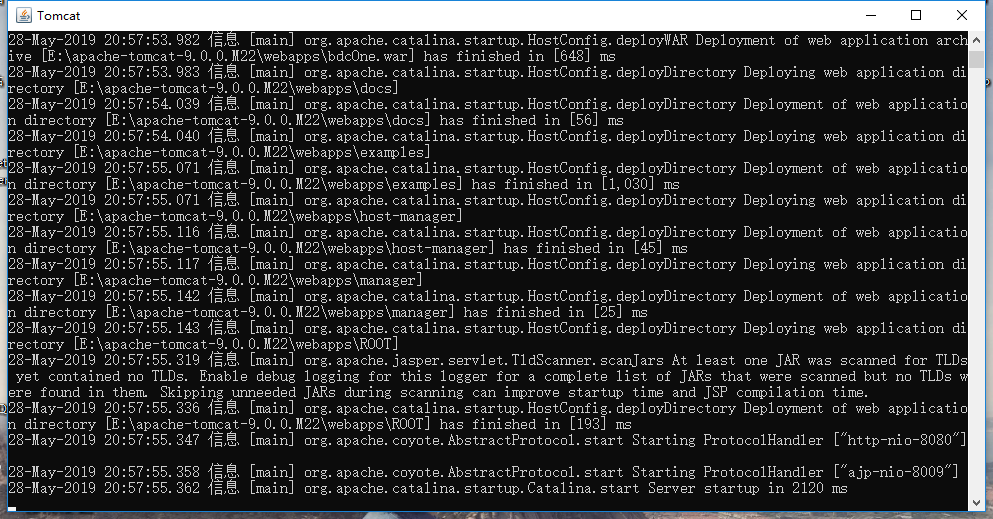
第四步:打开Tomcat

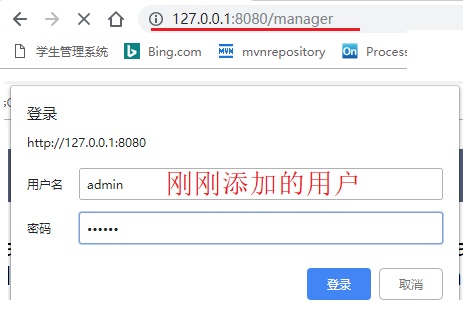
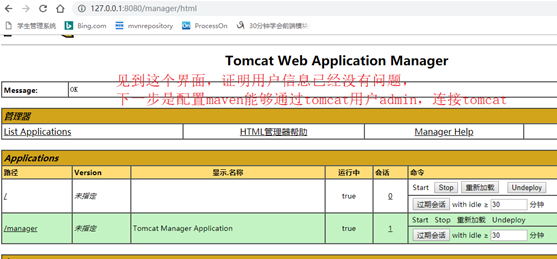
打开浏览器127.0.0.1:8080/manager,输入刚刚添加的用户




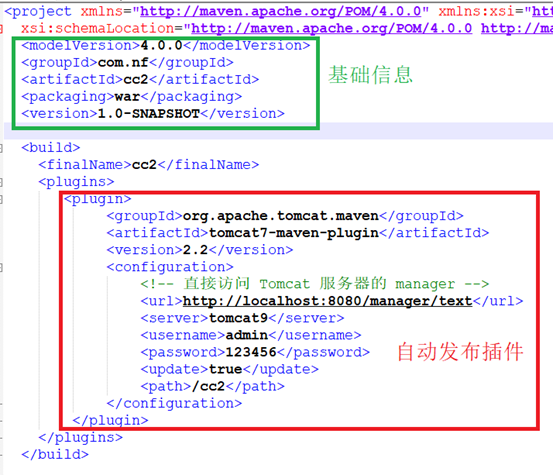
第五步:配置具体项目


基本的配置都完成了,让我们看看能不能把项目发布到Tomcat
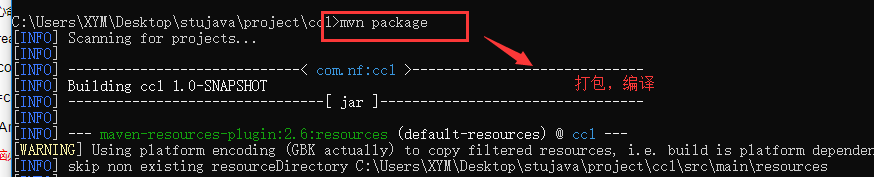
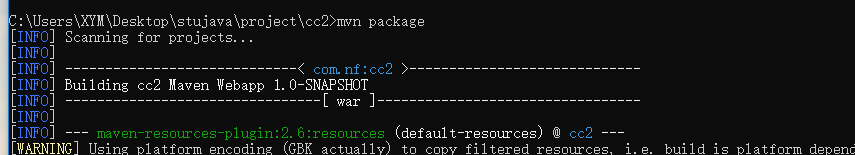
打包:


mvn tomcat7:deploy发布到Tomcat里面 在执行命令时同时要打开tomcat


看到cc2.war包已经自动发布到了tomcat上

运行:成功运作在网页上




