制作首页的显示列表
1. 在首页添加显示问答的列表,并定义好相应的样式。
无序列表
<ul >
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
2. 用字典向index.html传递参数
from flask import Flask,request,render_template,redirect,url_for,session from flask_sqlalchemy import SQLAlchemy import config from functools import wraps from datetime import datetime app = Flask(__name__) app.config.from_object(config) db=SQLAlchemy(app) class User(db.Model): __tablename__='user' id=db.Column(db.Integer,primary_key=True,autoincrement=True) username = db.Column(db.String(20), nullable=False) password = db.Column(db.String(20), nullable=False) nickname = db.Column(db.String(50)) #db.create_all() #增加数据 #user=User(username = 'shanshan1',password = '111111') #db.session.add(user) #db.session.commit() #查询数据 #user=User.query.filter(user.username == 'shanshan1').first() #print(user.id,user.username,user.password) #修改数据 #user=User.query.filter(user.username == 'shanshan3').first() #user.password = '0000' #db.session.commit() #删除数据 #user=User.query.filter(user.username == 'shanshan3').first() #db.session.delete(user) #db.session.commit() @app.route('/') def index(): return render_template('shouye.html') @app.route( '/manhua') def manhua(): return render_template('manhua.html') @app.route('/login',methods=['GET','POST']) def login(): if request.method =='GET': return render_template('denglu.html') else: name = request.form.get('name') passw = request.form.get('password') user = User.query.filter(User.username == name).first() if user: if user.password==passw: session['user']=name return redirect(url_for("manhua")) else: return "密码错误!" else: return "用户名不存在!" @app.route("/register",methods=['GET','POST']) def register(): if request.method == 'GET': return render_template("login.html") else: name = request.form.get('name') passw = request.form.get('password') user = User.query.filter(User.username == name).first() if user: return "用户名已存在!" else: user = User(username=name, password=passw) db.session.add(user) db.session.commit() return render_template("login.html") if __name__ == '__main__': app.run(debug=True)
{% extends 'base.html' %}
{% block title %}问答{% endblock %}
{% block head %}
<link type="text/css" rel="stylesheet" href="{{ url_for('static',filename='css/label.css') }}">
<script src="{{ url_for('static',filename='js/label.js') }}"></script>
{% endblock %}
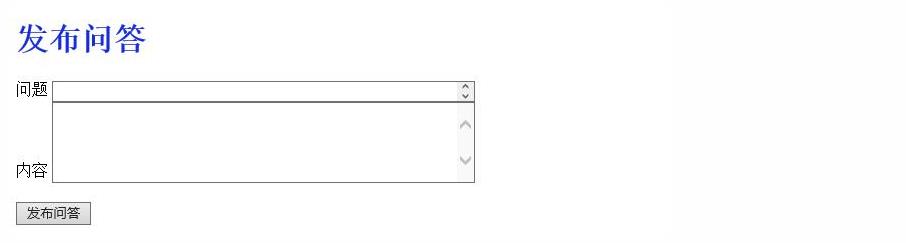
{% block main %}
<div class="label">
<h1 style="color:pink",align="center"> 发布问答</h1>
<div class="q">
<label for="question">问题</label>
<textarea id="question" cols="50" rows="1"></textarea>
</div>
<div class="form-group">
<label for="questionDetail">内容</label>
<textarea class="form-control" id="questionDetail" cols="50" rows="5"></textarea>
</div>
<br>
<div class="input-area">
<button onclick="fnQuestion">发布问答</button>
</div>
</div>
{% endblock %}