web基础,用html元素制作web页面
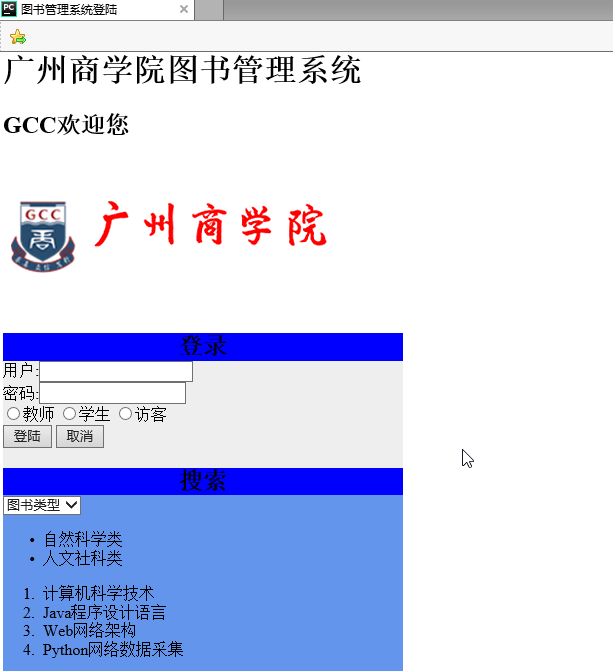
用div,form制作登录页面,尽可能做得漂亮。
练习使用下拉列表选择框,无序列表,有序列表,定义列表。
观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图书管理系统登陆</title> </head> <body> <h1>广州商学院图书管理系统</h1> <h2 >GCC欢迎您</h2> <p><img src ="http://news.gzcc.cn/2016/images/banner.png"></p> <div id="container"style="width:400px "> <div id="header" style="background-color:blue;"><h2 align="center" style="margin-bottom:0;">登录 </h2></div> <div id="content" style="background-color:#EEEEEE;height:150px;width:400px;float:left;"> <form action=""> 用户:<input type="text" name="user"><br> 密码:<input type="password" name="password"> <br><input type="radio" value="教师">教师 <input type="radio" value="学生">学生 <input type="radio" value="访客">访客 <br> <input type="button" value="登陆"> <input type="button" value="取消"> </form><div id="container" style="width: 400px"> <div id="header" style="background-color: blue"><h2 align="center" style="margin-bottom: 0;">搜索</h2></div> <div id="content" style="background-color: cornflowerblue;height: 250px;width: 400px;float: left;"> <form align="center"> <select> <option>图书类型</option> <option>图书编号</option> <option>图书归属</option> </select> </form> <ul> <li>自然科学类</li> <li>人文社科类</li> </ul> <ol> <li>计算机科学技术</li> <li>Java程序设计语言</li> <li>Web网络架构</li> <li>Python网络数据采集</li> </ol> </div> <div id="footer" style="background-color:blue;clear:both;text-align:center;">版权 © xyjie</div> </div>