完成登录与注册页面的前端
完成登录与注册页面的HTML+CSS+JS,其中的输入项检查包括:
用户名6-12位
首字母不能是数字
只能包含字母和数字
密码6-12位
注册页两次密码是否一致
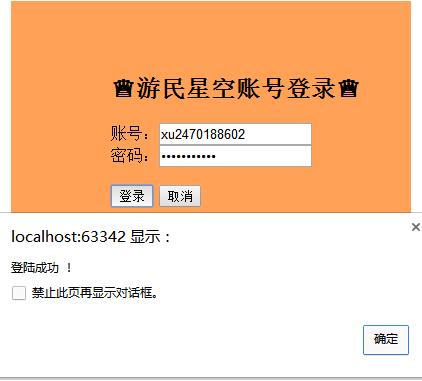
登陆页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>游民星空账号登录</title> <link rel="stylesheet" type="text/css" href="login.css"> <script src="login.js"></script> </head> <body> <div class="bigbox"> <div class="box"> <h2>♛游民星空账号登录♛</h2> <div class="input_box"> 账号:<input id="umane"type="text"placeholder="请输入账号"> </div> <div class="input_box"> 密码:<input id="upass"type="password"placeholder="请输入密码"> </div> <div id="error_box"><br> </div> <div class="input_box"> <button onclick="myLogin()">登录</button> <button onclick=window.alert("是否取消登录?")>取消</button></div> </div> </div> </body> </html>
CSS
h2{ align:center; } .bigbox{ display: -webkit-flex; display: flex; width: 300px; height: 250px; padding-left: 100px; padding-top: 50px; background-color: #ffa156; } #input_box{ align:center; margin:500px; padding-left:500px; } #error_box{ color: hotpink; } body{ padding-right:500px; margin-top:100px; padding-left:500px; font-size:16px; padding-bottom:40px; padding-top:40px; font-family:verdana,Arial,Helveti
ca,sans-serif; },Helvetica,sans-serif; }
JS
function myLogin() { var oUname = document.getElementById("umane"); var oError = document.getElementById("error_box"); var oUpass = document.getElementById("upass"); oError.innerHTML = "<br>" //oUname if (oUname.value.length>12 || oUname.value.length<6){ oError.innerHTML = "账号长度为6~12位"; return; } else if((oUname.value.charCodeAt(0)>=48) && oUname.value.charCodeAt(0)<=57){ oError.innerHTML = "账号首位只能为字母"; return; }else for(var i=0; i<oUname.value.length;i++) { if((oUname.value.charCodeAt(i)<48 || oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97 || oUname.value.charCodeAt(i)>122 )){ oError.innerHTML = "账号中含有非法字符"; return; } } if(upass.value.length>12 || upass.value.length<6){ oError.innerHTML="password;6-12"; return; } window.alert("登陆成功 !") }




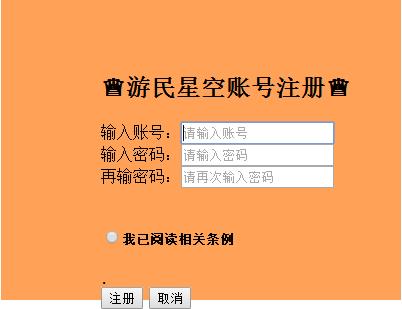
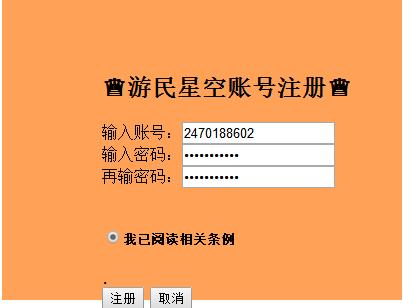
注册页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>游民星空账号注册</title> <link rel="stylesheet" type="text/css" href="login.css"> <script src="login.js.js"></script> </head> <body> <div class="bigbox"> <div class="box"> <h2>♛游民星空账号注册♛</h2> <div class="input_box"> 输入账号:<input id="umane"type="text"placeholder="请输入账号"> </div> <div class="input_box"> 输入密码:<input id="upass"type="password"placeholder="请输入密码"> </div> <div class="input_box"> 再输密码:<input id="userpass1" type="password" placeholder="请再次输入密码"> </div> <div id="error_box"><br></div> <div class="input_box"> <h5><input type="radio" value="我已阅读相关条例">我已阅读相关条例</h5>. <br> <button onclick="myLogin()">注册</button> <button onclick="myLogin()">取消</button> </div> </div> </body> </html>
CSS
h2{ align:center; } .bigbox{ display: -webkit-flex; display: flex; width: 300px; height: 250px; padding-left: 100px; padding-top: 50px; background-color: #ffa156; } #input_box{ align:center; margin:500px; padding-left:500px; } #error_box{ color: #ff1703; } body{ padding-right:500px; margin-top:100px; padding-left:500px; font-size:16px; padding-bottom:40px; padding-top:40px; font-family:verdana,Arial,Helvetica,sans-serif; }l,Helvetica,sans-serif; },Helvetica,sans-serif; }
JS页面
function myLogin() { var oUname = document.getElementById("umane"); var oError = document.getElementById("error_box"); var oUpass = document.getElementById("upass"); var oUpass1= document.getElementById("userpass1"); oError.innerHTML = "<br>" //oUname if (oUname.value.length>12 || oUname.value.length<6){ oError.innerHTML = "账号长度为6-12位"; return; } else if((oUname.value.charCodeAt(0)>=48) && oUname.value.charCodeAt(0)<=57){ oError.innerHTML = "账号首位必须是字母"; return; }else for(var i=0; i<oUname.value.length;i++) { if((oUname.value.charCodeAt(i)<48 || oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97 || oUname.value.charCodeAt(i)>122 )){ oError.innerHTML = "账号中含有非法字符"; return; } } if(upass.value.length>12 || upass.value.length<6){ oError.innerHTML="password;6-12"; return; } if(oUpass.value != oUpass1.value){ oError.innerHTML="两次密码输入不一致"; return; } window.alert("注册成功 !")